آموزش ساخت اولین پروژه با فریمورک جنگو ( Django ) پایتون
قبل از اینکه شروع کنیم و اولین پروژه ی خود با فریمورک جنگو ( Django ) را بسازیم بهتر است ابتدا تعریفی از این فریمورک قدرتمند زبان پایتون داشته باشیم و سپس نحوه ی نصب و راه اندازی آنرا یاد بگیریم.
جنگو ( Django ) چیست ؟
جنگو یک فریمورک برای توسعه ی وب با زبان برنامه نویسی پایتون ( Python ) است که بصورت اوپن سورس منتشر شده و باعث میشود که توسعه ی یک وب سایت با سرعت بالاتری ، توسعه داده شوند ( زمان کمتری به توسعه انواع پروژه ها نیاز است). این فریمورک از فلسفه ی Don’t Repeat Yourself برای کاهش زمان توسعه ی وب سایت های حرفه ای استفاده میکند تا از تکرار نویسی ها توسط برنامه نویس وب جلوگیری شود.
فریمورک جنگو ( Django ) چطور نصب میشود؟
نصب فریمورک جنگو ( Django ) بسیار راحت و از طریق pip انجام میگیرد. برای نصب آخرین نسخه ی جنگو کافیه ترمینال را باز کنید و دستور pip install Django را بزنید تا بصورت اتوماتیک آخرین نسخه ی جنگو برای شما نصب شود. سپس برای بررسی نسخه ی نصب شده دستور python -m django --version را بزنید تا مطمئن شوید که کدام نسخه ی جنگو برای شما نصب شده است.
آیا یادگیری جنگو ( Django ) سخت است ؟
پاسخ به این سوال به سطح تخصص شما از زبان برنامه نویسی پایتون ( Python ) بستگی دارد ، اگر در سطح خوبی از پایتون هستید به احتمال زیاد یادگیری جنگو نیز برای شما راحت خواهد بود ولی اگر هنوز پایتون را کار نکرده اید ابتدا باید پایتون را مسلط شوید زیرا جنگو یک فریمورک برای پایتون است.
ساخت اولین پروژه با فریمورک جنگو ( Django )
برای ساختن پروژه ی جدید با فریمورک جنگو دستورات زیر را در ترمینال وارد کنید :
$ django-admin startproject mysiteدر کدهای بالا mysite نام پروژه است.
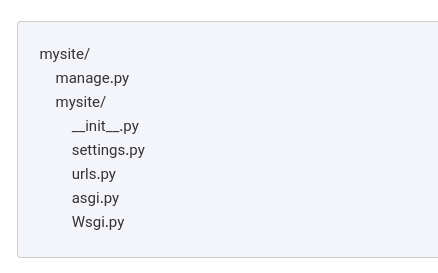
در هر دایرکتوری که باشید و این دستور را اجرا کنید یک دایرکتوری جدید به اسم mysite ساخته میشود و ساختار درون آن به شکل تصویر زیر خواهد بود که تمام محتویات آن بصورت خودکار تولید میشود :

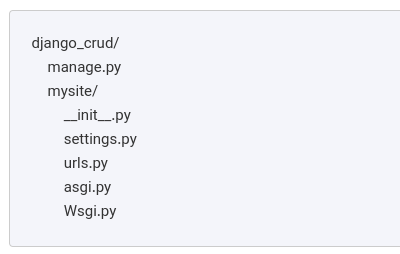
شما میتوانید به راحتی نام دایرکتوری mysite را تغییر دهید مثلا اگر بخواهیم نام پروژه django_crud باشد به شکل زیر خواهد بود :

همچنین برای اطلاعات بیشتر در این زمینه میتوانید از مستندات اصلی جنگو استفاده کنید یا از یک دوره ی آموزش پروژه محور جنگو استفاده کنید.
بعد از اینکه پروژه ی جدیدی برای مثال django_crud طبق تصویر بالا ساختید وقت آن است که یک app برای خود بسازیم.
از دستور زیر برای ساختن یک اپ جدید استفاده میکنیم :
python3 manage.py startapp appnameدر دستور بالا appname نام اپ هست که قصد داریم بسازیم. پس اگر بخواهیم نام اپ ما student باشد باید دستور زیر را وارد کنیم :
python3 manage.py startapp studentیک اپ به نام student برای ما ساخته میشود. این اپ ساخته شده درون خود فایل هایی بصورت پیشفرض دارد برای مثال فایل های :
- admin.py
- apps.py
- models.py
- tests.py
- views.py
ما باید در این مرحله یک فایل پایتونی جدیدی درون اپ بسازیم به نام urls.py ، بعد از ساخته شدن این فایل ، مجموع فایل های درون اپ باید به ۶ عدد برسد.
در این مقاله ی آموزشی ما با فایل های زیر کار خواهیم کرد که در زیر لیست کرده و توضیحات مختصری درباره ی آنها نوشته ایم :
- apps.py – این فایل ساخته شده تا به کاربر کمک کند تا هر نوع تنظیمی را برای اپ خود اعمال کند.
- models.py – موارد مربوط به پایگاه داده در اینجا قرار میگیرد.
- tests.py – کلاس هایی برای تست و آزمایش درون این فایل نوشته میشود.
- views.py – در این فایل توابع مربوط به قالب HTML سایت قرار میگیرد.
- urls.py – این فایل مسیر های سایت های route ها را کنترل می کند.
بعد از اینکه با فایل های اصلی و مختلف اپ جنگو آشنا شدیم حالا وقت آن است که بدانیم فایل های HTML کجا قرار میگیرند. فایل های HTML درون مسیری به اسم template نگهداری میشوند.
دایرکتوری template باید بیرون از دایرکتوری app که توسط کاربر ساخته شده است ساخته شود. برای داشتن template های مختلف برای app های مختلف ما میتوانیم دایرکتوری جدیدی درون دایرکتوری template بسازیم.
ما اینجا نیاز داریم که یک دایرکتوری جدیدی به اسم student درون template برای اپ خود بسازیم و درون دایرکتوری student فایل های HTML خود را قرار دهیم.
در ادامه نیاز داریم یک مایگریشن جدید برای کار با پایگاه داده توسط جنگو ( Django ) بسازیم که برای این کار از دستور زیر استفاده میکنیم :
python3 manage.py makemigrations studentسپس با دستور زیر میتوانید مایگریشن را روی دیتابیس اعمال کنیم :
python3 manage.py migrateو در نهایت با دستور زیر سرور را اجرا کنیم :
python3 manage.py runserverسه دستور اخر بعد از ایجاد app حتما باید اجرا شوند.
کدهای لازم برای اولین پروژه ی وب سایت با جنگو ( Django ) پایتون
در تصاویر زیر نمونه کدهای لازم برای هر یک از فایل های پایتونی مورد نیاز به همراه مسیر فایل و کدهای درون آن قرار داده شده است که میتوانید برای کمک بیشتر به شروع فریمورک جنگو از آنها بهره ببرید و برای توسعه ی سایت با جنگو از همینجا استارت بزنید:
در بالای هر تصویر نام و مسیر فایل قرار گرفته است.
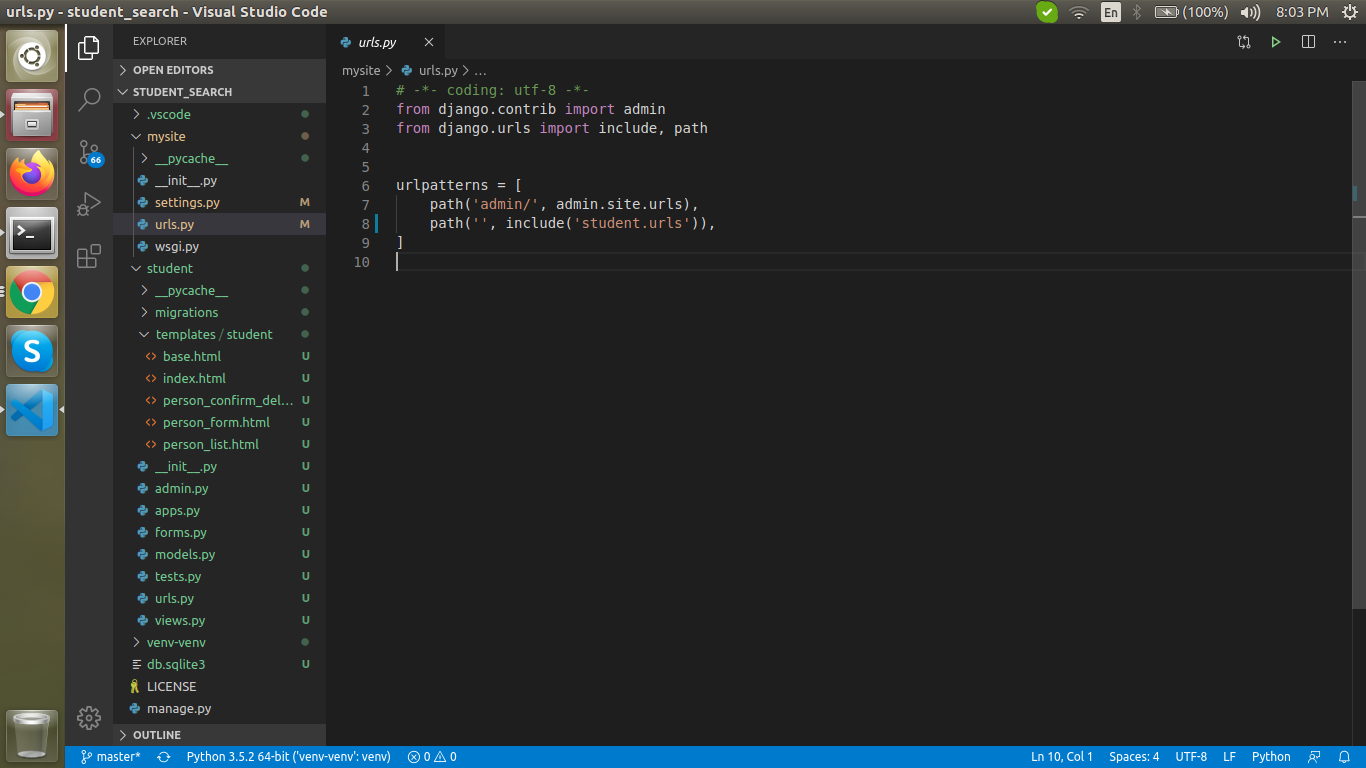
Mysite > urls.py

