دسترسی سریع به مطالب این مقاله :
- مقدمه
- انواع تصاویر رایج در استفاده وب
- بررسی فرمت تصویری APNG
- بررسی فرمت تصویری BMP
- بررسی فرمت تصاویر متحرک یا Gif
- بررسی فرمت تصویری ICO
- بررسی فرمت تصویری JPEG
- بررسی فرمت تصویری PNG
- بررسی فرمت تصویری SVG
- بررسی فرمت تصویری TIFF
- بررسی فرمت تصویری WebP
- بررسی فرمت تصویری XBM
- نتیجه گیری
- بهترین فرمت برای تصاویر عکاسی
- بهترین فرمت برای آیکون های وب سایت
- بهترین فرمت برای تصاویر اسکرین شات
- بهترین فرمت برای تصاویر دیاگرام ها ،نقشه ها و نمودارها
پسوند فایلهای تصویری مناسب برای وب سایت
همانطور که میدانید یک وب سایت از تعداد زیادی تصویر تشکل شده است که در بخش بخش آن پراکنده هستند . اگر میخواهید محصولی را به نمایش بگذارید باید تصاویری از آن در وب قرار دهید . اگر میخواهید مطلبی را بنویسید برای بیان دقیقتر و شیوا تر نیاز دارید تصاویر از موضوع قرار دهید .
برای آیکون ها ، لوگو ها ، بنر ها و خیلی چیزهای دیگر در یک وب سایت نیز از تصاویر استفاده میشود .
و این خیلی مهم است که تصاویر پسوند درست و نوع درستی داشته باشند تا در سرعت بارگزاری و زیبایی آن نقش ایفا کنند .
اگر تصاویر از گرافیک خوبی برخوردار نباشند چهره ی سایت شما دلچسب نخواهد بود و در عین حال اگر تصاویر شما دارای سایز بیشتری باشد یا سنگین باشند سرعت لود شدن سایت شما کاهش می یابد که این موضوع باز هم باعث دلچسب نبودن سایت شما خواهد بود .
علاوه بر این ، موتور های جستجو وقتی به سایت شما میرسند تصاویر را هم از نظر بهینه بودن بررسی میکنند ، تصاویر نامناسب باعث افت سئو و رتبه ی سایت شما و در نهایت به افت کسب و کار شما در اینترنت منجر خواهد شد .
پسوند های خیلی زیادی برای استفاده در تصاویر وجود دارد ولی همه ی آنها برای وب مناسب نیستند . ممکن است بخشی از آنها مناسب کارهای چاپ باشند بخشی دیگر صرفا برای نمایش در مانیتور و .... ولی بحث وب جداست چون در وب بحث لود شدن تصاویر از سرور مطرح میشود و این خیلی مهم است .
ما در این مقاله تقریبا تمام پسوند های تصویری مورد نیاز در وب را بصورت کامل بررسی میکنیم و شما از نظر انتخاب پسوند و نوع فایل های تصویری در وب سایت های خود مشکلی نخواهید داشت پس در ادامه با این مقاله باشید تا بصورت شفاف تمام این موارد را برای شما آموزش دهیم .
انواع فایل های تصویری رایج برای استفاده در وب
پسوند و نوع فایل های تصویری بسیار گسترده است ولی ما لیستی از پراستفاده ترین فرمت های فایل تصویری در وب را برای شما آماده کردیم که در زیر مشاهده میفرمایید . البته در لیست زیر نوع فایل BMP هرگز برای استفاده در وب و مرورگر توصیه نمیگردد .
1 - فرمت تصویری APNG

- کاربرد : تصاویر متحرک قابل حمل و تصاویر تحت شبکه
- MIME type فایل : image/apng
- پسوند فایل ها : apng
- مرورگرهای پشتیبانی شده : Chrome, Edge, Firefox, Opera, Safari
2 - فرمت تصویری BMP

- کاربرد : تصاویر یا فایل های نوع Bitmap
- MIME type فایل : image/bmp
- پسوند فایل ها : bmp
- مرورگرهای پشتیبانی شده : Chrome, Edge, Firefox, Internet Explorer, Opera, Safari
3 - فرمت تصویری GIF

- کاربرد : تصاویر متحرک و فایل های تصویری کم حجم
- MIME type فایل : image/gif
- پسوند فایل ها : gif
- مرورگرهای پشتیبانی شده : Chrome, Edge, Firefox, Internet Explorer, Opera, Safari
4 - فرمت تصویری ICO

- کاربرد : برای نمایش آیکون - مایکروسافت آیکون
- MIME type فایل : image/x-icon
- پسوند فایل ها : ico - cur
- مرورگرهای پشتیبانی شده : Chrome, Edge, Firefox, Internet Explorer, Opera, Safari
5 - فرمت تصویری JPEG

- کاربرد : برای انواع تصاویر - تصاویر گرفته شده با دوربین - تصاویر بخش های مختلف سایت و ...
- MIME type فایل : image/jpeg
- پسوند فایل ها : jpeg - jfif - pjpeg - pjp - jpg
- مرورگرهای پشتیبانی شده : Chrome, Edge, Firefox, Internet Explorer, Opera, Safari
6 - فرمت تصویری PNG

- کاربرد : گرافیک شبکه قابل حمل.
- MIME type فایل : image/png
- پسوند فایل ها : png
- مرورگرهای پشتیبانی شده : Chrome, Edge, Firefox, Internet Explorer, Opera, Safari
7 - فرمت تصویری SVG

- کاربرد : گرافیک وکتور مقیاس پذیر - گرافیک برداری
- MIME type فایل : image/svg+xml
- پسوند فایل ها : svg
- مرورگرهای پشتیبانی شده : Chrome, Edge, Firefox, Internet Explorer, Opera, Safari
8 - فرمت تصویری TIIF

