آموزش ساخت اسلایدر با Viewpager برای اپ های اندرویدی در محیط android studio
:: بروزرسانی ::
سورس کد به انتهای این آموزش اضافه شد
سلام برنامه نویسان اندرویدی عزیز ، در این مقاله ی آموزشی میخام به شما یاد بدم که چطوری سریعا یک اسلایدر با قابلیت اسلایدشو را در اپ های اندرویدی خودتون بسازید . ما در این آموزش از Viewpager کمک خواهیم گرفت . در این اسلایدر از شکل های گرد یا دایره ی کوچک برای نمایش اسلایدها استفاده خواهیم کرد این شکل های گرد یا دایره به بیننده کمک میکنند تا متوجه شود دقیقا روی کلام اسلاید است و چند اسلاید در بعد و قبل از آن وجود دارد . شما میتوانید به این اسلایدر ، اسلاید شو هم بگید . ما قراره از Viewpager کمک بگیریم تا بصورت برنامه نویسی در محیط اندروید استودیو یک اسلایدر اندرویدی پیاده کنیم که تقریبا هر برنامه نویس اندرویدی بهش نیاز داره .
ابتدا نتیجه ی نهایی پروژه ای که در این آموزش پیاده میکنیم را در ویدیو زیر ببینید :
خب بیایید شروع کنیم :
آموزش ساخت اسلایدر در اپلیکیشن های اندرویدی
در این آموزش در 9 مرحله ی ساده با استفاده از نمونه کدهای آماده ای که در اختیارتان میگذاریم یک اسلایدر اندرویدی میتوانید بسازید .
مرحله ی 1 : پروژه ی جدید در اندروید استودیو ایجاد کنید .
یک پروژه خالی را بصورت عادی در محیط Android Studio ایجاد کنید .
مرحله ی 2 : فایل build.gradle(Module:app) را ویرایش کنید .
خط زیر را به بخش dependencies{} درون این فایل اضافه کنید :
compile 'com.github.JakeWharton:ViewPagerIndicator:2.4.1'
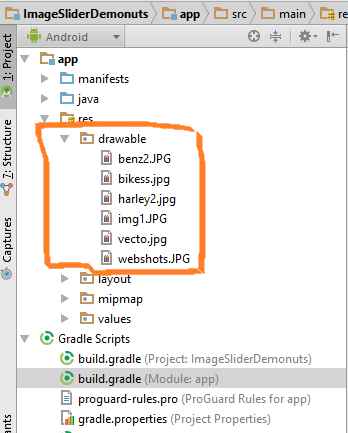
مرحله ی 3 : تصاویر اسلایدر را به مسیر Drawable بریزید .
شما میتوانید تصاویر نمونه را از اینجا دانلود کنید .
بعد از اینکه تصاویر را کپی کردید باید مثل تصویر زیر باشد :

مرحله ی 4 : یک کلاس به نام ImageModel.java بسازید .
یک کلاس جدید بسازید و نام آنرا به ImageModel.java تغییر دهید و کدهای زیر را به آن اضافه کنید :
public class ImageModel {
private int image_drawable;
public int getImage_drawable() {
return image_drawable;
}
public void setImage_drawable(int image_drawable) {
this.image_drawable = image_drawable;
}
}
مرحله ی 5 : یک Layout منبع برای نمایش هر اسلاید بسازید .
درون مسیر layout ها یک layout جدید بسازید و نام آنرا به slidingimages_layout.xml تغییر دهید سپس کدهای زیر را درون آن بریزید :
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:padding="1dip" >
<ImageView
android:id="@+id/image"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:adjustViewBounds="true"
android:layout_gravity="center"
android:src="@mipmap/ic_launcher"
android:scaleType="centerCrop" />
</FrameLayout>
مرحله ی 6 : کلاس آداپتر مربوط به Viewpager را ایجاد کنید .
یک کلاس جدید جاوایی ایجاد کنید و سپس کدهای زیر را درون آن بریزید :
import android.content.Context;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import java.util.ArrayList;
/**
* Created by Parsania Hardik on 23/04/2016.
*/
public class SlidingImage_Adapter extends PagerAdapter {
private ArrayList<ImageModel> imageModelArrayList;
private LayoutInflater inflater;
private Context context;
public SlidingImage_Adapter(Context context, ArrayList<ImageModel> imageModelArrayList) {
this.context = context;
this.imageModelArrayList = imageModelArrayList;
inflater = LayoutInflater.from(context);
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
@Override
public int getCount() {
return imageModelArrayList.size();
}
@Override
public Object instantiateItem(ViewGroup view, int position) {
View imageLayout = inflater.inflate(R.layout.slidingimages_layout, view, false);
assert imageLayout != null;
final ImageView imageView = (ImageView) imageLayout
.findViewById(R.id.image);
imageView.setImageResource(imageModelArrayList.get(position).getImage_drawable());
view.addView(imageLayout, 0);
return imageLayout;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view.equals(object);
}
@Override
public void restoreState(Parcelable state, ClassLoader loader) {
}
@Override
public Parcelable saveState() {
return null;
}
}
مرحله 7 - فایل activity_main.xml را ویرایش کنید .
کدهای زیر را درون این فایل activity_main.xml بریزید .