admin.py

دوره ی آموزش پایتون صفر تا صد با بخش پروژه محور ( فروشگاه اینترنتی با FLASK )
مشاهده دوره

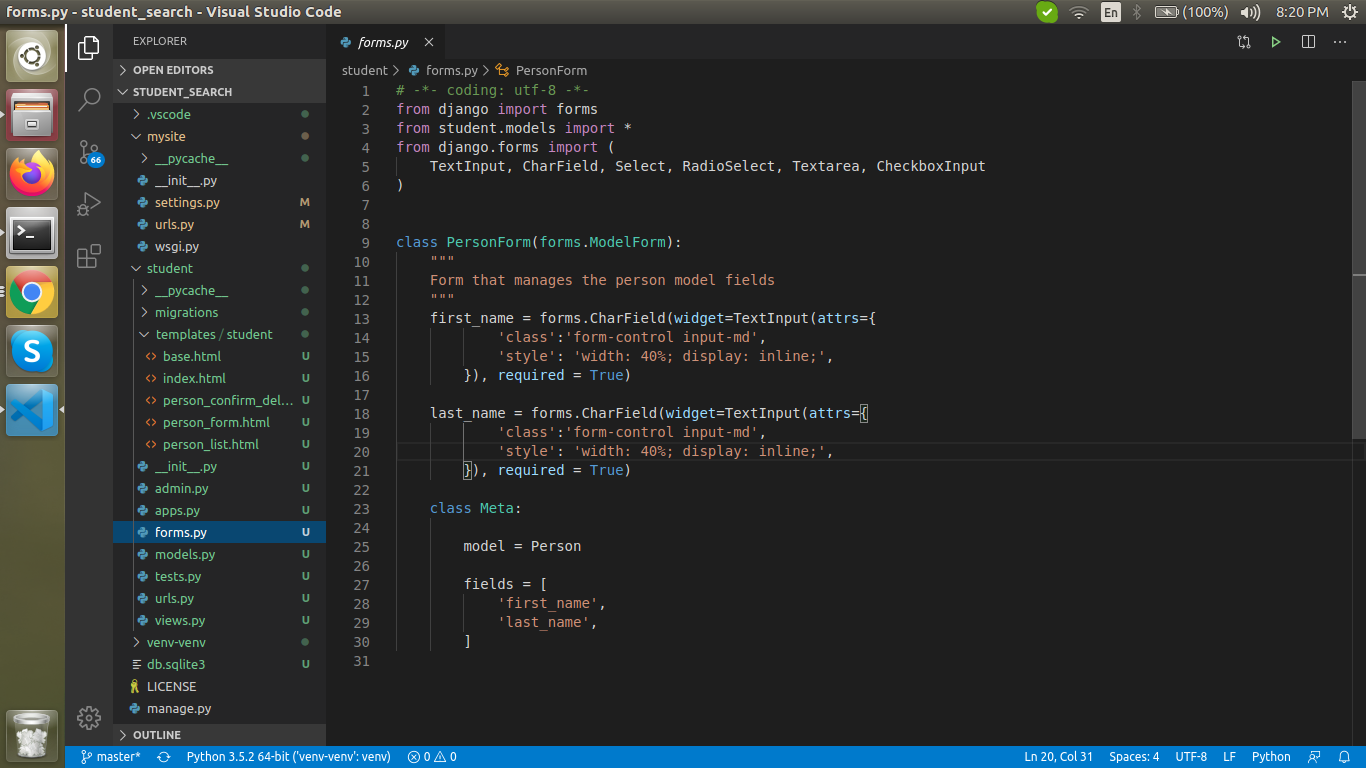
form.py

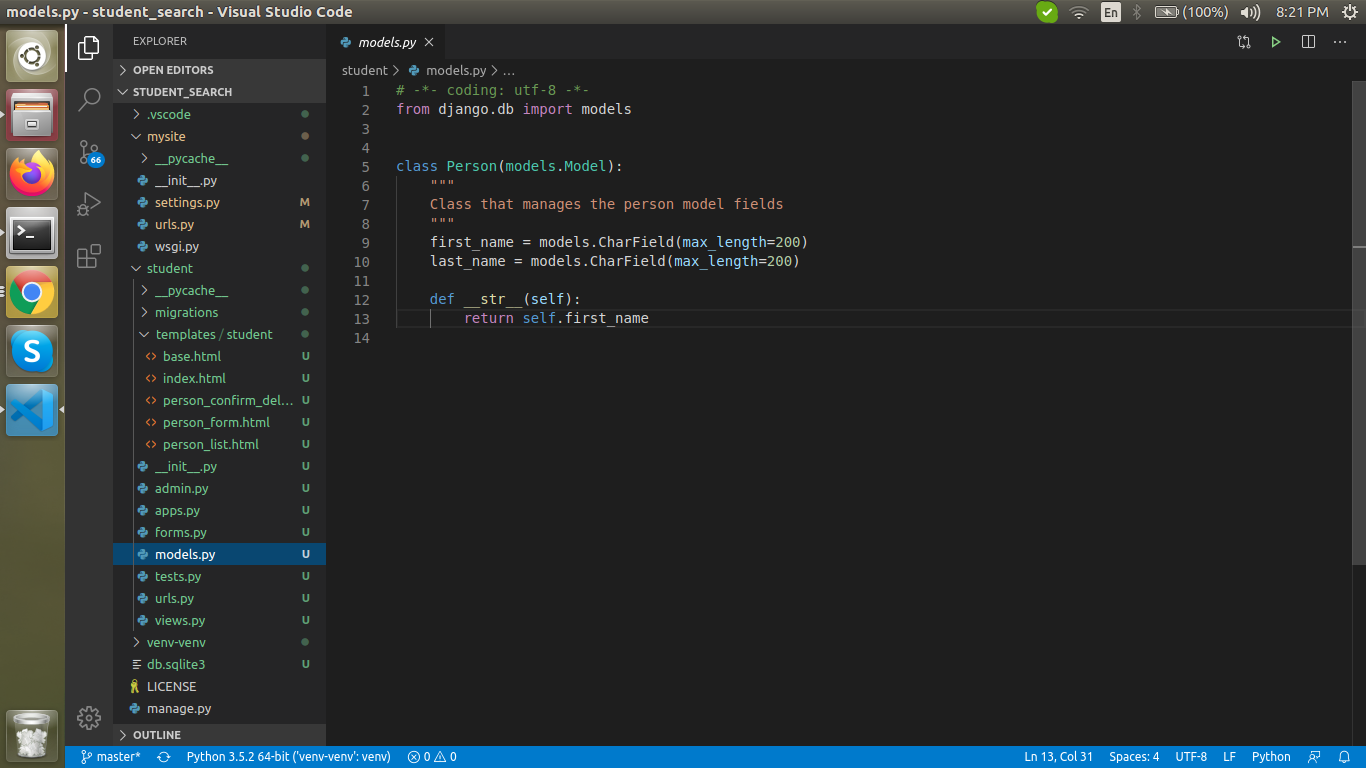
models.py

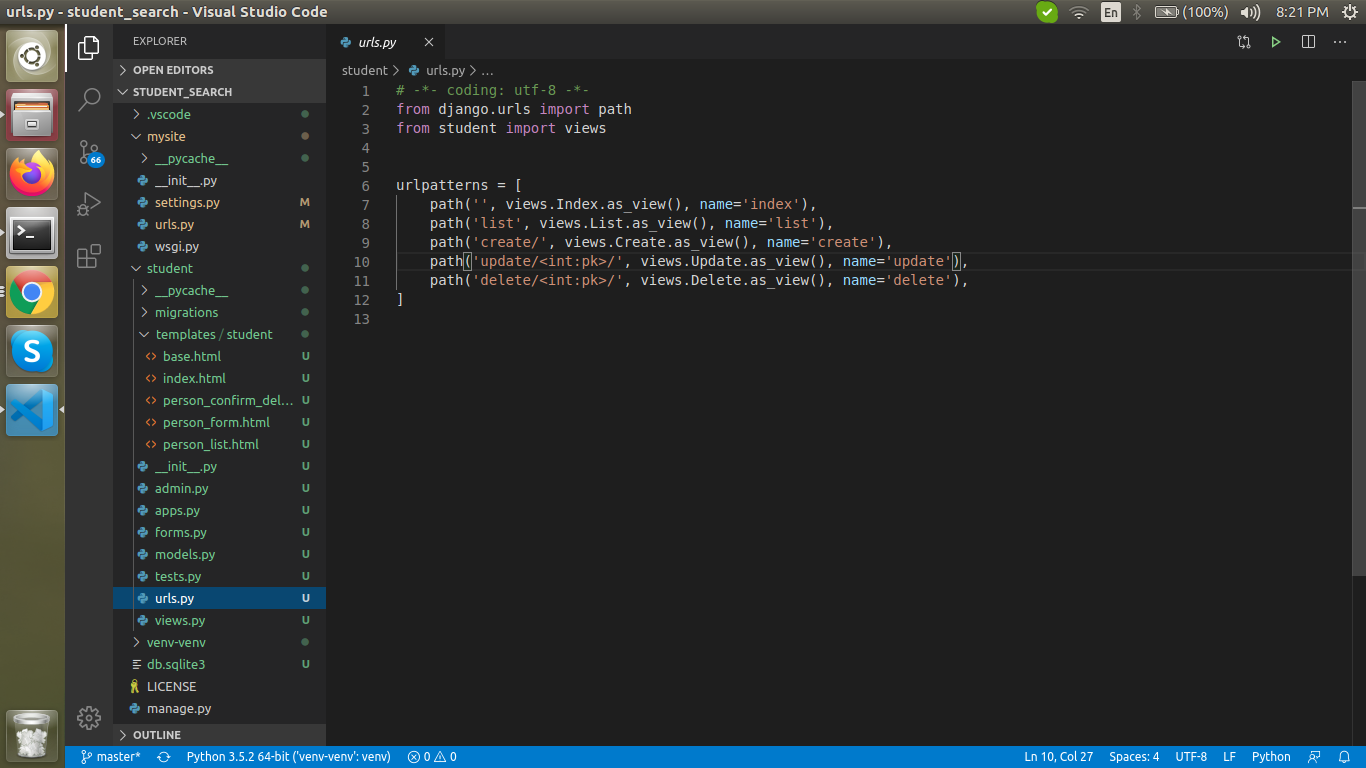