- کاربرد : قالب تصویر برچسب خورده
- MIME type فایل : image/tiff
- پسوند فایل ها : tif - tiff
- مرورگرهای پشتیبانی شده : هیچ یک - افزونه نیاز است
9 - فرمت تصویری WebP

- کاربرد : فرمت تصویری مخصوص وب
- MIME type فایل : image/webp
- پسوند فایل ها : webp
- مرورگرهای پشتیبانی شده : Chrome, Edge, Firefox, Opera
در ادامه ی مقاله توضیحات کامل و جزئیات مربوط به هر فرمت تصویری را آموزش میدهیم .
فرمت تصویری APNG یا Animated Portable Network Graphics
این فرمت تصویری توسط موزیلا معرفی شد و بر پایه ی همان فرمت تصویری PNG است با این تفاوت که قابلیت انیمیشن یا متحرک سازی تصویر را به خودش اضافه کرده است .
این فرمت تصویری از نظر مفهومی مشابه همان فرمت متحرک GIF است که سالهای زیادی مورد استفاده قرار گرفته بوده است با این تفاوت که در APNG عمق رنگی بیشتری پشتیبانی میشود و در نهایت تصاویر متحرک بهتر و باکیفیت تر از GIF خواهد بود . GIF فقط از 8 بیت رنگ ایندکس شده استفاده میکرد .
تفاوت این دو فرمت تصویری را در دو عکس زیر میبینید . در تصویر زیر ابتدا GIF با حجم 337 کیلوبایت و سپس انیمیشن با فرمت APNG را مشاهده میکنید که تنها 42 کیلوبایت حجم بیشتری دارد ولی کیفیت را مقایسه کنید
تصویر 1

تصویر 2

فرمت تصویری APNG بیشتر برای ساخت انیمیشن های پایه ای کاربرد دارد انیمیشن هایی که نیاز به همگامسازی با دیگر فعالیت ها نباید یا نیاز به صدا گذاری نداشته باشد .
مثلا در سایت ها برای شکلک های مختلف ، نمایش انمیشین در حال انتظار یا در حال بارگزاری بهترین استفاده های APNG است .
یک نمونه اپلیکیشن iMessage شرکت اپل است که برای ساخت استیکرهای خود از فرمت APNG پشتیبانی میکند .
آنها همچنین برای تصاویر متحرک مرورگر خود نیز از APNG استفاده میکنند .
جزئیات فرمت تصویری APNG
- نوع MIME type بصورت image/apng میباشد .
- پسوند فایل های این فرمت تصویری apng میباشد .
- از مرورگرهای Chrome 59, Edge 12, Firefox 3, Opera 46, Safari 8 پشتیبانی میکند .
- حداکثر ابعاد 2,147,483,647×2,147,483,647 pixels است .
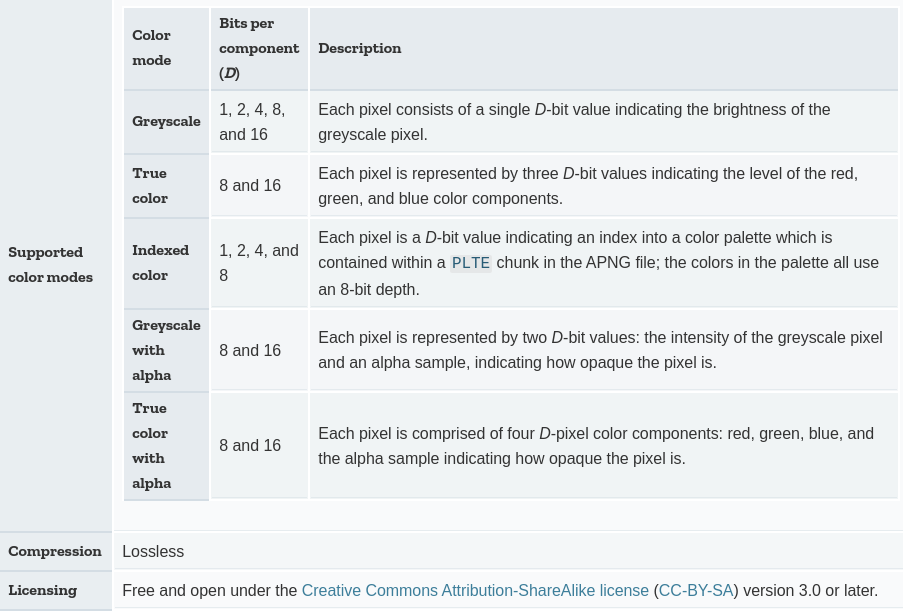
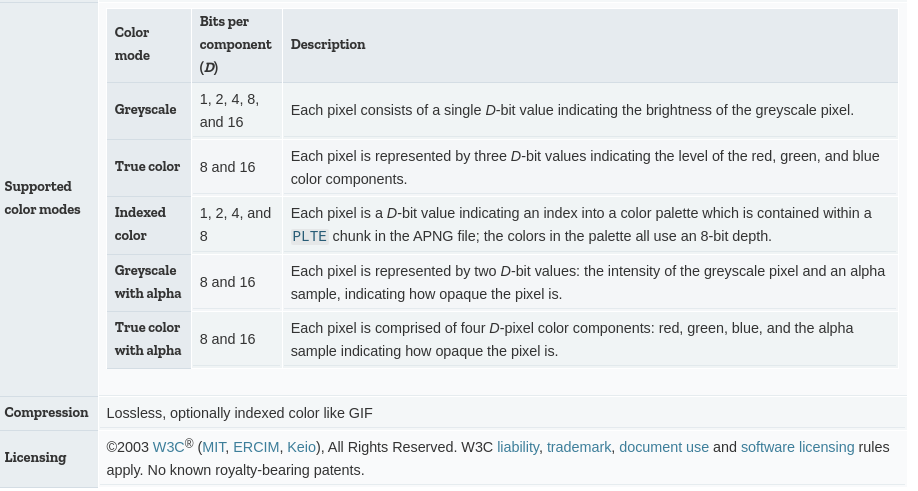
- حالت های رنگی پشتیبانی شده ، نحوه ی فشرده سازی و لایسنس این فرمت تصویری را مشاهده میکنید

