آموزش ایجاد سیستم نظردهی ( comment ) با لاراول
ایجاد سیستم نظردهی یا کامنت توسط لاراول
یکی از پراستفاده ترین سیستم ها مخصوصا در سایت های فروشگاهی یا وبلاگ و ... که با لاراول ساخته میشود سیستم نظر دهی است که در این مقاله به اموزش آن میپردازیم.
در این مقاله ی اموزشی به بحث آموزش ایجاد سیستم نظردهی در لاراول نسخه های ۵ و ۶ و ۷ و ۸ میپردازیم پس با خیال راحت آموزش را طی کنید چون در نسخه های بعدی لاراول نیز کاربرد خواهد داشت.
بسیاری از توسعه دهندگان وب یا برنامه نویسان به دنبال پکیج مناسب برای سیستم نظردهی در لاراول هستند درحالیکه از نسخه ی ۵ به بالا لاراول به راحتی با استفاده از relationship های دیتابیس میتوانید سیستم نظردهی را ایجاد کنید.
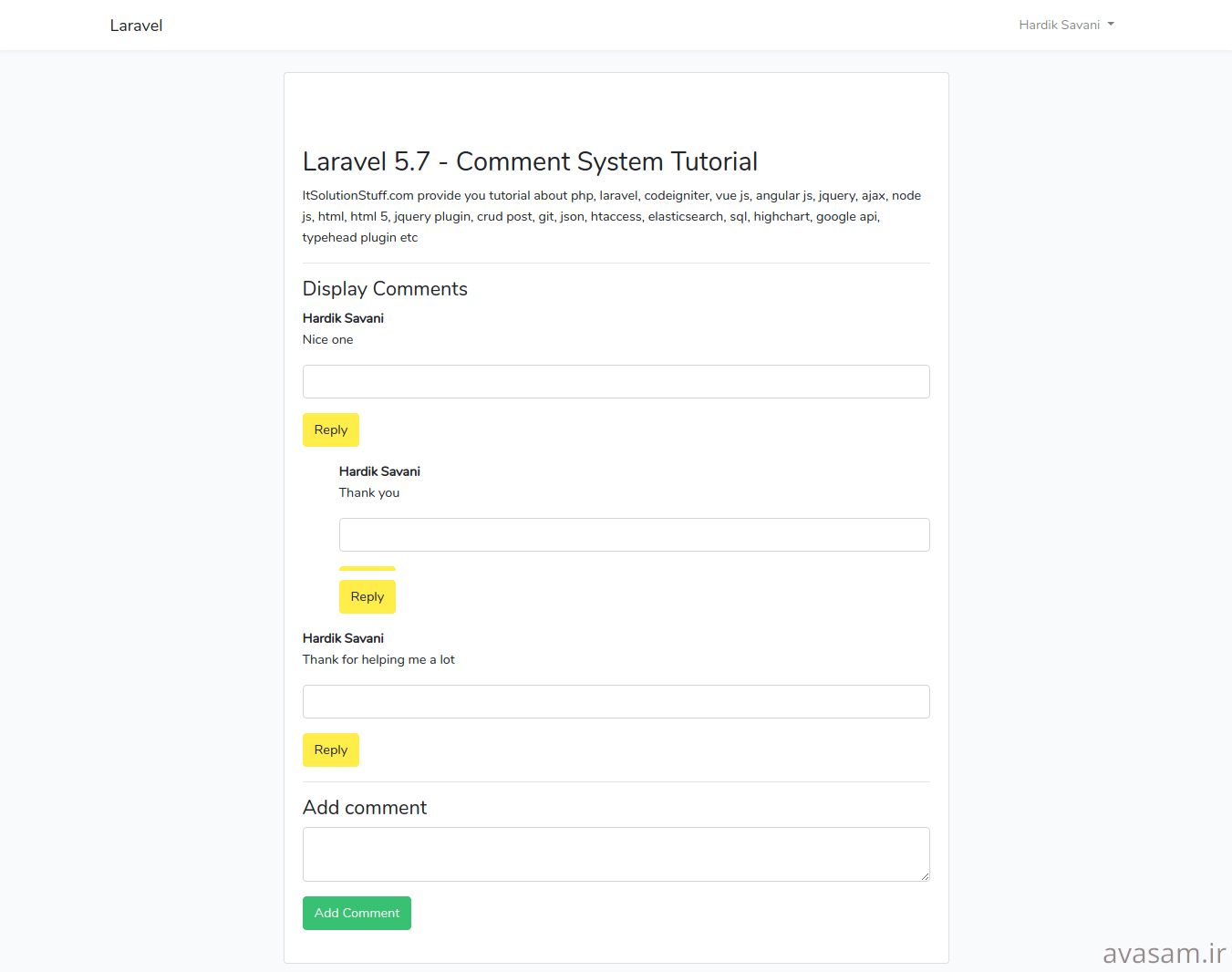
در این آموزش ما یک سیستم نظردهی میسازیم که به سادگی نظرات درج شود و سپس روی هر نظر امکان پاسخ یا replay هم داشته باشد.
