ویو جی اس ( Vue.js) چیست ؟
فریمورک ویو جی اس یا بصورت مختصر Vue ( بصورت کلمه ی view تلفظ کنید ) یک فریمورک برای زبان برنامه نویسی Javascript است . کاربرد بیشتر vue.js برای ایجاد رابط کاربری دلپذیرتر و راحت تر در وب سایت ها میباشد . بطوری که با استفاده از Vue.js میتوانید وب سایتی پیاده کنید که تک صفحه ای ( اصطلاحا spa یا single page application ) باشد .
تک صفحه بودن یک وب سایت باعث میشود که برای درخواست های کاربران در یک وب سایت ، نیاز به ریفرش نباشد یعنی کاربر وقتی از سایت شما استفاده میکنند این احساس را داشته باشد که یک اپلیکیشن دسکتاپ نصب کرده است یا یک برنامه رو موبایل خود اجرا کرده است .
ویژگی مشابهی که در فریمورک Angular.js و فریمورک React.js نیز وجود دارد. البته چیزهای مهم دیگری نیز درباره ی vue.js است که باید بدانیم.
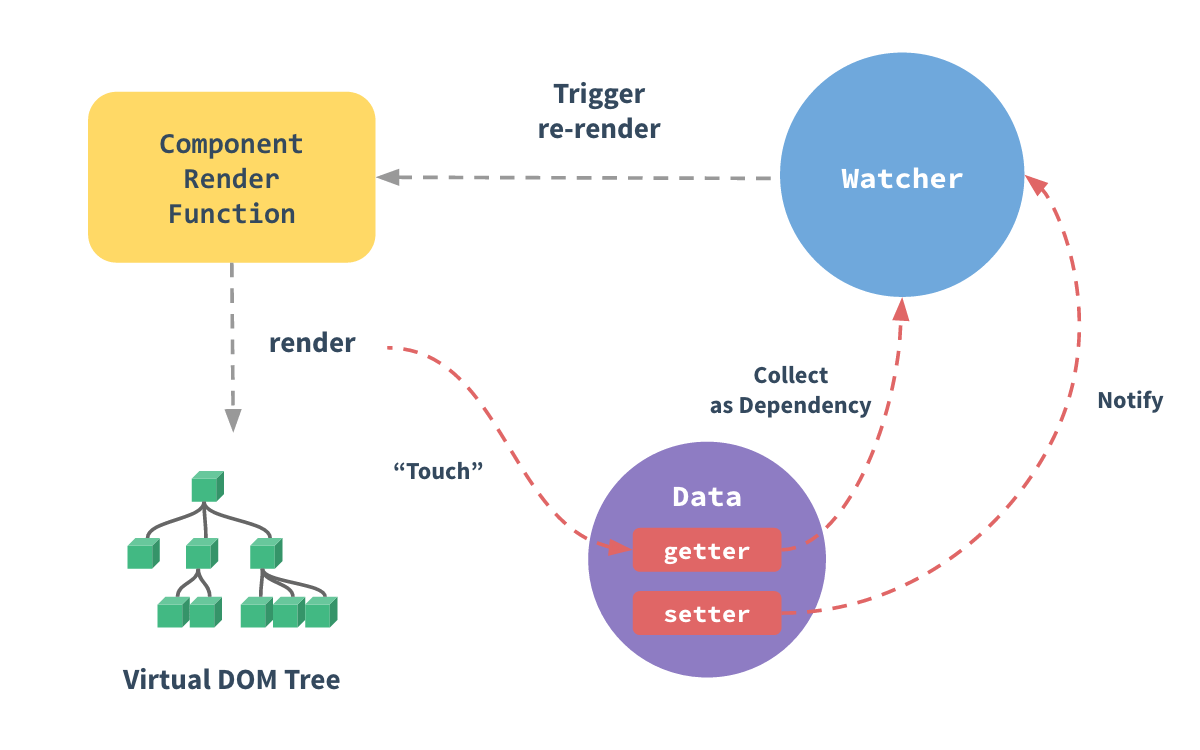
در تصویر زیر نحوه ی کارکرد فریمورک Vue را میبینید :

امروزه ، توسعه ی وب یکی از بزرگترین زمینه های تجارت آنلاین است که برای تمام برنامه نویسان اهمیت دارد چه برای پروژه های انفرادی و چه برای پروژه های بزرگتر و گروهی مهم و مورد مطالعه است.
ابزارهای زیادی توسط برنامه نویس ها مورد استفاده و تست قرار میگیرد تا یک سیستم آنلاین پیاده سازی شود و در بین این آزمون و خطاها ، ابزارهایی هستند که سربلند بیرون می آیند و نشان میدهد که کارشان عالی است.