فرمت تصویری BMP یا Bitmap file
این فرمت تصویری در سیستم عامل ویندوز بیشتر رواج دارد و بطور کلی فقط در موارد خاصی برای وب و موبایل مورد استفاده قرار میگیرد .
توجه : سعی کنید از فرمت تصویری BMP در وب سایت های خود استفاده نکنید چون مناسب نیست .
BMP از لحاظ تئوریک انواع مختلفی از داده های داخلی را پشتیبانی می کند
ساده ترین و متداول ترین شکل یک فایل BMP ، یک تصویر شطرنجی فشرده نشده است که در هر پیکسل سه بایت اطلاعات مربوط به رنگ های قرمز ، سبز و آبی را نگهداری میکند و هر ردیف با 0x00 بایت تا 4 بایت پر شده است .
از لحاظ تئوری ، چندین الگوریتم فشرده سازی پشتیبانی می شوند و داده های تصویر نیز می توانند در قالب JPEG یا PNG در پرونده BMP ذخیره شوند.
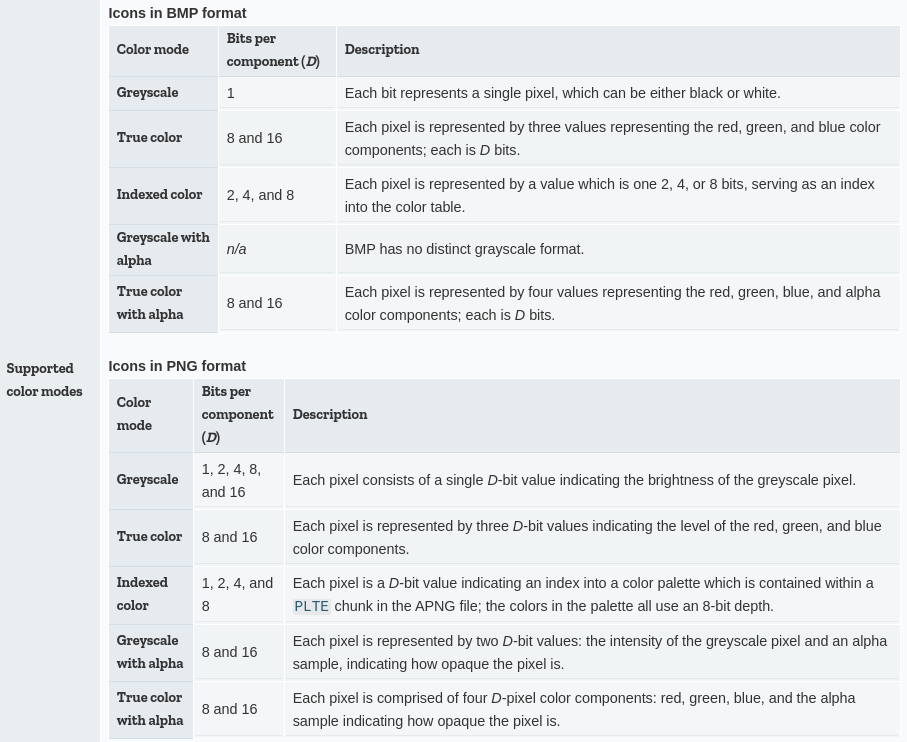
جزئیات فرمت تصویری BMP
- نوع MIME type این فرمت تصویری image/bmp است .
- پسوند فایل های این فرمت تصویری bmp است .
- مشخصات خاصی برای این فرمت تصویری وجود ندارد با این حال مایکروسافت مستندات کلی درباره اش اینجا نوشته
- تمام نسخه های مرورگرهای Chrome, Edge, Firefox, Internet Explorer, Opera, و Safari از این فرمت تصویری پشتیبانی میکند .
- حداکثر سایز این فرمت بستگی به نسخه ی فرمت دارد ولی بطور کلی 32,767×32,767 یا 2,147,483,647×2,147,483,647 pixels است
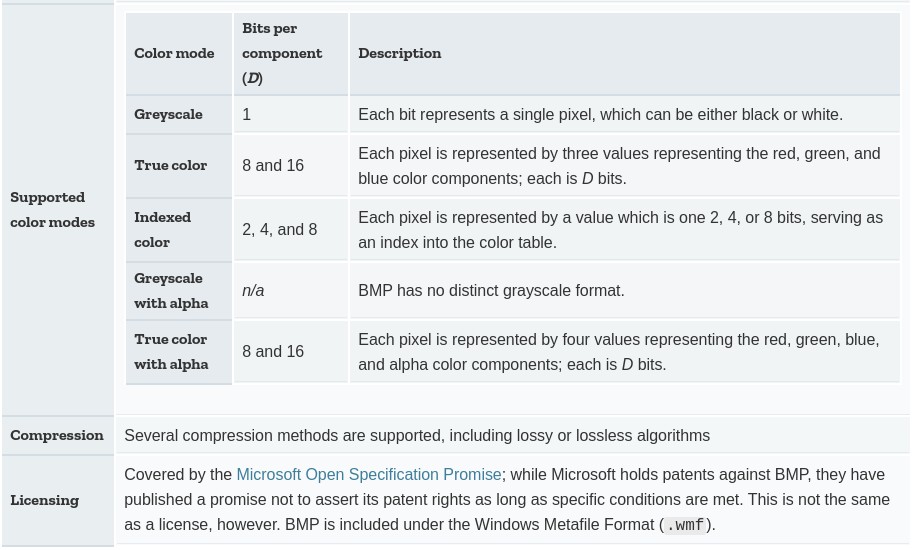
- در تصویر زیر رنگبندی ها و فشرده سازی و اطلاعات لایسنس این فرمت قرار داده ایم