ما در این آموزش از روابط دیتایس لاراول یا relationship ها استفاده خواهیم کرد و شما میتوانید آنرا بصورت اختیاری با متدهایی هچون add comment, edit comment, delete command و replay comment برای ajax نیز بهینه کنید.
با این آموزش دیگر نیازی نیست از هر پکیج یا افزونه ی جانبی برای سیستم نظر دهی سایت خود که با لاراول است استفاده کنید.
در این آموزش ما دو عدد جدول برای post ها و comment ها میسازیم که ساخت آنها را با مایگریشن های لاراول انجام میدهیم.
در این آموزش سیستم auth , مایگریشن , کنترلر , مدل و فایل های برای ظاهر وب سایت با سیستم blade ساخته میشود.
پس بیایید شروع کنیم و قدم به قدم جلو رفته و سیستم نظردهی را ایجاد کنیم.
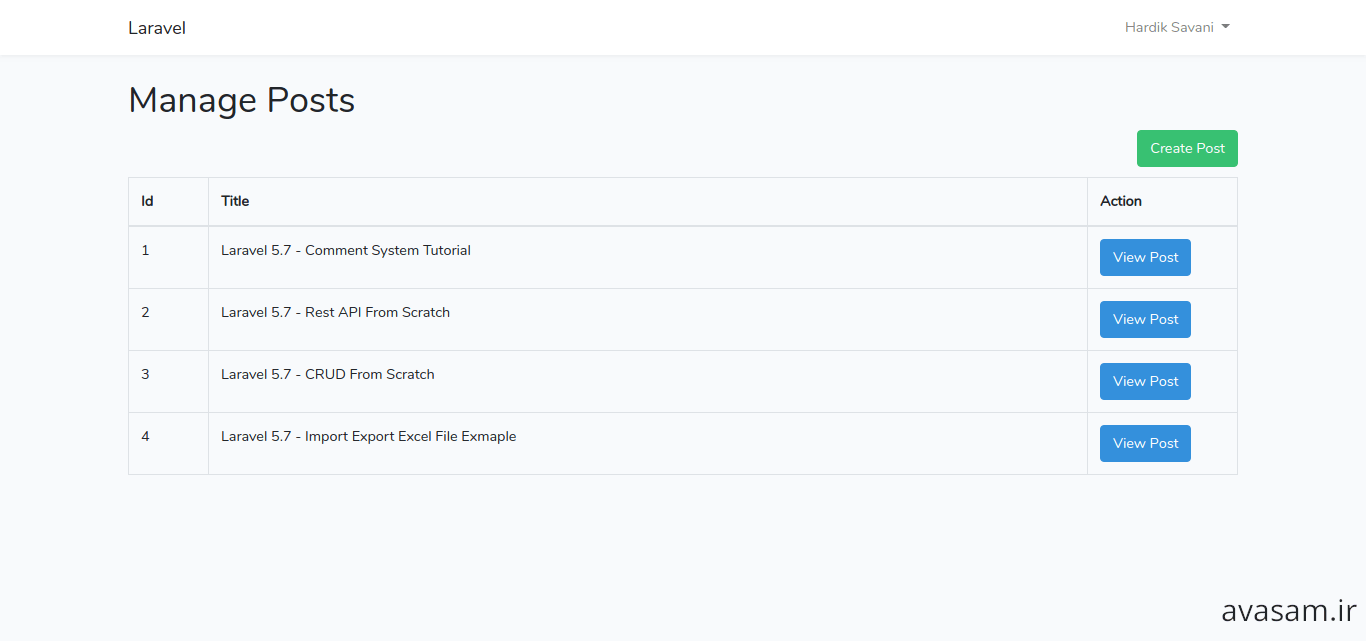
در تصاویر زیر نمای کلی سیستم نظردهی روی پست های سایت را میبینید.

این تصویر نمای کلی پست ها میباشد که تمامی پست های درون دیتابیس را لیست کرده است.

قدم اول نصب لاراول ۵٫۷
برای اینکه بتوانیم این پروژه را انجام بدیم بهتره یک نسخه ی جدید از لاراول را با استفاده از composer نصب کنیم.