یک سری ابزارها هستند که با آنها میتوان رابط کاربری ( UI ) عالی پیاده کرد یعنی رابط کاربری که سریع و کاربردی باشد. اگر توسعه دهنده ی وب هستید دوست دارید سایت شما خیلی سریع بارگزاری شود و در عین حال امکانات زیادی داشته باشد تا کاربری که به سایت شما مراجعه می کند لذت ببرد .
Vue.js یکی از این ابزارهاست که بصورت گسترده ای در توسعه وب استفاده میشود . در حقیقت Vue.js یک فریمورک برای زبان برنامه نویسی Javascript میباشد که ابزارهای خوبی برای ایجاد یک رابط کاربری سریع و کارآمد برای وب سایت را فراهم میکند .
مزایای استفاده از Vue.js در توسعه ی وب چیست ؟ در ادامه ی این مقاله بزرگترین مزیت های استفاده از Vue.js را برای شما بیان میکنیم.
۱ - ویو جی اس (Vue.js) بسیار سبک است.
مزیت بزرگ یک فریمورک Javascript حجم کم آن است چون وقتی کاربر به سایت شما رجوع میکند فریمورک های Javascript که ضمیمه کرده اید باید دانلود شود تا بتواند از آنها استفاده کند. پس هرچه حجم فریمورک های Javascript کمتر باشد سرعت لود سایت شما هم بیشتر میشود و رابط کاربری سریع تری خواهد داشت .

یکی از مزیت های Vue.js حجم کم آن است بطوری که کل این فریمورک حجمی حدود 18 الی 21 کیلوبایت دارد که در مقایسه با دیگر فریمورک های Javascript مثل React.js , Angular.js , Ember.js از حجم بسیاری کمتری برخوردار است.
۲- یادگیری و درک آسان
یکی از دلایلی که فریمورک Vue.js را محبوب کرده است ، سادگی آن است . توسعه دهنده به راحتی میتواند فایل Vue.js را به پروژه خود اضافه کند چونکه ساختار بسیار راحتی دارد .

پروژه های کوچک و بزرگ را میتوان با این فریمورک توسعه داد که باعث صرفه جویی زیادی در زمان میشود ، در صورت بروز هر گونه خطا ، توسعه دهنده به راحتی میتواند آنرا خطایابی و پیگیری کند . همه ی اینها بخاطر ساختار آسان Vue.js است .
۳- ادغام راحت Vue.js
Vue.js به راحتی قابل ادغام به پروژه های قبلی شما است . همانگونه که به راحتی میتوانید یک پروژه جدید با Vue.js استارت بزنید به همان راحتی هم میتوانید Vue.js را به پروژه های قدیمی خود ادغام کنید . این ادغام به دلیل وجود کامپوننت برای همه چیز در Vue.js میباشد. در واقع تبدیل کردن همه چیز به اجزای کوچک و جدا از هم به نام کامپوننت ها باعث شده که این فریمورک بدون نگرانی در هر پروژه ی وب قابل استفاده باشد. هم اکنون نسخه ی ۳ فریمورک ویو جی اس نیز منتشر گردیده است که نسبت به نسخه ی ۲ بهبود هایی داشته است. البته تفاوت vue.js 2 و vue.js 3 به قدری نیست که شما را نگران بکند سینتکس هر دو یکسان است و برخی بهبودی ها و ابزارهای جدیدی به vue نسخه ی ۳ اضافه شده است. نگران انتشار vue.js 4 نیز نباشید و به نظر میرسد اخرین نسخه ی ویو جی اس همین نسخه ی ۳ ام آن خواهد بود و از آن پس تمام آپدیت ها روی نسخه ی ۳ منتشر خواهد شد.
۴- مستندات کامل
توسعه دهنده ها بیشتر پیگیر فریمورک هایی هستند که مستندات خوب و کاملی دارد که به تمام جزئیات فریمورک اشاره کند . وجود چنین مستنداتی باعث میشود شروع یادگیری یک فریمورک تازه ، بسیار آسان باشد . مستندات Vue.js شیوا و کامل است بطوری که هر فردی که دانش سطحی Javascript و Html داشته باشد به راحتی میتواند Vue.js یاد بگیرد .
۵- انعطاف پذیری فریمورک Vue.js
فریمورک Vue.js بسیار منعطف است بطوری که شما میتوانید درون فایل Html یا Javascript کدهای Vue.js را ارستفاده کنید . Vue.js قابلیت ساخت برنامه هایی را میدهد که در مرورگر کاربر اجرا شوند یعنی نیاز به ریفرش مجدد صفحه نباشد و تمام عملیات درون یک صفحه انجام پذیرد .
۶- ارتباط دو طرفه Vue.js
بعلت بهره مندی معماری MVVM در Vue.js که اجازه ی کنترل بلاک های Html را فراهم میکند میتوانید ارتباط دو طرفه بین این بلاک ها داشته باشید . یعنی مقادیر را دریافت و انها را جایگزین کنید به راحتی و بدون نیاز به کار خاص دیگری .