فرمت تصویری متحرک GIF یا Graphics Interchange Format
فرمت تصویری GIF که مخفف که مخفف Graphics Interchange Format است در سال 1987 شرکت CompuServe برای اولین بار بعنوان یک فرمت تصویری فشرده که قرار است در تمامی سرویس های این شرکت استفاده شود معرفی شد .
فرمت تصویری GIF از الگوریتم فشرده سازی LZW استفاده میکند تا بدون صدمه زدن به تصویر بصورت رنگبندی 8 بیتی فشرده شود .
GIF به عنوان یکی از دو تصویر اصلی است که توسط HTML پشتیبانی شده است .
هر پیکسل در تصویر GIF با یک واحد 8 بیتی واحد ارائه میشود که به عنوان یک فهرست در پالت از رنگهای 24 بیتی (8 بیت از هر رنگ قرمز ، سبز و آبی) ارائه می شود.
GIF از انیمیشن ساده پشتیبانی می کند ، که مثل یک فرم کامل است و یک سری از تصاویر منعکس کننده قسمت های تصویر که با هر فریم تغییر می کنند ارائه می شود تا انیمیشن شکل بگیرد .
تصویر های فرمت GIF بخاطر سازگاری و سادگی که دارد ده ها سال است که استفاده میشود و محبوب است . خاصیت متحرک کردن تصاویر یا انیمیشن با این فرمت یکی از دلایل زنده ماندن این فرمت تصویری قدیمی است .
یکی از ویژگی های خوب GIF سازگاری با سرعت اینترنت و شبکه است در صورتی که سرعت کم باشد با کیفیت کمتری لود میشود .
GIF فرمت تصویری جالب و محبوبی است اما در نظر بگیرید ویرایش کردن آنها سخت تر و گاهی باعث از بین رفتن کل انیمیشن میشود و هم اینکه کیفیت پایین تصویری نسبت به APNG باعث شده که کم کم افراد برای کارهای تصویری متحرک خود به دنبال APNG بروند .
جزئیات فرمت تصویری GIF
- نوع MIME type این فرمت تصویری image/gif است .
- پسوند فایل های این فرمت تصویری gif است .
- مشخصات GIF87a specification --- GIF89a specification
- تمام نسخه های مرورگرهای Chrome, Edge, Firefox, Internet Explorer, Opera و Safari
- حداکثر سایز این فرمت 65,536×65,536 pixels
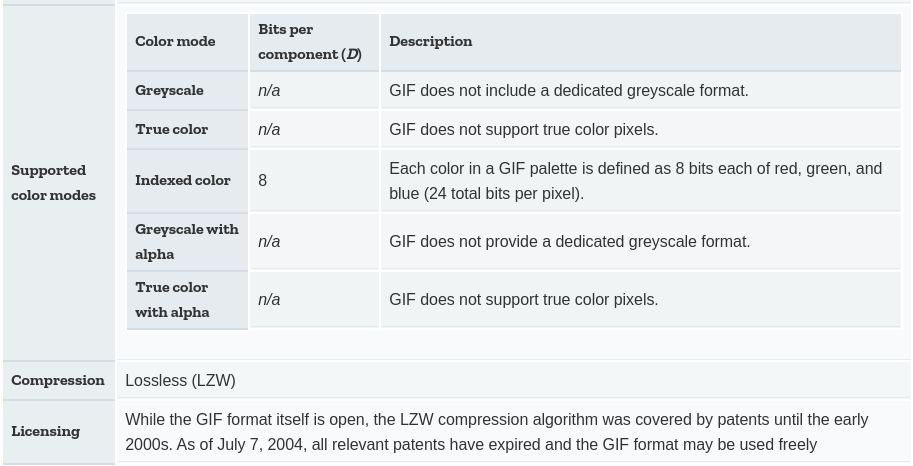
- در تصویر زیر رنگبندی ها و فشرده سازی و اطلاعات لایسنس این فرمت قرار داده ایم

فرمت تصویری ICO (Microsoft Windows icon)
قالب ICO (نماد Microsoft Windows) توسط مایکروسافت برای آیکون های دسک تاپ سیستم های ویندوز طراحی شده است.
با این حال ، نسخه های اولیه اینترنت اکسپلورر این امکان را برای یک وب سایت فراهم کرده بود تا یک فایل ICO با نام favicon.ico را بعنوان آیکون وب سایت فراخوانی کند ،همان آیکون یا نمادی که موقع باز کردن یک سایت در کنار نام آن مشاهده میکنید با این فرمت تهیه میشود .
یک فایل ICO میتواند شامل چندین فایل ایکون باشد و دیتایی که درون هر فایل ICO نوشته میشود ممکن است حالت فرمت BMP یا حتی PNG باشد .
توجه کنید که فایل های تصویری با فرمت ICO را نمیتوانید در محتوای درون وب استفاده کنید بلکه شما فقط بعنوان یک آیکون در تگ head معرفی میکنید و آن هم توسط تگ <link> .
جزئیات فرمت تصویری ICO
- نوع MIME type این فرمت تصویری image/vnd.microsoft.icon (official), image/x-icon (used by Microsoft) است .
- پسوند فایل های این فرمت تصویری ico است .
- تمام نسخه های مرورگرهای Chrome, Edge, Firefox, Internet Explorer, Opera و Safari
- حداکثر سایز این فرمت 256×256 pixels
- در تصویر زیر رنگبندی ها و فشرده سازی و اطلاعات لایسنس این فرمت قرار داده ایم


