کدهای زبان css در مرورگر کاربر تفسیر میشود و روی المان های روی صفحه اعمال میشوند . قوانینی که باعث میشود استایل ظاهری یک وب سایت ساخته شود .
قوانین یک استایل را میتوان در سه مورد زیر خلاصه کرد :
- Selector : یک تگ HTML است که استایل به آن اعمال خواهد شد مانند تگ های <h1> یا <table>
- Property : به نوعی همان attribute ها یا ویژگی های یک تگ HTML میباشد مثل color, border غیره ...
- Value : مقداری است که به attribute ها اختصاص داده میشود مثلا قرمز به attribute مربوط به رنگ اختصاص داده میشود .
استایل دهی به یک تگ را به سادگی زیر میتوان انجام داد :
selector { property: value }
برای مثال شما میتوانید طبق کد زیر رنگ مرزهای اطراف جدول را عوض کنید :
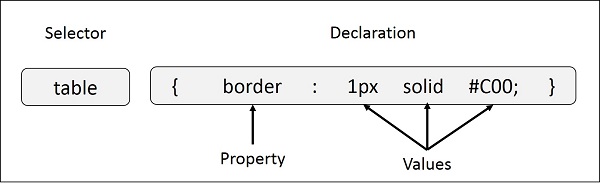
table{ border :1px solid #C00; }در این مثال table همان selector است و border همان Property و 1px solid #C00 مقدار value میباشد .
شما میتوانید selector ها را به انواع مختلفی تعریف و استفاده کنید بیائید همه ی راه ها را با هم در ادامه ی همین آموزش ، تست کنیم .
آموزش The Type Selectors :
این هثل همان selector هست که در قسمت بالا دیدیم . دوباره یک مثال می زنیم که رنگ تمامی تگ های h1 ما را تغییر دهد :
h1 {
color: #36CFFF;
}
محصولات برگزیده مناسب شما