چطور Vue.js را شروع کنیم
خب تقریبا مزایای استفاده از فریمورک Vue.js در بالا ذکر شده است و برای شروع این فریمورک میتوانید از مستندات وب سایت رسمی این فریمورک استفاده کنید. اولین قدم در استفاده از ویو جی اس آشنایی با پیش نیاز های آن است و از آنجایی که فریمورک ویو جی اس برای فرانت اند وب سایت ها استفاده میشود بهتر است با سه مورد زیر آشنا باشید :
- اچ تی ام ال ( HTML )
- سی اس اس ( CSS )
- جاوا اسکریپت ( JavaScript )
یادگیری html و css بسیار راحت است و آشنایی با جاوااسکریپت هم کفایت میکند و شما در حین یادگیری و تمرین vue.js میتوانید بسیاری از مفاهیم javascript را نیز درک کنید. از آنجایی که vue.js توسط پکیج منیجر های node نصب و اجرا میشود بهتر است با node.js هم آشنا شوید. البته فقط پکیج منیجر node.js به نام npm یا yarn برای ما نیاز است. شما برای نصب، بروزرسانی پکیج ها و همچنین اجرای پروژه ها به npm یا yarn نیاز خواهید داشت و به همین علت باید نود جی اس را روی سیستم خود نصب کنید. بعد از آن محیط شما آماده است و با آموزش های مربوط به vue.js میتوانید شروع کنید و کار توسعه ی وب اپلیکیشن خود را انجام دهید.
مقالات دیگر مرتبط با این مقاله ی آموزشی :
چیزهای مهم درباره ی فریمورک Vue.js ( ویو جی اس ) تفاوت های بین Vue 3 و Vue 2 سایت های تک صفحه ای یا spa چیست احراز هویت با لاراول 6 8 نکته که باید برنامه نویسان بدانند









سلام دوره ی آموزش ویو جی اس شما رو دیدم خیلی خوب و کامل بود مباحث را عالی تدریس میکنه ضمن اینکه پشتیبانی هم به چند سوال من بسیار عالی پاسخگو بود و از زحمات شما تشکر میکنم
سلام وقت بخیر
من حدودا یک سالی هست که با vuejs کار می کنم و یک پروژه حسابداری تحت وب هم با ویو تولید کردم . از نیازهای این پروژه ، کار به صورت آفلاین ، ذخیره سندهای ثبت شده توسط کاربر در مرورگر و ذخیره در انتهای کار در سرور ، استفاده از کلیدهای میانبر برای کار با امکانات صفحه ، اعمال تغییرات در اسناد در دل خود سند ( عدم باز شدن پنجره های متعدد ) و سرعت بالای لود و نمایش اطلاعات و ... بود .
در ابتدای پروژه اصلا تصمیم به استفاده از ویو نداشتم ولی هر چقدر بررسی کردم دیدم با جیکوئری نمی تونم تمام این قابلیت ها رو به راحتی ایجاد کنم و بعد هم توسعه بدم ، لذا سراغ شناسایی یک فریمورک مبتنی بر جاوا رفتم و بعد از بررسی های زیاد کار با ویو رو شروع کردم .
اگر در این متن امکان ارسال تصویر بود حتما خروجی کار رو براتون اسکرین شات می فرستادم تا متوجه بشید که چه کار زیبا و انعطاف پذیر و مشتری پسندی از کار درآومده .
در مجموع من ویو رو این طور توصیف می کنم :
1- هر صفحه وب از این اجزاء تشکیل شده : Html ، CSS ، JavaScript و Data
2- به طور معمول وقتی شما در محیط Asp یا php دارید سایت تولید می کنید ، موتور این برنامه ها تمام اجزاء صفحه را با هم ترکیب می کنند و صفحه را می سازند و به سمت مرورگر ارسال می کنند ، لذا شما به عنوان توسعه دهنده ، سمت مرورگر بر روی دیتای صفحه کار خاصی نمی تونید انجام بدهید چرا که با سایر اجزای صفحه مخلوط شده و در واقع در دل Html صفحه قرار گرفته و اگر هم بخواهید با اجزای صفحه تعامل داشته باشید و به رویدادهای کاربر واکنش نشان بدهید توسط جاوااسکریپت ( یا jQuery ) کارهای محدودی رو می تونید صورت بدید ، اینجاست که نیاز به یک فریم ورک مبتنی بر جاوااسکریپت خودش رو نشون میده .