فرمت تصویری JPEG (Joint Photographic Experts Group image)
فرمت تصویری JPEG یا JPG که " jay-peg " تلفظ میشود یک فرمت تصویری است که هم اکنون هم بصورت خیلی گسترده استفاده میشود و از فرمت فشرده سازی lossy استفاده میکند .
این فرمت تصویری در عکس برداری بسیار کاربرد دارد و از آنجایی که از فرمت فشرده سازی lossy استفاده میکند برای تصاویری مانند نمودار ها و دیاگرام ها و ... بسیار مناسب است .
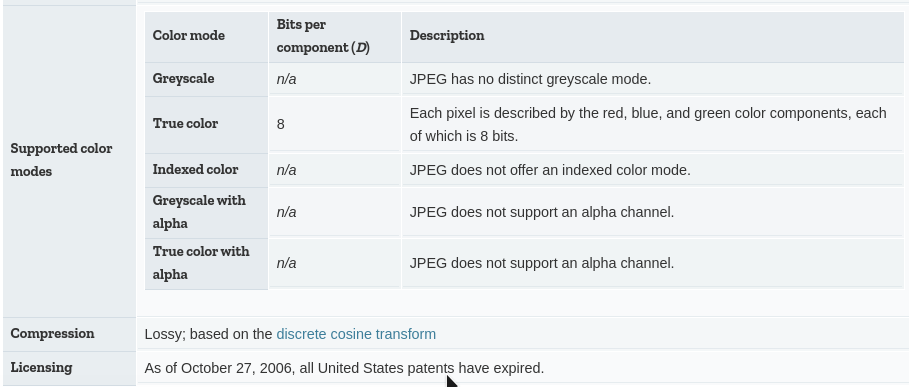
جزئیات فرمت تصویری JPEG
- نوع MIME type این فرمت تصویری image/jpeg است .
- پسوند فایل های این فرمت تصویری jpg - jpeg - jpe - jif - jfif است .
- مشخصات https://jpeg.org/jpeg/
- تمام نسخه های مرورگرهای Chrome, Edge, Firefox, Internet Explorer, Opera و Safari
- حداکثر سایز این فرمت 65,535×65,535 pixels
- در تصویر زیر رنگبندی ها و فشرده سازی و اطلاعات لایسنس این فرمت قرار داده ایم

فرمت تصویری PNG (Portable Network Graphics)
فرمت تصویری PNG که بصورت ping تلفظ میگردد برای ارائه فشرده سازی کارآمدتر از فشرده سازی lossy استفاده می کند و از عمق رنگ بالاتری نسبت به GIF و همچنین پشتیبانی خوبی از حالت ترانسپرنت ( شفافیت ) دارد .
PNG به طور گسترده پشتیبانی می شود با همه ی مرورگرها سازگار است . البته مرورگر خدا بیامرز اینترنت اکسپلورر هر چند از نسخه ی 4 و 5 اعلام کرده بود که PNG را پشتیبانی میکند ولی عملا تا نسخه ی IE 9 پشتیبانی درست و حسابی از فرمت PNG نشد و شاید یکی از دلایل مرگ اینترنت اکسپلورر همین بود .
اما اکنون PNG در سرتاسر وب و در تمامی مرورگرها بدون دردسر باز میشود و مشکلی ندارد . فرمت تصویری PNG زمانی هم کاربرد خوبی دارد که نیاز به سورس اصلی تصویر است .
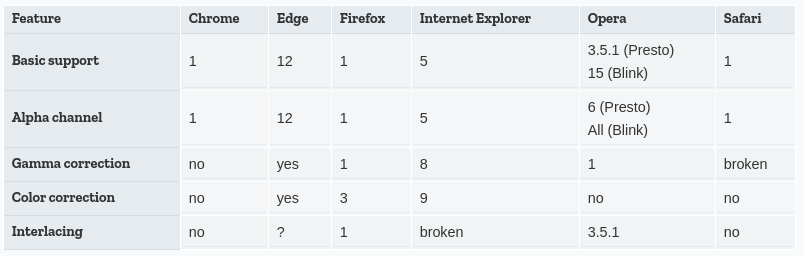
جزئیات فرمت تصویری PNG
- نوع MIME type این فرمت تصویری image/png است .
- پسوند فایل های این فرمت تصویری png است .
- مشخصات w3.org/TR/PNG
- پشتیبانی از مرورگرها برای PNG طبق تصویر زیر است :

- حداکثر سایز این فرمت 2,147,483,647×2,147,483,647 pixels
- در تصویر زیر رنگبندی ها و فشرده سازی و اطلاعات لایسنس این فرمت قرار داده ایم