student > urls.py

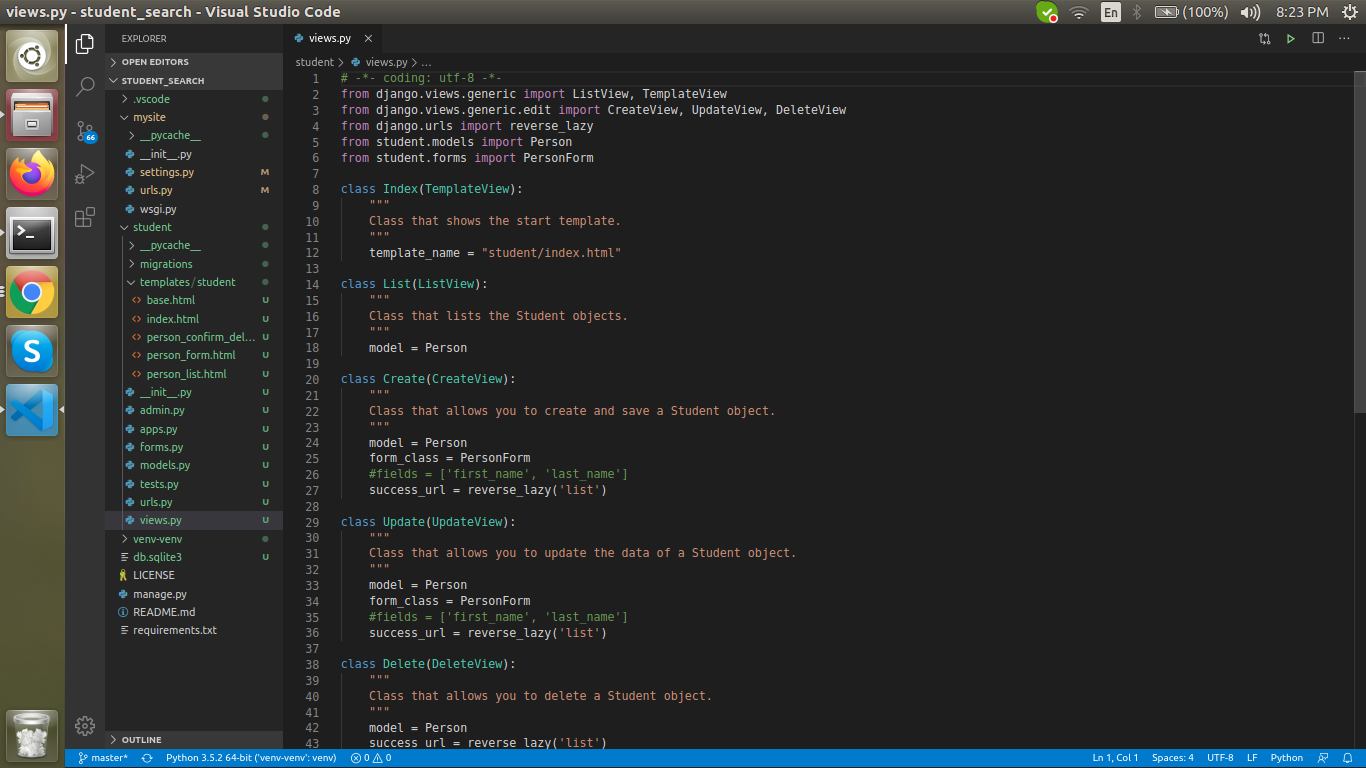
views.py

فایل های مربوط به HTML Templates فریمورک جنگو
در این قسمت فایل های مربوط به HTML قرار داده میشود :
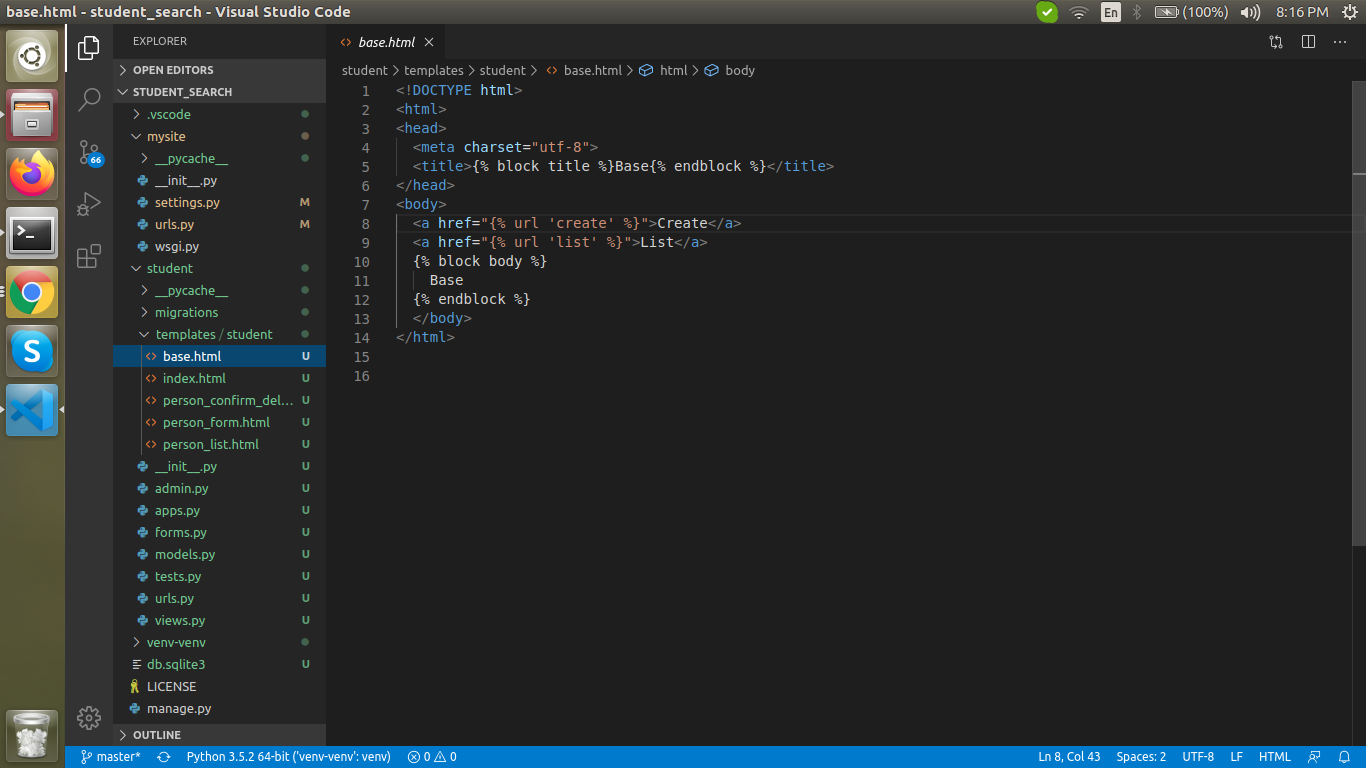
base.html