3- فریم ورک های مبتنی بر جاوا اسکریپت ( انگولار ، ری اکت ، ویو یا ... ) مدیریت بخش Html , CSS , JavaScript رو از بخش Data جدا کردند ، لذا به شما به عنوان توسعه دهنده این امکان رو میدهند که از دیتای دریافتی بارها و بارها در جاهای مختلف و متناسب با نیاز پروژه استفاده کنید ( دیتا رو فیلتر کنید ، مرتب سازی کنید ، در دیتا جستجو کنید ، بخشی از دیتا رو برداشته و در صفحه ی دیگه ای مورد استفاده قرار بدید ، اگر در صفحه دیگه روی دیتا تغییر اتفاق افتاد در صفحه اصلی متوجه بشید و کلی کار دیگه )
4- حالا که بخش دیتا از سایر اجزاء صفحه جدا شده ، قابلیت لود یکباره Html , CSS , JavaScript برای فریم ورک وجود داره و این یعنی یک سایت تک صفحه ای ! این یعنی اینکه فریم ورک در یک حرکت Html , CSS , JavaScript تمام صفحات سایت رو دریافت می کنه ( که البته بسیار کم حجم هستند و به شدت هم قابلیت فشرده سازی دارند ) و بعد بسته به نیاز هر صحفه از سمت سرور دیتا رو تقاضا می ده و می گیره و در مخزن محلی خودش این دیتا رو نگهداری می کنه تا قابلیت استفاده مجدد داشته باشه و Html , CSS , JavaScript هر صفحه رو هم خودش سمت مرورگر کاربر داره ، لذا صفحه را با دیتا پر می کنه و به کاربر در مرورگرش نمایش میده .
5- این قابلیت فریم ورک های جاوااسکریپتی یک چالش هم داره و اون اینکه اگر کاربر از دکمه بک ( Back ) مرورگر استفاده کنه با خطا مواجه میشه چون صفحه قبلی رو مرورگر از سمت سرور لود نکرده که در حافظش مونده باشه و حالا بتونه به اون مراجعه کنه ، بلکه فریم ورک از محتویات در اختیار خودش لود کرده و در مرورگر نمایش داده !! برای حل این مشکل هم ، فریم ورک ها قابلیت مدیریت روت ( جابجایی بین صفحات ) رو ارائه می دهند ، یعنی در لحظه نمایش یک صفحه جدید ، آدرس داخل آدرس بار مرورگر رو هم بروزرسانی می کنند تا اگر کاربر دکمه بک رو زد و مرورگر به آدرس قبلی خودش مراجعه کرد ، اون رو دریافت و صفحه قبلی رو از محتویات در اختیار خودشون تولید و در مرورگر نمایش بدهند . این قابلیت برای گوگل هم بسیار مهم هست چرا بر اساس همین آدرس می تونه صفحه رو ایندکس کنه و در مراجعات بعدی هم با خطا مواجه نشه .
6- ارتباط دو یا چند طرفه بین اجزای صفحه هم بسیار کاربردی هست ! این یعنی اینکه دیگه لازم نیست شما مقدار درج شده کاربر داخل یک Input رو با دستورات جاوا به صورت دستی دریافت کنید و بعد در توابع مورد نظر استفاده کنید بلکه خود محیط فریم ورک با اتصال متغییری که برای این منظور تعریف کردید و به Input مورد نظر متصل کردید انجام میده . در واقع به محضی که کاربر در Input تغییر ایجاد کنه در متغییر ، درج میشه و شما می تونید ازش استفاده کنید . همچنین شما هم اگر تغییری در متغییر ایجاد کنید در Input نمایش داده میشه و نیاز به انجام کار اضافه ای از جانب شما نیست .
7- استفاده از DOM مجاز در ویو هم بسیار کاربردی بود ! این هم یعنی اینکه اگر در قسمتی از صفحه نیاز هست تغییر ایجاد کنید مرورگر نیاز نداره کل صفحه رو مجدد رندر کنه ، فقط همون قسمت رو رندر و تغییر میده . این در سرعت کار صفحه بسیار موثر هست . به عنوان مثل من وقتی روی آیکون ویرایش کلیک می کنم مایلم سطر جاری به حالت قابل ویرایش برای کاربر نمایش داده شود و این کار در ویو به راحتی آب خوردن انجام می شود .
در این رابطه هنوز هم مطالب دارم ولی تا اینجا هم خیلی زیاد شد ( خودش یک مقاله شد ) . هدف این بود که متوجه بشید این فریم ورک ها بسیار مفید و کاربردی هستند و به خصوص ویو که من باهاش کار کردم به شدت ساده ، کاربردی ، انعطاف پذیر و البته قدرتمند هست .
امیدوارم این مطلب برای شما مفید بوده باشد .
سلام بسیار عالی نوشتید از تجربیات و نکات ارزشمند شما استفاده کردیم
سلام ممنونم که مشکل را گزارش دادید سریعا این مورد رفع میشود
سلام خوشحالم مفید بوده