فرمت تصویری SVG (Scalable Vector Graphics)
SVG در واقع یک فایل گرافیکی برداری بر مبنای XML است بطوری که اجزای یک تصویر بصورت کدهای دستوری آماده شده است که وظیفه ی هر کدام ترسیم اشکال ، خطوط ، رنگ آمیزی ، اعمال فیلتر ها و دیگر موارد میباشد .
پرونده های SVG برای نمودارها ، نمادها و تصاویر دیگر ایده آل هستند که می توانند با دقت و در هر اندازه ترسیم شوند. به همین ترتیب SVG برای عناصر رابط کاربری در طراحی وب مدرن محبوب است.
فایلهای SVG فایلهای متنی حاوی کد منبع هستند که در صورت تفسیر ، تصویر مورد نظر را ترسیم می کنند.
به عنوان مثال ، کد زیر از نقطه ی اولیه 100 در 100 یک خط ترسیم کرده
<svg viewBox="0 0 100 100" xmlns="http://www.w3.org/2000/svg">
<line x1="0" y1="80" x2="100" y2="20" stroke="black" />
</svg>تصاویر SVG در وب به دو شکل قابل استفاده است :
- شما میتوانید بصورت مستقیم از تگ <svg> در HTML استفاده کنید و سپس ویژگی های ترسیمی تصویر را بنویسید .
- روش دوم این است که یک فایل svg بعنوان تصویر داشته باشید و درتگ هایی مثل <img> و <picture> یا در کدهای css بعنوان background-image استفاده کنید .
SVG یک انتخاب ایده آل برای تصاویر است که می تواند با استفاده از یک سری دستورات نقاشی ترسیم شوند ، به خصوص اگر اندازه ای که در آن تصویر ارائه می شود را ندانید ، از آنجا که SVG به راحتی در سایزهای مختلف با همان کیفیت اصلی نمایش داده میشود عالی است
به طور کلی این فرمت برای تصاویر بیت مپ یا کار عکاسی مفید نیست ، اگرچه می توان تصاویر بیت مپ را در یک SVG گنجانید.
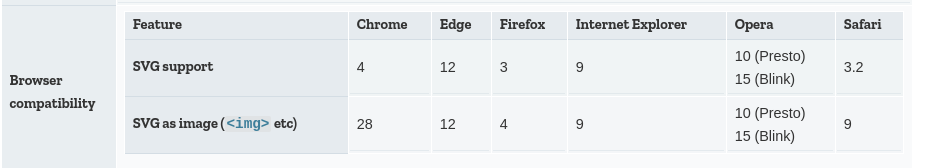
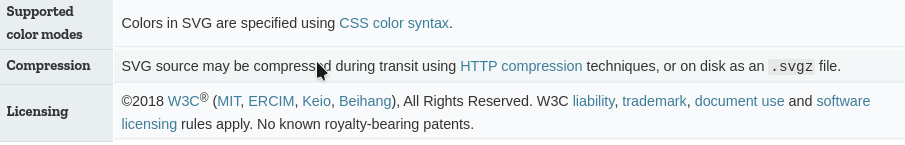
جزئیات فرمت تصویری SVG
- نوع MIME type این فرمت تصویری image/svg+xml است .
- پسوند فایل های این فرمت تصویری svg است .
- مشخصات https://www.w3.org/TR/SVG2/
- پشتیبانی از مرورگرها برای PNG طبق تصویر زیر است :

- حداکثر سایز تصاویر SVG نا محدود است :)
- در تصویر زیر رنگبندی ها و فشرده سازی و اطلاعات لایسنس این فرمت قرار داده ایم

فرمت تصویری TIFF (Tagged Image File Format)
TIFF یک فرمت فایل تصویری پراستفاده است که برای ذخیره کردن عکسهای اسکن شده کاربرد دارد ، اگرچه می تواند برای هر نوع تصویری هم استفاده کرد .
این فرمت تصویری یک فرمت تصویری سنگین است و سعی میکند در بزرگترین سایز ممکن تصویر را نگهداری کند .
در این نوع تصویر ، معمولا فشرده سازی انجام نمیگیرد هر چند فرمت تصویری TIFF هر دو نوع فشرده سازی lossy و lossless را پشتیبانی میکند .
هر ویژگی تصویر های TIFF از طریقق برچسب ها یا تگ های مربوطه مشخص میشود مثلا نشان میدهد که تصویر چه نوع اطلاعات و ویژگی هایی دارد مثلا عرض تصویر چقدر است و خیلی چیزهای دیگر که نمیخواهیم زیاد در این بحث عمیق شویم .
به دلیل پشتیبانی از نوع رنگ های مختلف از جمله CMYK و YCbCr برای کارهای چاپ و دستگاه پرینتر مناسب است .
استفاده از فایل های TIFF در محیط وب چندان جالب نیست قبلتر ها تا جایی که یادم میاد در مرورگرها فرمت تصویری TIFF بدون مشکل نمایش داده میشد ولی گویا الان برای نمایش تصاویر با فرمت TIFFبه افزونه نیاز دارید که روی مرورگرتون نصب کنید پس برای وب مناسب نیست همه که نمیتونن افزونه نصب کنند
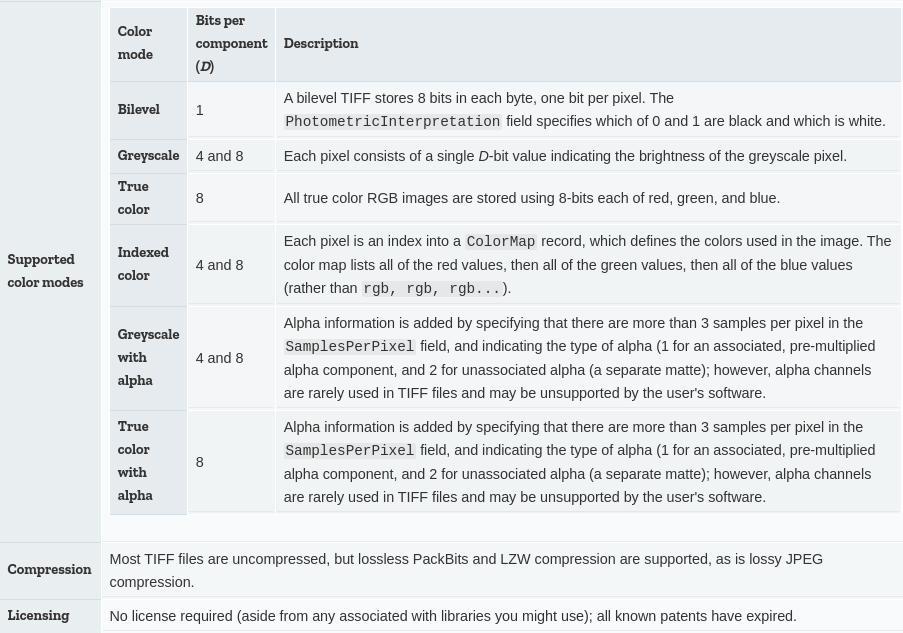
جزئیات فرمت تصویری TIFF
- نوع MIME type این فرمت تصویری image/tiff است .
- پسوند فایل های این فرمت تصویری tif - tiff است .
- مشخصات https://en.wikipedia.org/wiki/TIFF
- پشتیبانی از مرورگرها : تقریبا میشه گفت هیچ مرورگری امروز به خودی خود ار فرمت TIFF پشتیبانی نمیکنه
- حداکثر سایز فایل ها بصورت تئوری : 4,294,967,295×4,294,967,295 pixels
- در تصویر زیر رنگبندی ها و فشرده سازی و اطلاعات لایسنس این فرمت قرار داده ایم