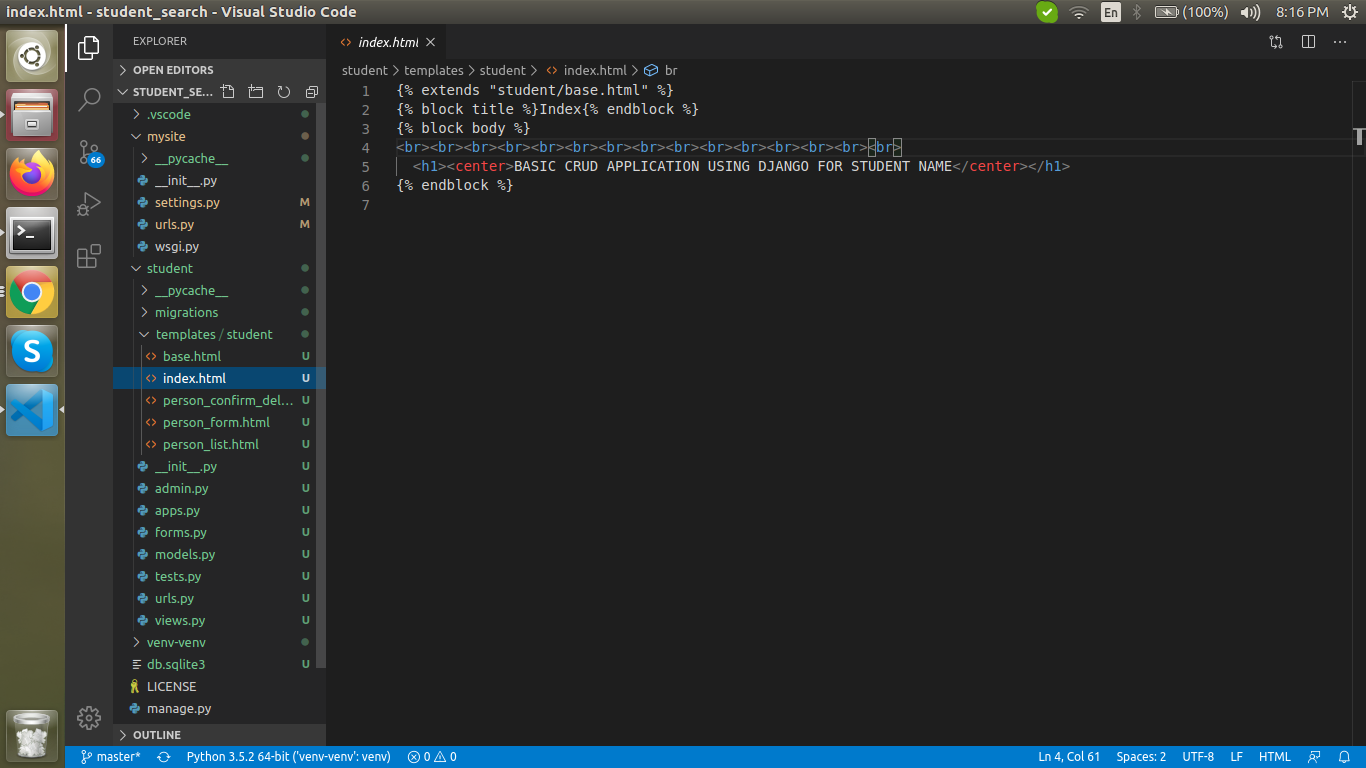
index.html

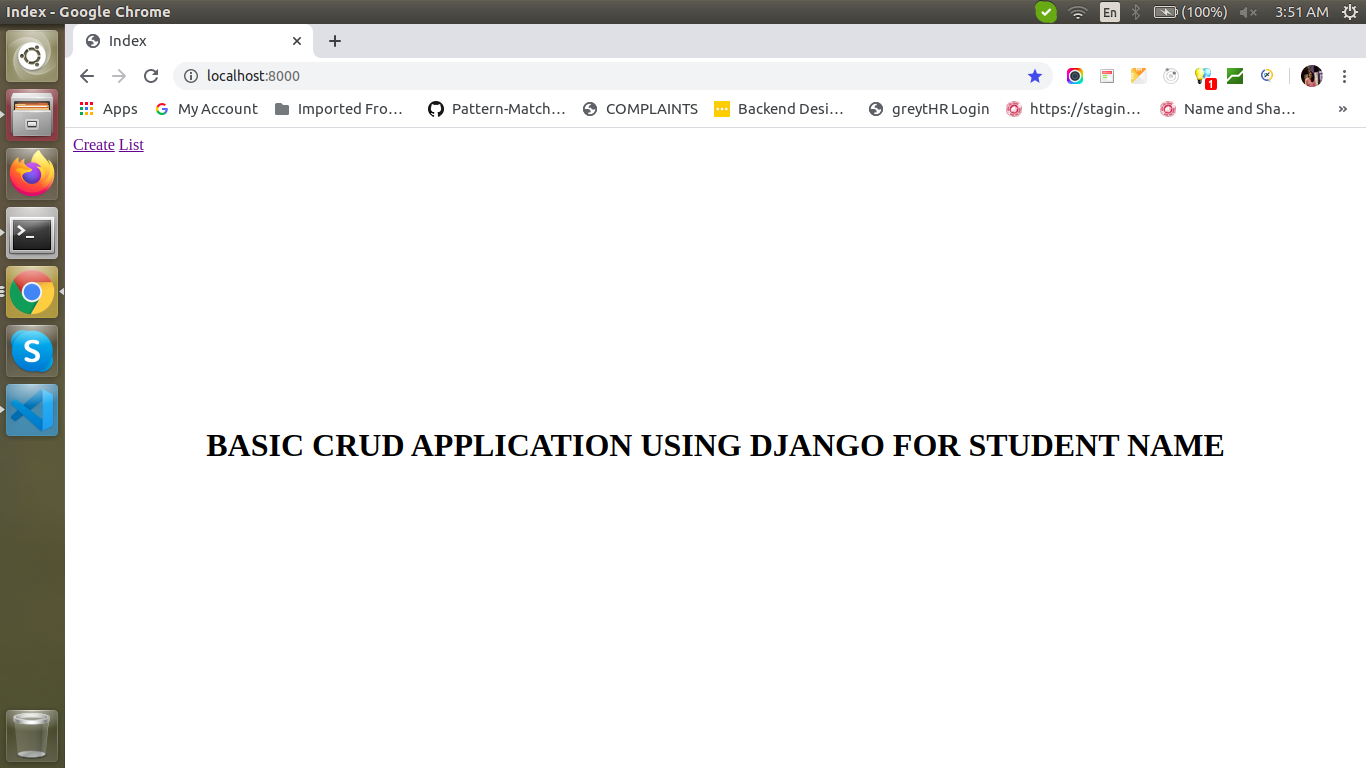
خروجی Index.html – Homepage :

