سایت معروف گیتهاب به شما این امکان را میدهد که یک سایت شخصی بسازید، کاملا رایگان است و نیاز به هاست و دامنه و هیچ چیز دیگری نیست. این صفحات برای نمایش رزومه و معرفی نامه و ... خیلی خوب هستند و شما میتوانید برای پروژه های خود نیز یک صفحه ی معرفی بسازید.
در این سایت های رایگان گیتهاب شما میتوانید تصویر ، ویدیو و فایل صوتی درون ریپوزیتوری قرار دهید و به سایت خود اضافه کنید.
ما در مقاله ی آموزشی که در زیر آماده کرده ایم به جزئیات کامل ساختن چنین صفحات در گیتهاب میپردازیم اما اگر حوصله ی مطالعه ی دقیق مقاله را ندارید میتوانید از ویدیو آموزشی زیر بهره بگیرید که آموزش کامل ساخت صفحات گیتهاب است.
چطور میتوانیم یک صفحه ی شخصی در گیتهاب بسازیم ؟
برای کار با بخش page های گیتهاب باید ابتدا در سایت گیتهاب ثبت نام کنید و وارد اکانت خود شوید. برای تسلط به مفاهیم گیت و گیتهاب ما یک دوره ی آموزشی تولید کرده ایم که اگر تمایل داشته باشید میتوانید از این دوره آموزشی دیدن فرمایید.
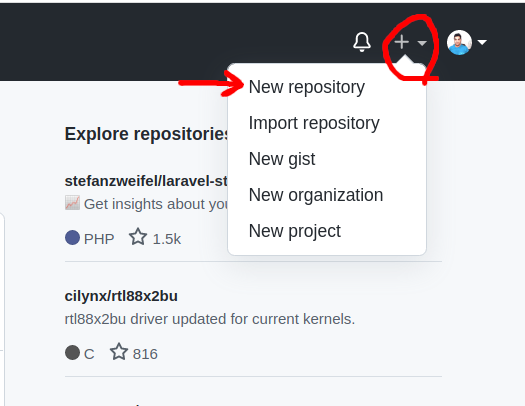
پس از ورود به بخش کاربری خود در سایت گیتهاب شما میتوانید یک ریپوزیتوری جدیدی بسازید. برای ساختن ریپوزیتوری جدید در گیتهاب روی گزینه ی + در سمت راست و بالای صفحه کلیک کنید که در تصویر زیر هم مشاهده میکنید سپس روی گزینه ی new repository کلیک کنید.

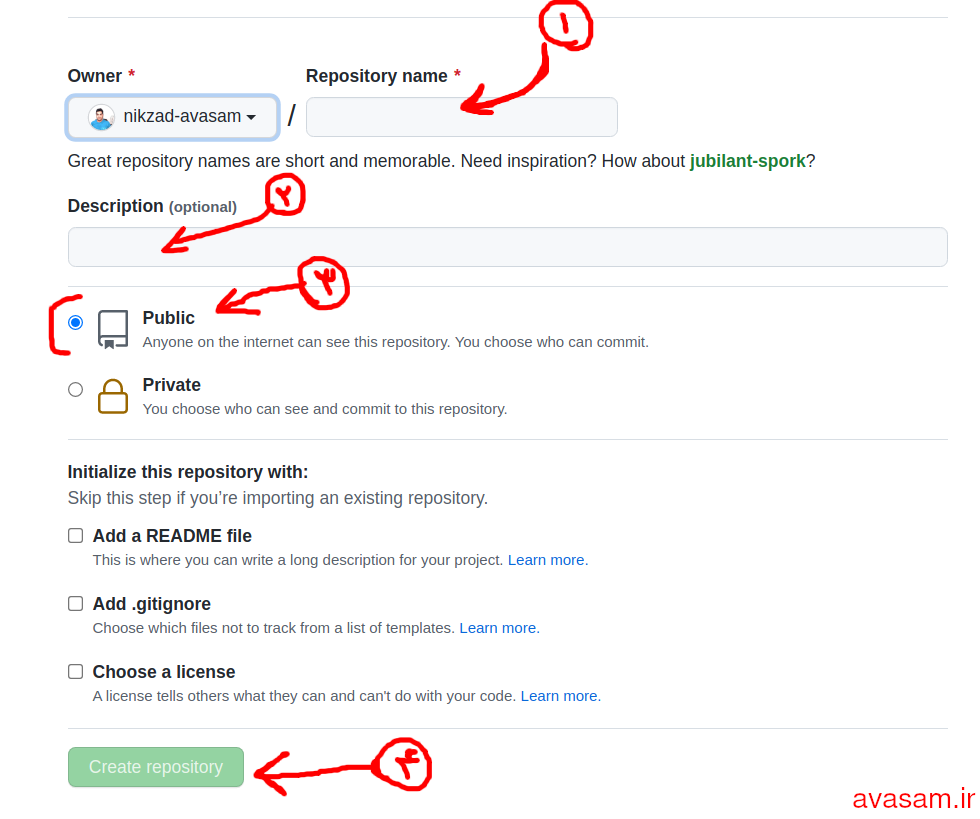
بعد از زدن گزینه ی New repository صفحه ای مشابه تصویر زیر باز میشود که باید نام ریپوزیتوری، توضیحات اختیاری در مورد ریپوزیتوری، نوع ریپوزیتوری را وارد کنید. در تصویر زیر مکان های مشخص شده را به شکل زیر پر کنید :
- نام ریپوزیتوری که قرار است روی دامنه ی صفحه یا سایت شما هم باشد
- توضیحات اختیاری که میتوانید پر کنید یا نکنید
- نوع ریپوزیتوری که بخواهید از ان سایت بسازید باید Public باشد پس Public را انتخاب کنید
- روی دکمه ی Create repository کلیک کنید تا ریپوزیتوری ساخته بشه.