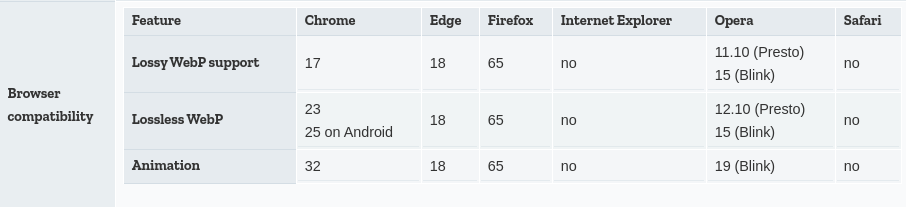
فرمت تصویری WebP
فرمت تصویری WebP از فشرده سازی نوع lossy با بواسطه ی کدنویسی هوشمند شده روی VP8 video codec پیاده سازی شده است .
فشرده سازی در WebP میزان 25 تا 35 درصد بهینه تر از فرمت تصویری JPEG است .
همچنین تصاویر فشرده نشده ی WebP حدود 26 درصد بهینه تر از تصاویر PNG هستند .
از آنجایی که بالاتر هم گفتیم WebP از VP8 استفاده میکند قابلیت این را دارد که چند فرم را در یک تصویر نمایش دهد این یعنی قابلیت انیمیشن سازی با فرمت تصویری WebP وجود دارد .
از آنجایی که WebP جدید است از نسخه های قدیمی مرورگرها پشتیبانی نمیکند ولی الان تقریبا از تمامی نسخه های مرورگرهای جدید پشتیبانی میکند .
نحوه ی استفاده WebP در وب هم درست مثل PNG یا JPEG است .
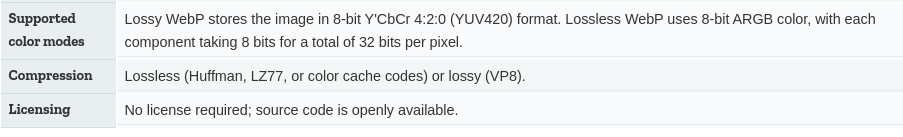
جزئیات فرمت تصویری WebP
- نوع MIME type این فرمت تصویری image/webp است .
- پسوند فایل های این فرمت تصویری webp است .
- مشخصات
RIFF Container Specification
RFC 6386: VP8 Data Format and Decoding Guide (lossy encoding)
WebP Lossless Bitstream Specification - پشتیبانی از مرورگرها در تصویر زیر قرار گرفته است

- حداکثر سایز فایل ها 16,383×16,383 pixels است
- در تصویر زیر رنگبندی ها و فشرده سازی و اطلاعات لایسنس این فرمت قرار داده ایم

فرمت تصویری XBM (X Window System Bitmap file)
این فرمت تصویری یعنی XBM که مخفف X Bitmap است اولین فرمت از تصاویری بودند که در وب پشتیبانی میشدند از آنجایی که این فایل ها باگ ها و مشکلات امنیتی ایجاد میکرد دیگر استفاده نمیشوند و شما هم نباید در بحث وب از این فرمت تصویری استفاده کنید .
سالهاست که مرورگر ها از تصاویر XBM پشتیبانی نمیکند ولی شاید اگر به اسناد بسیار قدیمی مراجعه کردید این نوع تصاویر هم آنجا وجود داشت .
XBM از یک قطعه کد C برای نشان دادن محتوای تصویر به عنوان آرایه ای از بایت استفاده می کند.
هر تصویر از 2 تا 4 دستورالعمل #define تشکیل شده است ، عرض و ارتفاع Bitmap را ارائه می دهد ، پس از آن آرایه ای از کاراکترهای بدون علامت ، که در آن هر مقدار شامل 8 پیکسل تک رنگ 1 بیتی است.
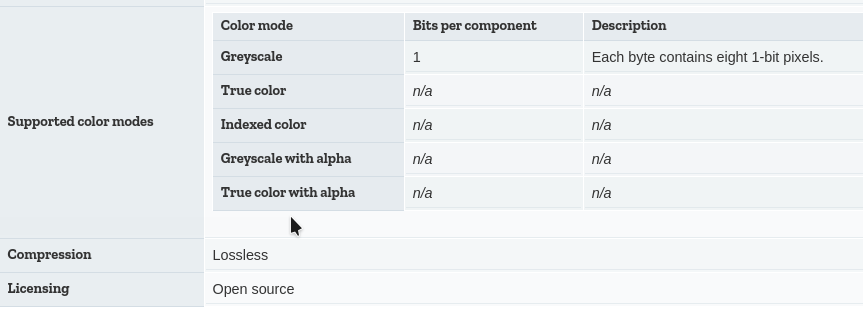
جزئیات فرمت تصویری XBM
- نوع MIME type این فرمت تصویری image/xbm, image-xbitmap است .
- پسوند فایل های این فرمت تصویری xbm است .
- پشتیبانی از مرورگرها فقط تا Firefox 1–3.5, Internet Explorer 1–5 بود .
- حداکثر سایز تصاویر :نامحدود
- در تصویر زیر رنگبندی ها و فشرده سازی و اطلاعات لایسنس این فرمت قرار داده ایم