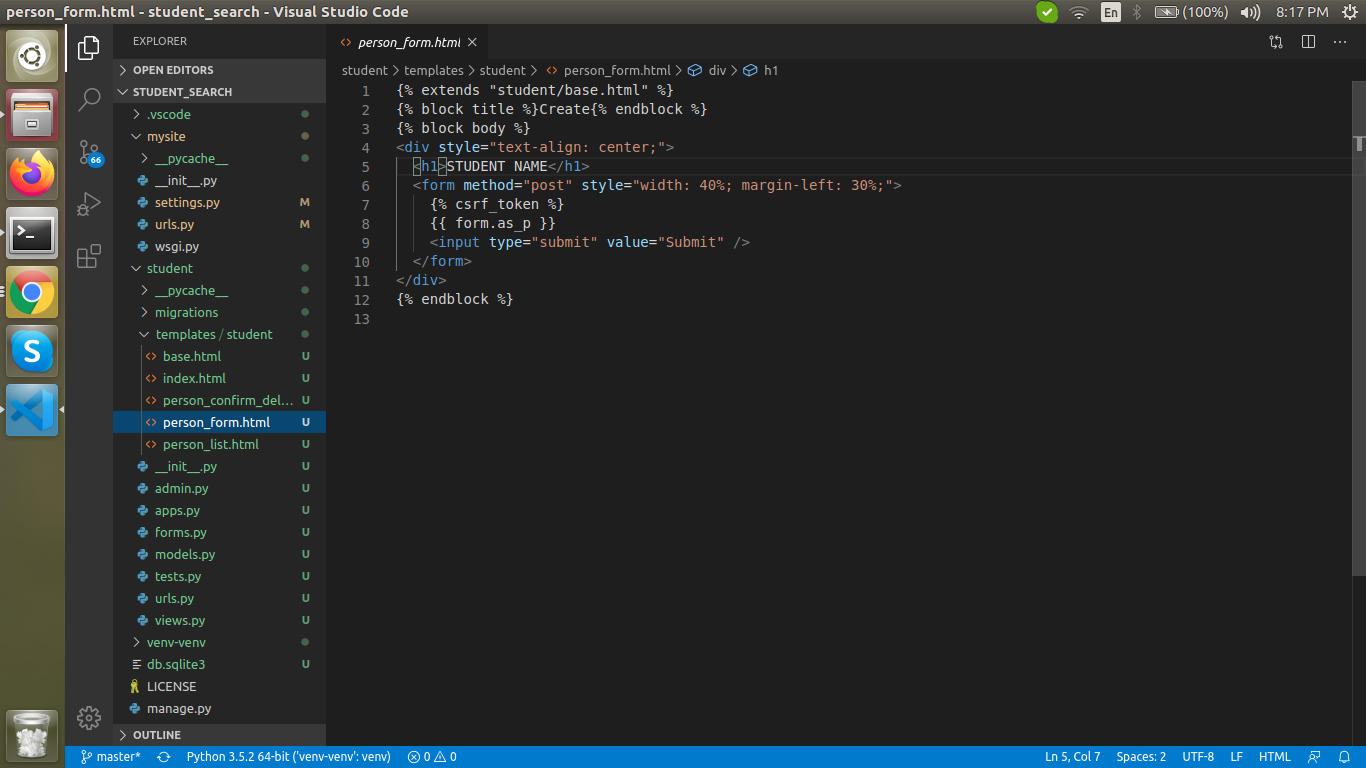
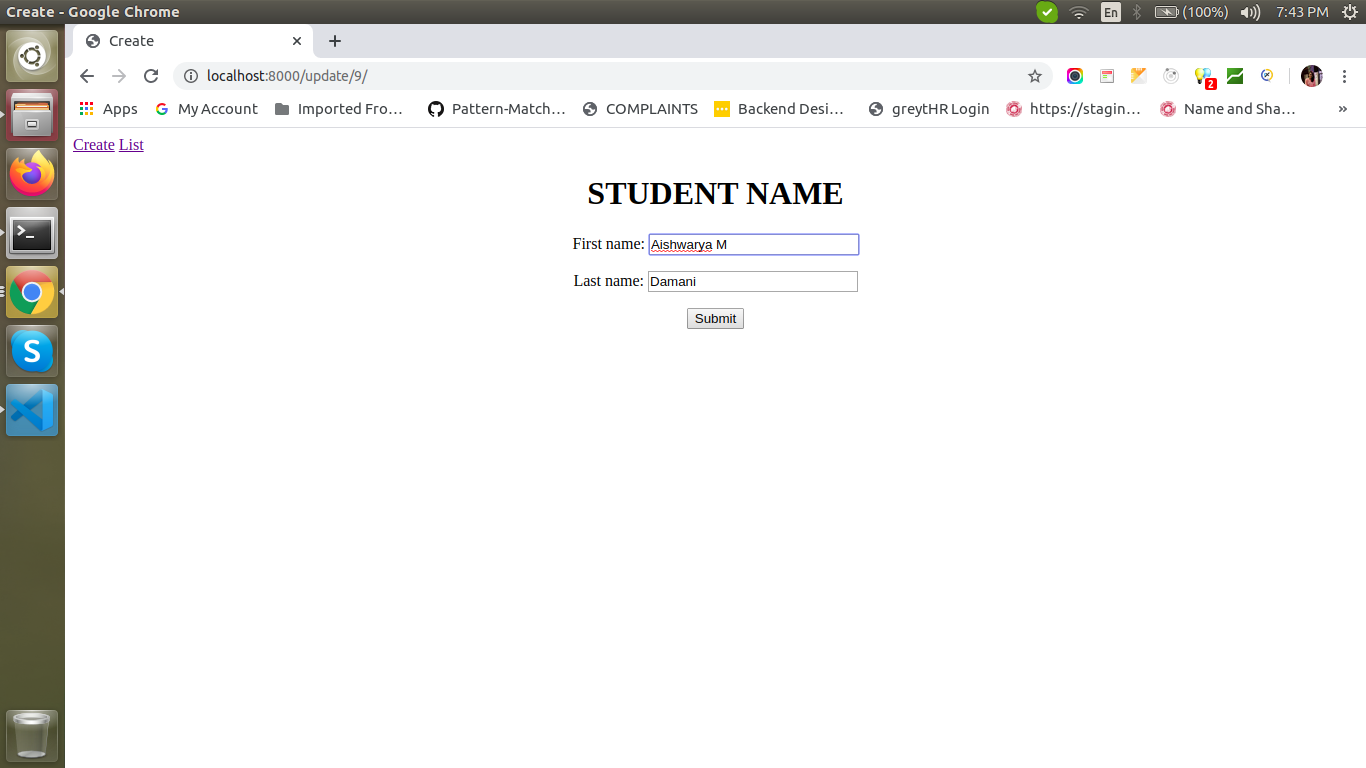
person_form.html