برای این منظور ترمینال یا cmd خود را باز کنید و در مسیری که قصد دارید لاراول نصب شود دستور زیر را بزنید:
composer create-project --prefer-dist laravel/laravel blog
قدم دوم تنظیم کردن پایگاه داده
در قدم دوم باید پایگاه داده را تنظیم کنیم که شامل تنظیمات اتصال به پایگاه داده است. به همین منظور فایل .env لاراول خود را باز کنید و تنظیمات زیر را انجام دهید:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=here your database name(blog)
DB_USERNAME=here database username(root)
DB_PASSWORD=here database password(root)
قدم سوم ایجاد جدول پست ها و کامنت ها در پایگاه داده
خب برای ایجاد این دو جدول ، بهتره که از migration های لاراول استفاده کنیم تا به راحتی دو عدد جدول در پایگاه داده ساخته شود. برای اینکه جدول posts را ایجاد کنیم دستور زیر را در ترمینال اجرا کنید :
php artisan make:migration create_posts_comments_tableبعد از اجرا کردن کد بالا یک فایل جدید در مسیر database/migrations ایجاد میشود. این فایل را باز کنید و طبق کدهای زیر بروزرسانی کنید تا فیلد های جدول ساخته شود:
<?php
use Illuminate\Support\Facades\Schema;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Database\Migrations\Migration;
class CreatePostsCommentsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->increments('id');
$table->string('title');
$table->text('body');
$table->timestamps();
$table->softDeletes();
});
Schema::create('comments', function (Blueprint $table) {
$table->increments('id');
$table->integer('user_id')->unsigned();
$table->integer('post_id')->unsigned();
$table->integer('parent_id')->unsigned()->nullable();
$table->text('body');
$table->timestamps();
$table->softDeletes();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('posts');
Schema::dropIfExists('comments');
}
}
در لاراول برای اینکه تغییرات هر فایل مایگریشن روی دیتابیس اجرا شود باید دستور زیر را در ترمینال اجرا کنید:
php artisan migrate
قدم چهارم ایجاد Auth یا احراز هویت با لاراول
با استفاده از لاراول شما به راحتی میتوانید سیستم احراز هویت کاربران را بسازید در نسخه های بالاتر لاراول این پکیج حذف شده است و باید دستی نصب کنید پس اگر از ورژن های بالا لاراول استفاده میکنید auth سیستم را به لاراول خود اضافه کنید و نحوه ی اجرای ان نیز متفاوت است.
درنسخه ی ۵٫۷ لاراول برای ایجاد سیستم احراز هویت دستور زیر را به سادگی در ترمینال خود اجرا کنید :
php artisan make:auth
قدم پنجم ایجاد مدل ها در لاراول
در این آموزش ما مدلی برای post ها و یک مدل برای comment ها داریم. درون همین مدل ها باید رابطه ها یا reletaionship ها را ایجاد کنید که بسیار مهم است.
برای ساختن مدل post دستور زیر را در ترمینال اجرا کنید:
php artisan make:model Postفایل مدل را از مسیر app/Post.php باز کنید و با کدهای زیر آپدیت کنید:
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Database\Eloquent\SoftDeletes;
class Post extends Model
{
use SoftDeletes;
protected $dates = ['deleted_at'];
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = ['title', 'body'];
/**
* The has Many Relationship
*
* @var array
*/
public function comments()
{
return $this->hasMany(Comment::class)->whereNull('parent_id');
}
}به همین صورت برای ایجاد مدل کامنت ها دستور زیر را در ترمینال اجرا کنید :
php artisan make:model Commentسپس فایل مدل که در مسیر app/Comment.php است باز کنید و با کدهای زیر بروزرسانی کنید :
<?php
namespace App;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Database\Eloquent\SoftDeletes;
class Comment extends Model
{
use SoftDeletes;
protected $dates = ['deleted_at'];
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = ['user_id', 'post_id', 'parent_id', 'body'];
/**
* The belongs to Relationship
*
* @var array
*/
public function user()
{
return $this->belongsTo(User::class);
}
/**
* The has Many Relationship
*
* @var array
*/
public function replies()
{
return $this->hasMany(Comment::class, 'parent_id');
}
}
قدم ششم ایجاد کنترلرها
خب در این قدم باید کنترلرهای لاراولی خود را بسازید برای این سیستم ما به کنترلرهایی به نام PostController و CommentController نیاز داریم.