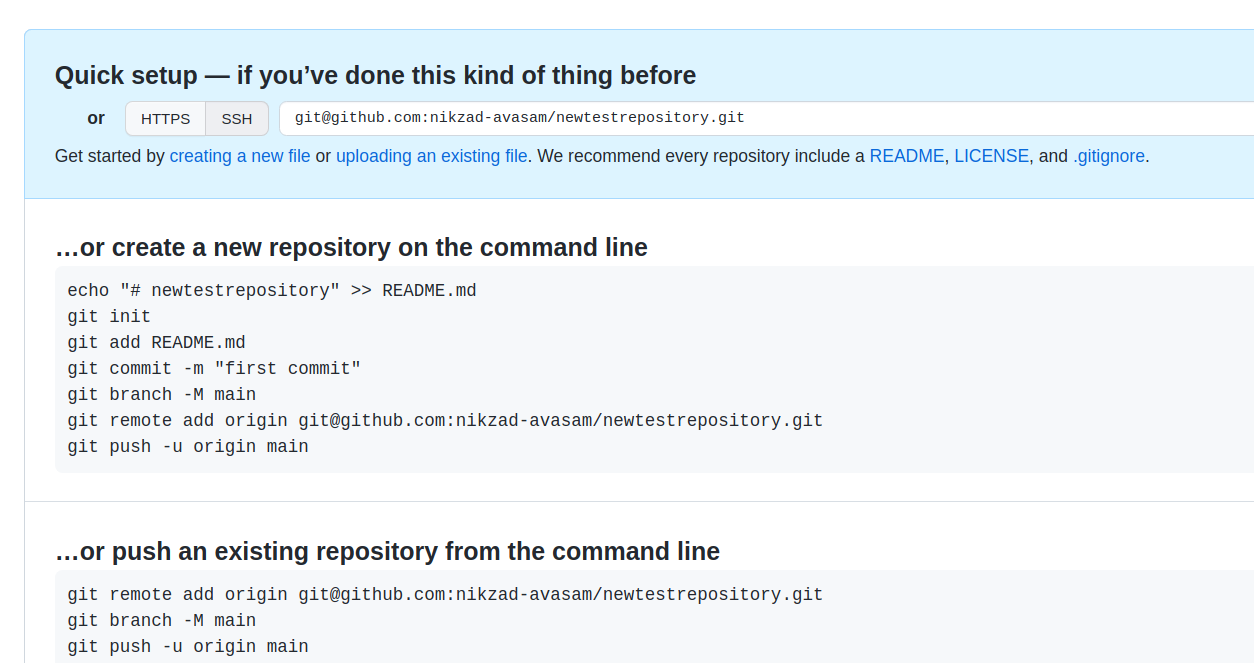
بعد از اینکه ریپوزیتوری ساخته شد با تصویر زیر روبرو میشوید.

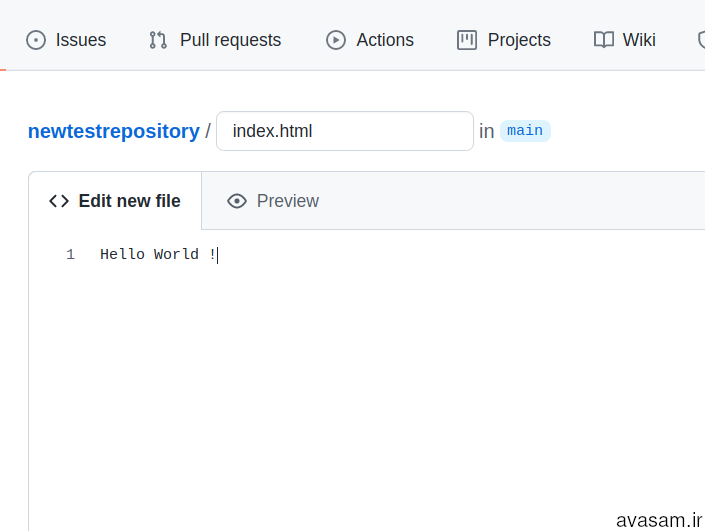
در تصویر بالا در قسمت آبی رنگ عبارتی با عنوان create a new file را میبینید که با زدن آن میتوانید یک فایل جدید بسازید. نام فایل خود را index.html قرار دهید. سپس مشابه تصویرزیر در متن این فایل هم Hello World را بنویسید.