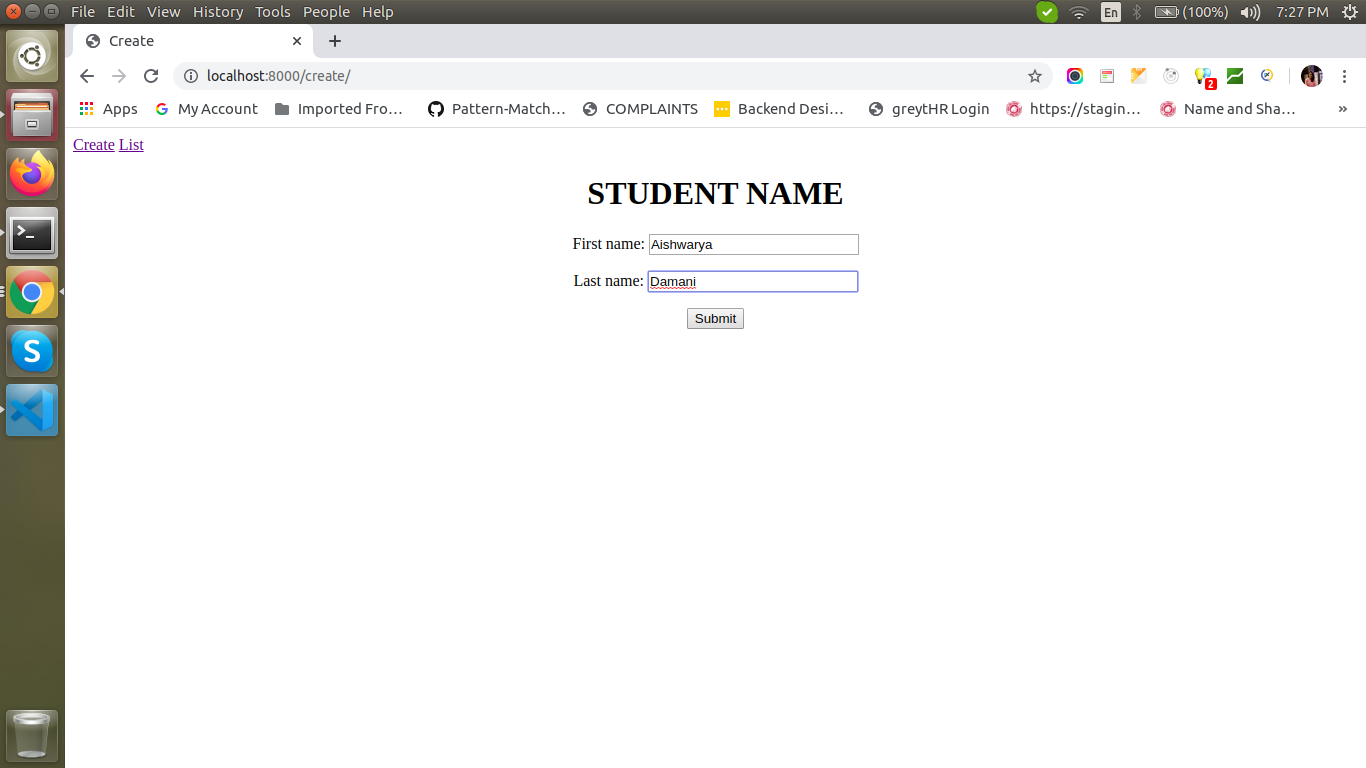
خروجی Person_form.html :