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.exampledemo.parsaniahardik.imagesliderdemonuts.MainActivity">
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<android.support.v4.view.ViewPager
android:id="@+id/pager"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentTop="true" />
<com.viewpagerindicator.CirclePageIndicator
android:id="@+id/indicator"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:gravity="bottom"
android:padding="10dip"
app:centered="true"
app:fillColor="#df0623"
app:pageColor="#fff"
app:snap="false" />
</RelativeLayout>
</RelativeLayout>
مرحله 8 - فایل MainActivity.java را ویرایش کنید .
کدهای زیر را در فایل MainActivity.java کپی کنید :
import android.os.Handler;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.viewpagerindicator.CirclePageIndicator;
import java.util.ArrayList;
import java.util.Timer;
import java.util.TimerTask;
public class MainActivity extends AppCompatActivity {
private static ViewPager mPager;
private static int currentPage = 0;
private static int NUM_PAGES = 0;
private ArrayList<ImageModel> imageModelArrayList;
private int[] myImageList = new int[]{R.drawable.harley2, R.drawable.benz2,
R.drawable.vecto,R.drawable.webshots
,R.drawable.bikess,R.drawable.img1};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageModelArrayList = new ArrayList<>();
imageModelArrayList = populateList();
init();
}
private ArrayList<ImageModel> populateList(){
ArrayList<ImageModel> list = new ArrayList<>();
for(int i = 0; i < 6; i++){
ImageModel imageModel = new ImageModel();
imageModel.setImage_drawable(myImageList[i]);
list.add(imageModel);
}
return list;
}
private void init() {
mPager = (ViewPager) findViewById(R.id.pager);
mPager.setAdapter(new SlidingImage_Adapter(MainActivity.this,imageModelArrayList));
CirclePageIndicator indicator = (CirclePageIndicator)
findViewById(R.id.indicator);
indicator.setViewPager(mPager);
final float density = getResources().getDisplayMetrics().density;
//Set circle indicator radius
indicator.setRadius(5 * density);
NUM_PAGES =imageModelArrayList.size();
// Auto start of viewpager
final Handler handler = new Handler();
final Runnable Update = new Runnable() {
public void run() {
if (currentPage == NUM_PAGES) {
currentPage = 0;
}
mPager.setCurrentItem(currentPage++, true);
}
};
Timer swipeTimer = new Timer();
swipeTimer.schedule(new TimerTask() {
@Override
public void run() {
handler.post(Update);
}
}, 3000, 3000);
// Pager listener over indicator
indicator.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageSelected(int position) {
currentPage = position;
}
@Override
public void onPageScrolled(int pos, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int pos) {
}
});
}
}
مرحله ی 9 - کنترل نمایش خودکار اسلاید ها .
کد زیر مسئولیت نمایش خودکار اسلایده ها را برعهده دارد :
// Auto start of viewpager
final Handler handler = new Handler();
final Runnable Update = new Runnable() {
public void run() {
if (currentPage == NUM_PAGES) {
currentPage = 0;
}
mPager.setCurrentItem(currentPage++, true);
}
};
Timer swipeTimer = new Timer();
swipeTimer.schedule(new TimerTask() {
@Override
public void run() {
handler.post(Update);
}
}, 3000, 3000);
اگر دوست ندارید که اسلایدر بصورت اتوماتیک اسلاید ها را نمایش دهد کدهای بالا را کامنت کنید تا بی اثر شوند .
بعد از اینکه نمایش خودکار اسلایدها را متوقف کردید کاربر برای دیدن تصاویر بعدی اسلایدر باید روی صفحه ی نمایش خود تصاویر را به سمت چپ و راست بکشد تا بین اسلاید ها بتواند حرکت کند .
در کد بالا از کلاس Timer برای تعیین زمان نمایش اسلایدها استفاده کردیم .
زمانی که قابلیت نمایش خودکار فعال است کاربر باز هم میتواند بین اسلاید ها سوئیچ کند .
اینجا ما قصد داشتیم که هر 3 ثانیه اسلاید ها بصورت خودکار عوض شود ولی شما میتوانید این مدت را از طریق بخشی که در زیر گذاشته ام تغییر دهید :
swipeTimer.schedule(new TimerTask() {
@Override
public void run() {
handler.post(Update);
}
}, 3000, 3000);
بخشی که باید عوضش کنید 3000,3000); در کد بالاست .
خب کار ما تمام شد تبریک میگویم شما یک اسلایدر ساده با قابلیت اسلاید شو یعنی نمایش خودکار تصاویر ساختید .
سورس کد نهایی این پروژه را میتوانید از اینجا دانلود کنید .
تمام
مقالات دیگر مرتبط با این مقاله ی آموزشی :
چطور یه اسلایدر آنلاین در محیط android studio بسازیم آماده سازی محیط برنامه نویسی اندروید در لینوکس طراحی های پیچیده اپلیکیشن های اندرویدی با Constraint Layout آموزش کامل کار با Retrofit 2.x بعنوان یک کلاینت REST چطور یک برنامه نویس موبایل شوید ؟ (راهنمای کامل)









آموزش خوبی بود ممنون
سلام دمت گرم عالی بود