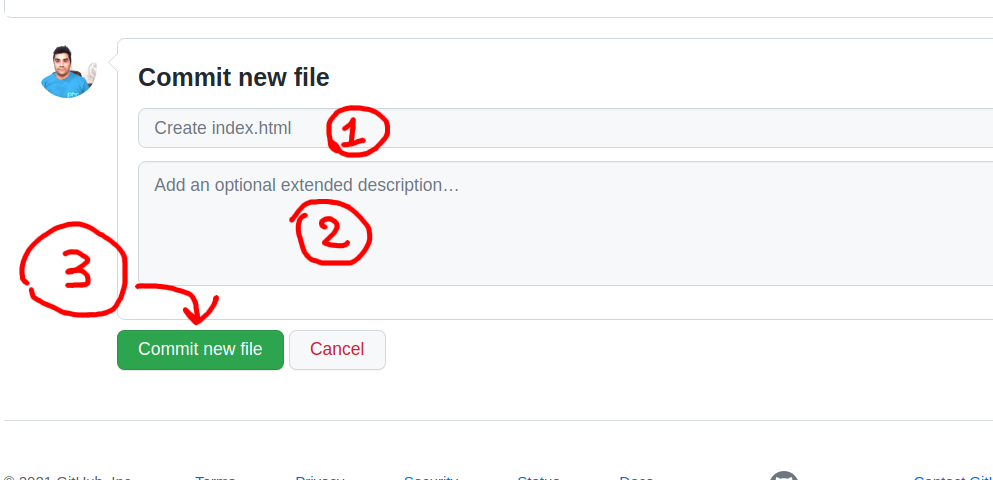
بعد از اینکه تغییرات را انجام دادید یعنی نام فایل و محتویات آنرا نوشتید حال زمان آن رسیده که نوشته ی خود را در ریپوزیتوری ثبت کنید که برای این کار باید commit انجام دهید که کمی پایینتر از همین کادر مشاهده میکنید که به شکل تصویر زیر است. کاری که باید انجام بدهید این است که نام کامنت و توضیحات کامیت را بنویسید و سپس دکمه ی commit را بزنید.