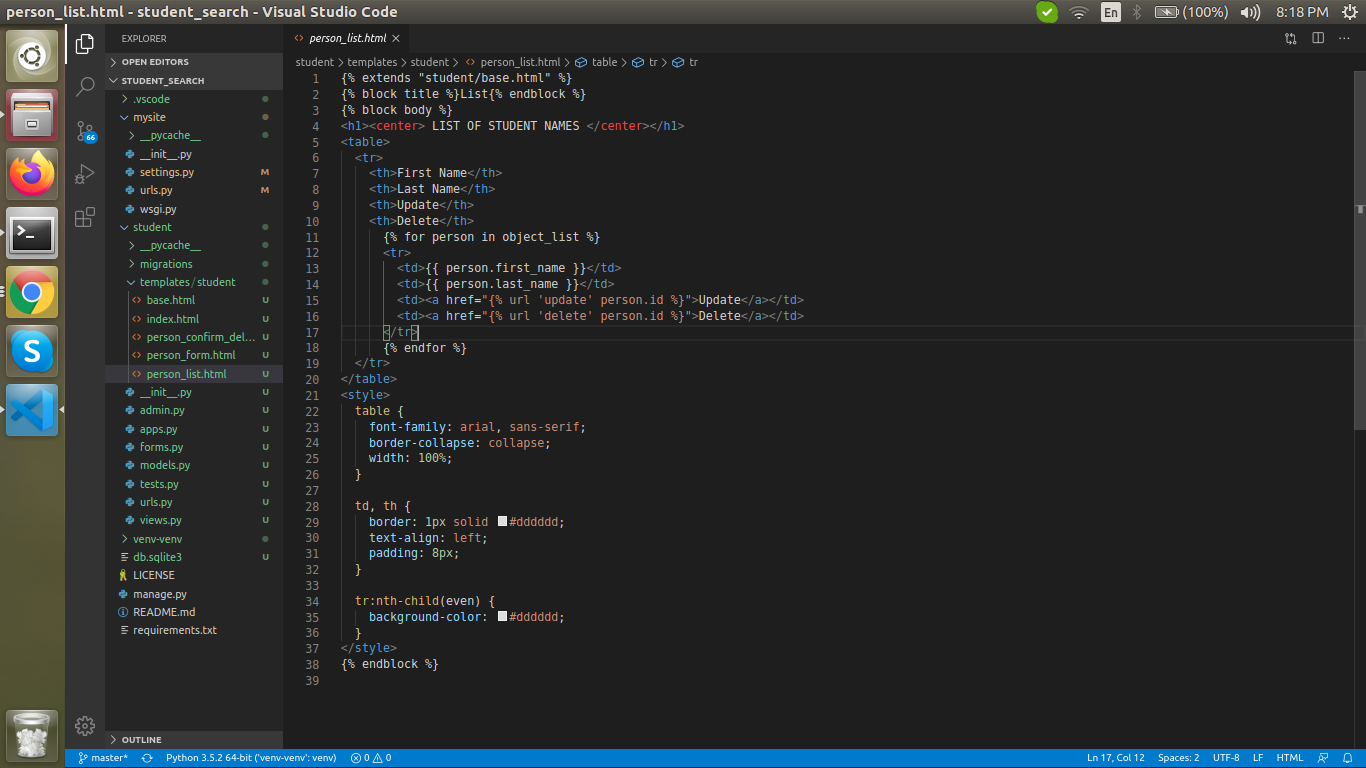
person_list.html

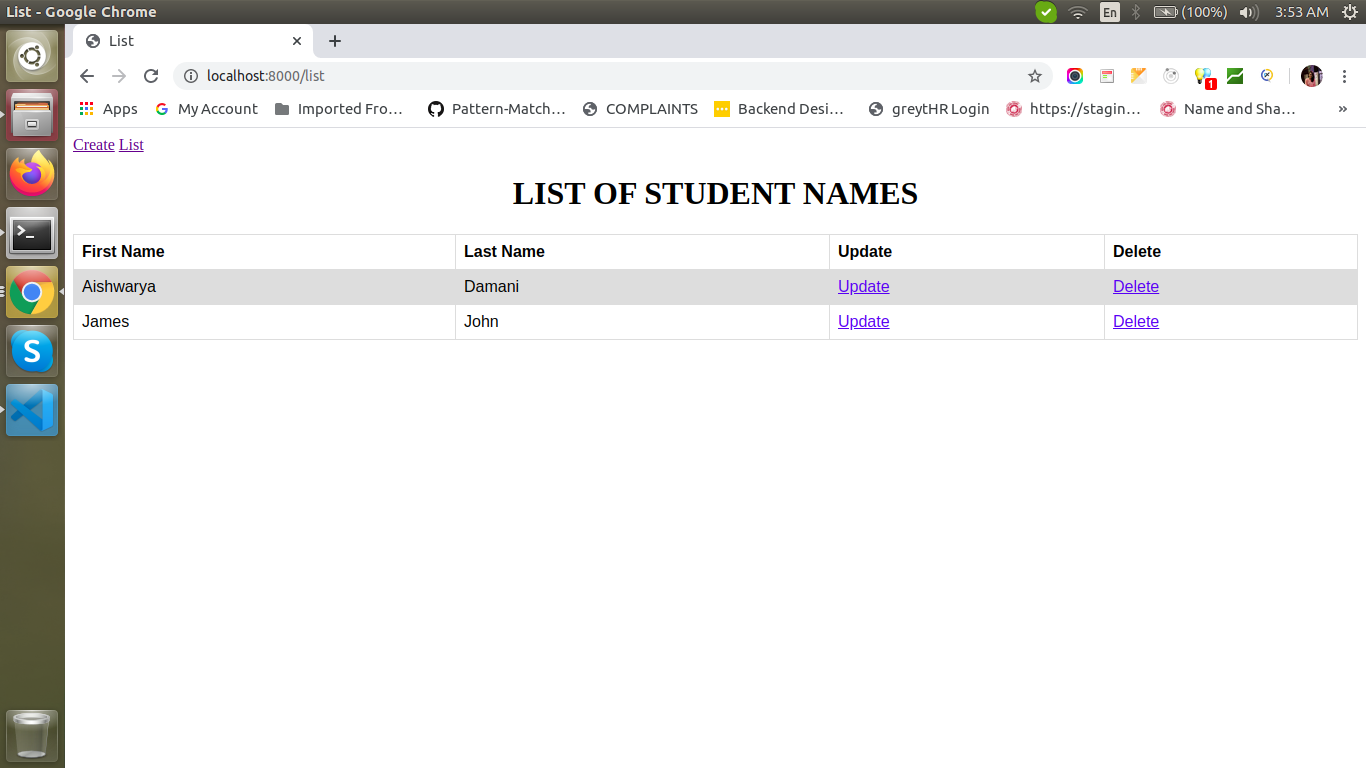
خروجی Person_list.html

آپدیت نام student

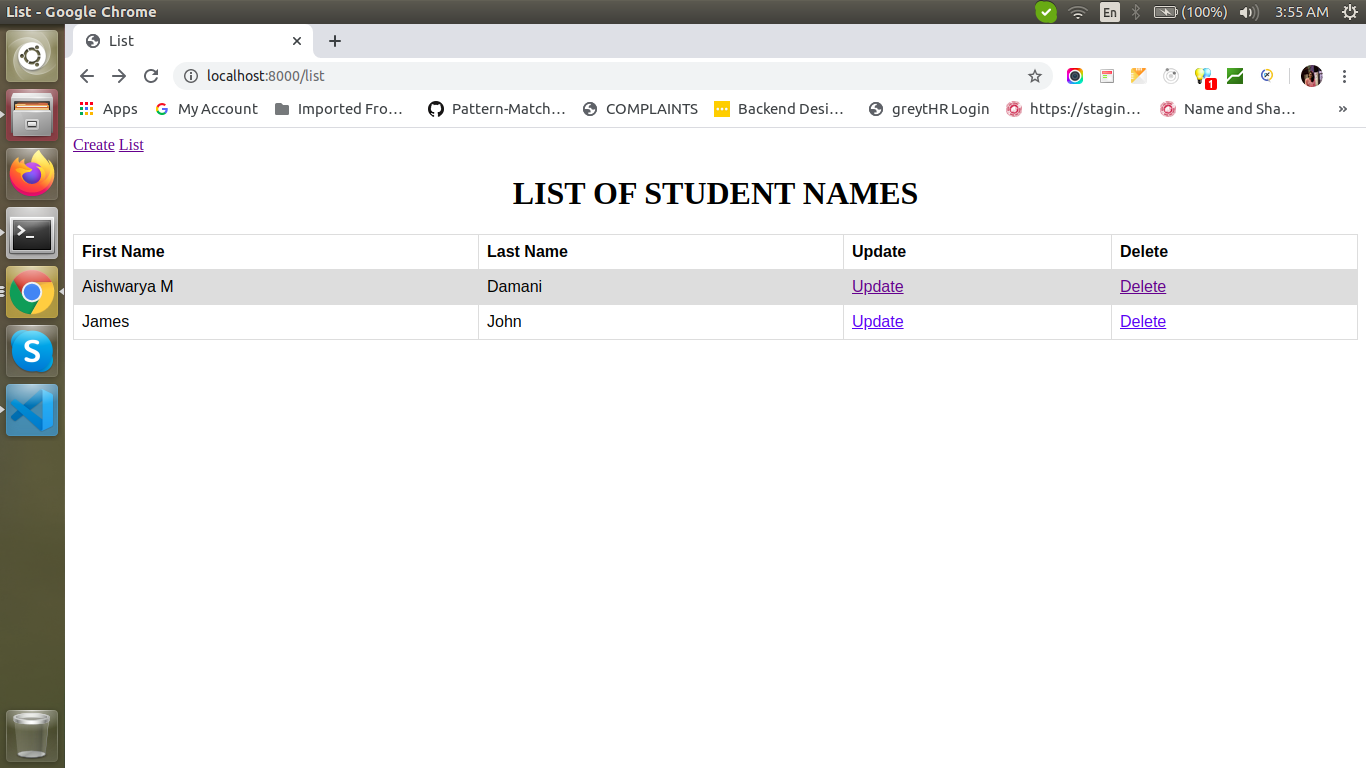
لیست کردن نام student ها بعد از آپدیت

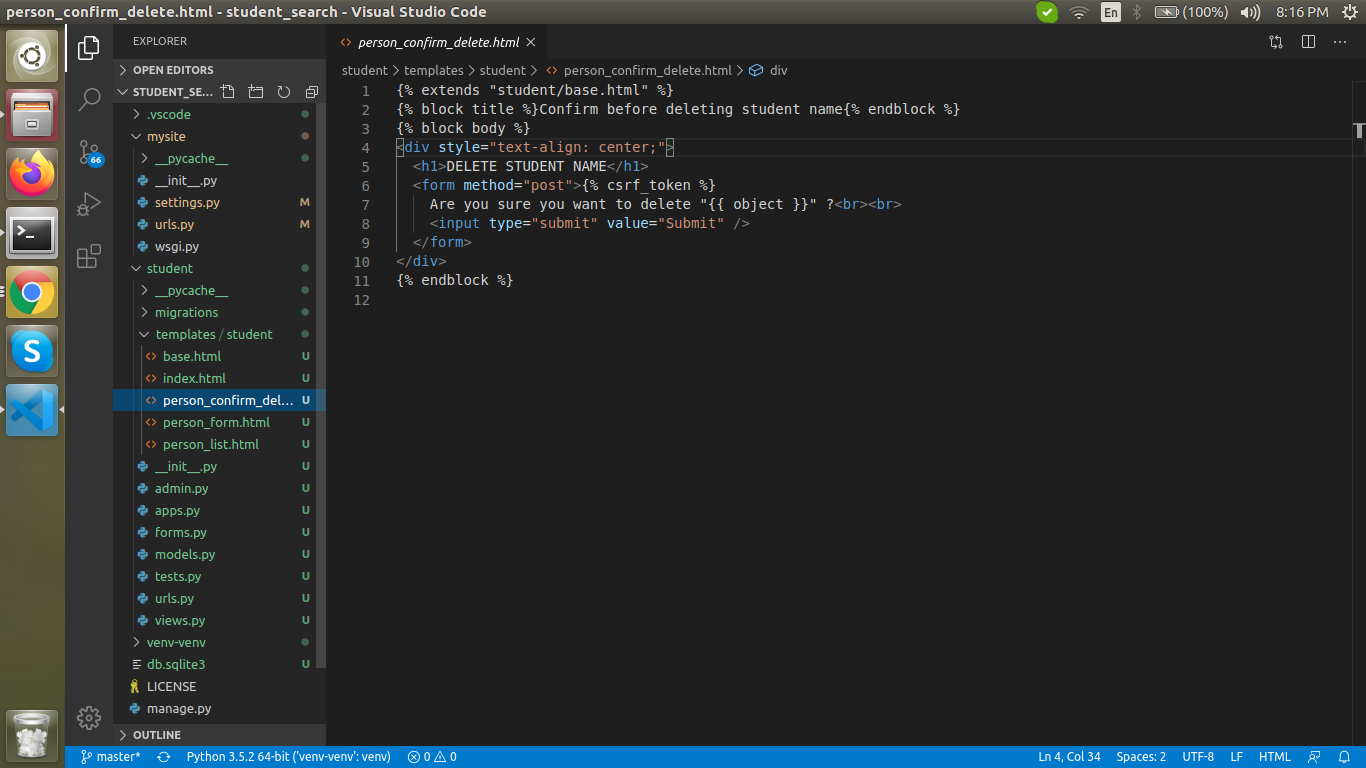