برای ایجاد کنترلر مربوط به پست ها دستور زیر را در ترمینال اجرا کنید :
php artisan make:controller PostControllerبرای دسترسی به فایل کنترلر ها به مسیر app/Http/Controllers بروید و فایل PostController را طبق کدهای زیر بروزرسانی کنید:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Post;
class PostController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$posts = Post::all();
return view('posts.index', compact('posts'));
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
return view('posts.create');
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$request->validate([
'title'=>'required',
'body'=>'required',
]);
Post::create($request->all());
return redirect()->route('posts.index');
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function show($id)
{
$post = Post::find($id);
return view('posts.show', compact('post'));
}
}برای ایجاد کنترلر مربوط به Comment دستور زیر را اجرا کنید:
php artisan make:controller CommentControllerفایل کنترلر مربوط به کامنت ها یعنی CommentController را باز کنید و با دستورات زیر بروزرسانی کنید:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Comment;
class CommentController extends Controller
{
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$request->validate([
'body'=>'required',
]);
$input = $request->all();
$input['user_id'] = auth()->user()->id;
Comment::create($input);
return back();
}
}
قدم هفتم ایجاد فایل های blade برای قالب سایت لاراول
برای ساختن قالب و ظاهر سایت هایی که با لاراول ساخته میشود شما باید layout آنرا با استفاده از blade بسازید. ما در این اموزش به فایل های زیر نیاز داریم
- index.blade.php
- show.blade.php
- create.blade.php
- commentsDisplay.blade.php
خب فایل های blade مربوط پست ها را میتوانیم درون یک فولدر جدید به نام posts هم قرار دهیم.
به همین منظور به مسیر resources/views/posts/index.blade.php بروید و محتویات این فایل را طبق زیر بروزرسانی کنید:
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-12">
<h1>Manage Posts</h1>
<a href="{{ route('posts.create') }}" class="btn btn-success" style="float: right">Create Post</a>
<table class="table table-bordered">
<thead>
<th width="80px">Id</th>
<th>Title</th>
<th width="150px">Action</th>
</thead>
<tbody>
@foreach($posts as $post)
<tr>
<td>{{ $post->id }}</td>
<td>{{ $post->title }}</td>
<td>
<a href="{{ route('posts.show', $post->id) }}" class="btn btn-primary">View Post</a>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
@endsectionسپس فایل resources/views/posts/show.blade.php را باز کنید و بصورت زیر تغییر دهید:
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-body">
<h3 class="text-center text-success">ItSolutionStuff.com</h3>
<br/>
<h2>{{ $post->title }}</h2>
<p>
{{ $post->body }}
</p>
<hr />
<h4>Display Comments</h4>
@include('posts.commentsDisplay', ['comments' => $post->comments, 'post_id' => $post->id])
<hr />
<h4>Add comment</h4>
<form method="post" action="{{ route('comments.store' ) }}">
@csrf
<div class="form-group">
<textarea class="form-control" name="body"></textarea>
<input type="hidden" name="post_id" value="{{ $post->id }}" />
</div>
<div class="form-group">
<input type="submit" class="btn btn-success" value="Add Comment" />
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsectionسپس فایل resources/views/posts/create.blade.php را باز کنید و محتویات زیر را درون آن قرار دهید:
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Create Post</div>
<div class="card-body">
<form method="post" action="{{ route('posts.store') }}">
<div class="form-group">
@csrf
<label class="label">Post Title: </label>
<input type="text" name="title" class="form-control" required/>
</div>
<div class="form-group">
<label class="label">Post Body: </label>
<textarea name="body" rows="10" cols="30" class="form-control" required></textarea>
</div>
<div class="form-group">
<input type="submit" class="btn btn-success" />
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsectionسپس فایل resources/views/posts/commentsDisplay.blade.php را باز کنید و به شکل زیر تغییرش بدهید :
@foreach($comments as $comment)
<div class="display-comment" @if($comment->parent_id != null) style="margin-left:40px;" @endif>
<strong>{{ $comment->user->name }}</strong>
<p>{{ $comment->body }}</p>
<a href="" id="reply"></a>
<form method="post" action="{{ route('comments.store') }}">
@csrf
<div class="form-group">
<input type="text" name="body" class="form-control" />
<input type="hidden" name="post_id" value="{{ $post_id }}" />
<input type="hidden" name="parent_id" value="{{ $comment->id }}" />
</div>
<div class="form-group">
<input type="submit" class="btn btn-warning" value="Reply" />
</div>
</form>
@include('posts.commentsDisplay', ['comments' => $comment->replies])
</div>
@endforeachخب بعد از اینکه تمامی این فایل ها را ایجاد کردیم سیستم کامنت ما آماده است و برای اجرا کردن پروژه های لاراول میتوانید با دستور زیر آنرا اجرا کنید ( لازم به ذکر است که بهتر است از xampp استفاده کنید ) ؛
php artisan serveحالا برای مشاهده ی نتیجه مرورگر خود را باز کنید و به آدرس زیر مراجعه کنید :
http://localhost:8000/postsنتیجه را مشاهده میکنید که یک سیستم نظردهی با لاراول پیاده سازی شده است. امیدواریم این آموزش را با دقت و حوصله ی کافی انجام داده و به نتیجه برسید ولی اگر مشکلی داشتید میتوانید آنرا بپرسید.