تبدیل ریپوزیتوری به سایت و ساخت سایت با پشتیبانی گیتهاب بصورت رایگان
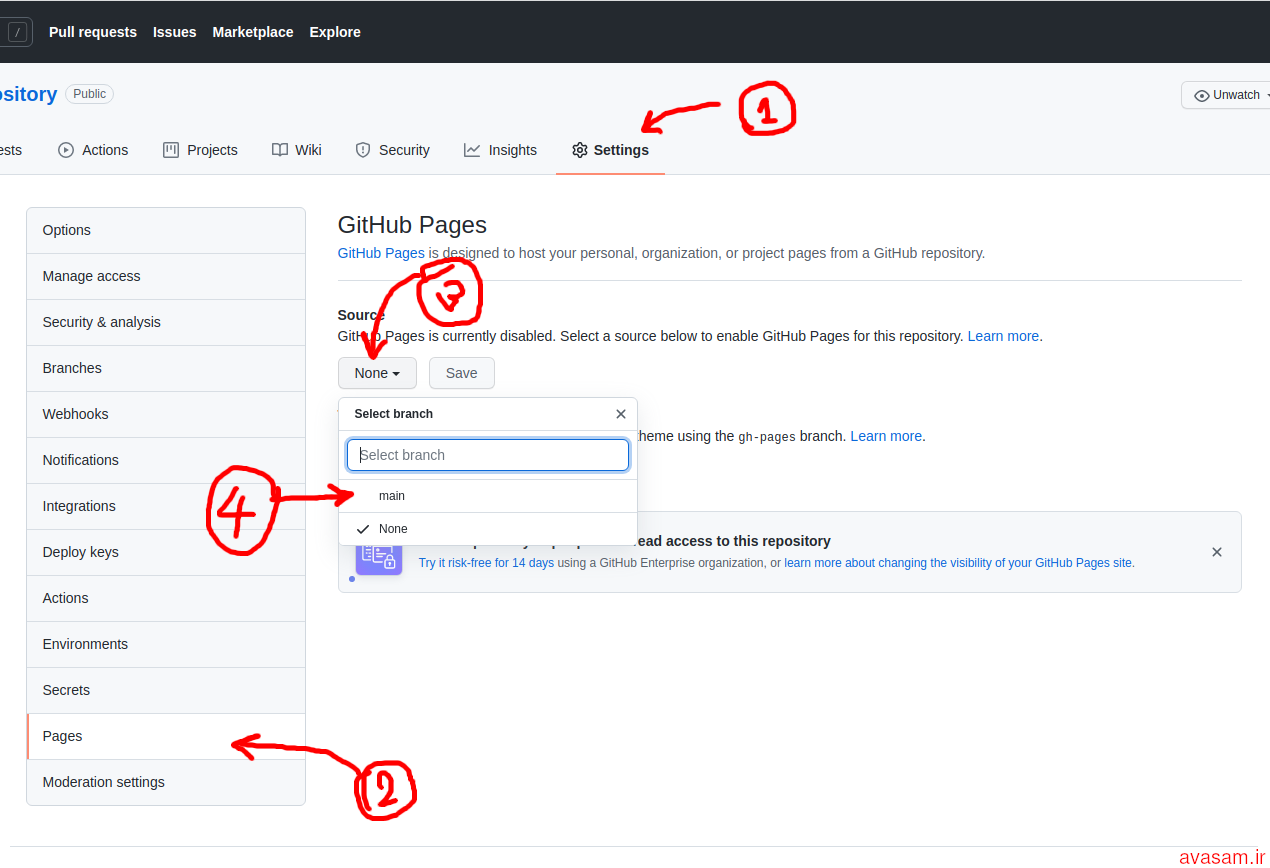
حالا ما یک ریپوزیتوری در گیتهاب بصورت آماده داریم تا به یک سایت تبدیل شود.برای ساختن صفحه ی گیتهاب کافیست به تنظیمات یا Settings ریپوزیتوری بروید. حال طبق تصویر زیر عمل کنید و از مرحله ی ۱ تا ۴ را انجام دهید و سپس روی دکمه ی save کلیک کنید.

تبریک صفحه ی شخصی شما آماده است.
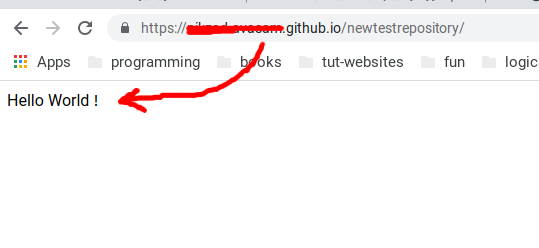
بعد از زدن دکمه ی save شما میتوانید به لینکی مشابه لینک زیر مراجعه کنید تا سایت خود را مشاهده کنید :
username.github.io/repository_name
همچنین گیتهاب با نمایش پیامی با عنوان Your site is ready to be published at لینک دسترسی به صفحه ی شما را هم منتشر میکند که میتوانید با کلیک روی آن سایت خود را تماشا کنید.

حالا میتوانید با استفاده از فریمورک هایی مثل bulma که ساده و سبک هست به سایتتان استایل بدهید.
مقالات دیگر مرتبط با این مقاله ی آموزشی :
چطور برنامه نویسی را شروع کنیم ؟ ( راهنمای کامل ) لینوکس برای برنامه نویسان مقایسه ی فریمورک Flask و Django (زبان پایتون ) چرا هکرهای اخلاقی از پایتون استفاده می کنند؟ پکیج منیجر های زبان پایتوندوره های آموزشی مرتبط با این مقاله :










خیلی عالی بود ممنون از مقاله های خوبی که میزارید
من چند بار گیت هاب رو شنیدم ولی الان کامل متوجه شدم چیه با تشکر
ممنون از توضیحات کاملتون، این مقاله خیلی کمکم کرد.واقعا کاربردی بود.
بسیار عالی ممنون از مطلبتون
کاملا درست و کاربری . مرسی
واقعا عالی بود ممنون
آموزش خوبی بود
ممنون خیلی کمکم کرد
ممنون خیلی تونست کمک کنه
مرسی از این توضیحات عالی و مفیدتون
نیاز بود واقعا، عالی بود
عالی و بسیار کابردی ممنون از سایت خوبتون
کاملا جامع بدون نقص
کاملا جامع بدون نقص
دمتون کرم عالی
آموزش عالی بود
مطلب جالبی بود، فکر میکنم تنها میشه استاتیک سایت زد ، داینامیک نمیشه ، درسته؟
سلام یه چیز بین استاتیک و داینامیک هست چون حتی میتونید دیتا را بصورت جیسان در قالب یک فایل درون همون ریپوزیتوری ذخیره کنید