نتیجه گیری و انتخاب نوع فایل تصویری مناسب
حقیقتا انتخاب نوع فایل تصویر آسان تر از انتخاب نوع فایل های ویدیویی است . چون در تصویر گستره ی فرمت و نوع تصاویر ، کم و در عین حال پشتیبانی خوبی دارند . تقریبا هر کدام از فرمت های پرکاربرد روی بخشی تمرکز کرده اند و آنجا هم استفاده میشوند .
از چه نوع تصویر در وب سایت استفاده کنیم ؟
این سوالی است که پاسخ آن به نوع آن تصویر و کاربرد آن در وب سایت بستگی داره ممکن است تصویری نقش یک آیکون را بازی کند و ممکن است تصویر دیگر نقش یک بک گراند و شاید هم گالری عکسهای طبیعت که دیروز عکاسی کردید !
نمیشود برای همه ی این ها از یک فرمت و نوع یکسانی استفاده کرد پس در ادامه ی نحوه ی انتخاب بهترین فرمت برای تصاویر را میخوانیم
بهترین فرمت تصویری برای تصاویر عکاسی شده
در این بخش منظور ما ،تصاویری است که همانند تصاویر ثبت شده در دوربین عکاسی است مثلا عکس یک گل عکس یک اسب ، عکس یک کامپیوتر روی یک میز و .....
به این تصاویر نوع عکس های فوتوگرافی یا عکاسی شده میگویند که برای این نوع تصاویر دو فرمت JPEG و WebP عالی هستند چون این جور تصاویر واکنش خوبی با فشرده سازی میدن و کیفیتشون با این فرمت به اون صورت افت نمیکنه که ملموس باشه .
فرمت JPEG این اطمینان را به شما میده که تصویر شما سازگاری با همه ی مرورگرها و دستگاه داره ، در عوض اگر میخواهید تصویر بزرگ و با کیفیت و حجم کم داشته باشید WebP گزینه ی خوبی است .
- بهترین انتخاب : JPEG و WebP
بهترین فرمت تصویری برای آیکون های وب سایت
برای آیکون ها و تصاویر کوچک در سایت نیازی نیست عمل فشرده سازی تصویری قوی باشه که کیفیت افت بکنه . نسخه ی فشرده نشده ی WebP گزینه ی خوب است .
از آنجا که WebP هنوز بصورت کامل گسترش پیدا نکرده است بهتره از گزینه ی دیگری مثل PNG استفاده کنیم .
اگر رنگبندی کمتر از 256 رنگ باشه GIF هم گزینه ی خوبیه .
اگر قابلیت این را دارید که آیکون خود را صورت تصویر برداری طراحی کنید چه بهتر که از فرمت SVG استفاده کنید .
- بهترین انتخاب : SVG, Lossless WebP و PNG
بهترین فرمت تصویری برای اسکرین شات ها
ممکن است از صفحه ی نمایش گوشی یا کامپیوتر خود اسکرین شات بگیرید معمولا در اسکرین شات ها باید نوشته ها خوانایی را داشته باشد و در اصل اسکرین شات گرفتن به دلیل خوانا بودن متنی گرفته میشود .
پس باید مراقب باشید فشرده سازی تصویر طوری نباشد که باعث افت کیفیت شود .
- بهترین انتخاب : بدون فشرده سازی WebP or PNG;
JPEG اگر در صورتی که فشرده سازی باعث کاهش کیفی تصویر نشود .
بهترین فرمت تصویری برای دیاگرام ها ،نقشه ها و نمودارها
برای هر تصویری که با استفاده از گرافیک های برداری نمایش داده شود ، SVG بهترین انتخاب است.
در غیر اینصورت شما میتوانید از PNG بدون فشرده سازی قوی استفاده کنید .
اگر از فرمت های JPEG یا WebP استفاده میکنید حتما دقت کنید که فشرده سازی تصاویر طوری نباشد تا اطلاعات نمودارها و نقشه ها و ... از بین برود .
- بهترین انتخاب : SVG
مقالات دیگر مرتبط با این مقاله ی آموزشی :
ریدایرکت 301 چیه و کی باید ازش استفاده کرد 8 راه سریع برای index صفحات شما توسط گوگل بک لینک ها و انواع آنها آموزش ساخت وب سایت بدون دانش برنامه نویسی ( وردپرس ) Sass چیست و با CSS چه ارتباطی دارددوره های آموزشی مرتبط با این مقاله :










سلام
تعدادی عکس میخام توی سایتم استفاده کنم . اونها رو بصورت svg از سات vectizy دانلود کردم . می برم توی کورل دراو و زیر نویس بهشون اضافه می کنم . دو باره با پسوند svg تو کامپیوترم ذخیره می کنم. وقتی میخان اونها رو تو کتابخانه وردپرس وارد کنم . وقتی رو عکس کلیک میکنم. و نوع پرونده رو نگاه میکنم میبینم نوشته نوع پرونده image/svg+xml
که این باعث میشه اون عکسها در حالت موبایل سایتم خیلی ریز و افتضاح دیده بشن.
1. چی کار کنم که این عکسها تو وردپرس تبدیل به این فرمت عجیب image/svg+xml تبدیل نشن
سوال دوم : بعضی سایتها رو دیدم که عکسهایی تو صفحات اصلیشون می ذارن که هرچقدر روشون زوم میکنی بزرگ میشن ولی محو نمیشن یا بجای عکس در حالت زوم خیلی زیاد عنوان عکس رو نشون نمیده. پسوندشون رو نگاه کردم دیدم پسوند این عکسها ی آیکون مانند html هستش.
در پسوندهای svg در حالت زوم زیاد بجای عکس نام عکس نشون داده میشه.
سوالم اینه که چطورمیشه بجای تصاویر svg از تصاویر html در وردپرس استفاده کرد.
ممنون میشم اگر این دو سوال منو پاسخ بدید . کلرم تو این مورد گره خورده
سپاس گزارم