person_confirm_delete.html

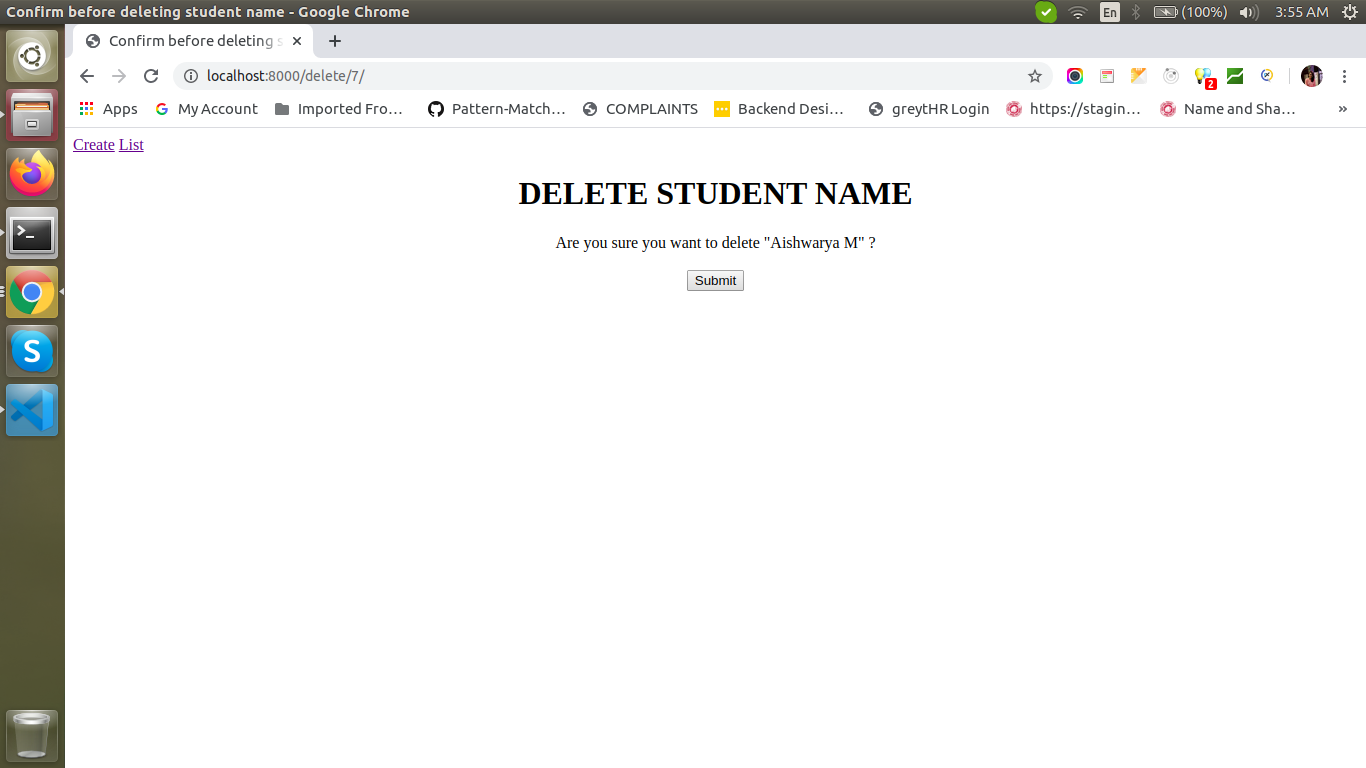
خروجی Person_confirm_delete.html

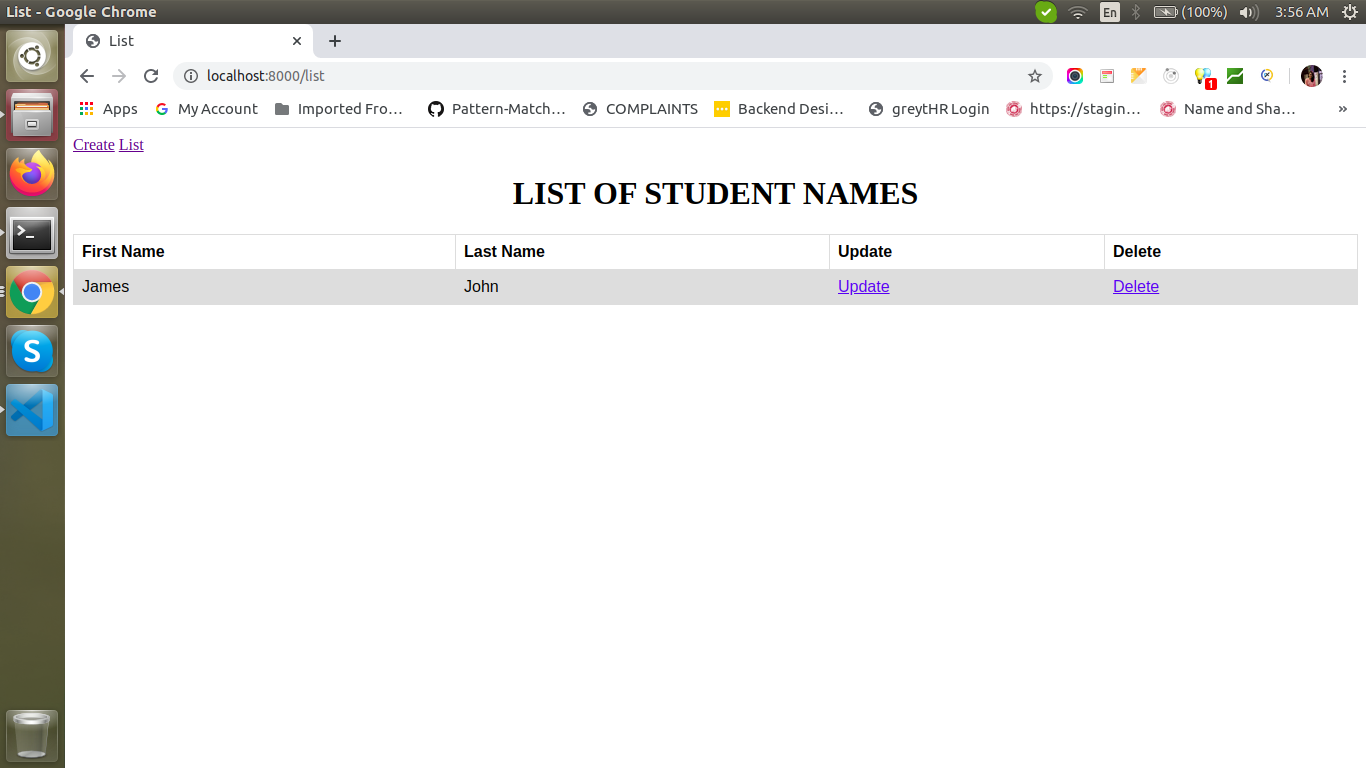
لیست student ها بعد از حذف کردن

تمام کارهایی که در بالا انجام دادیم برای انجام یک CRUD ساده با استفاده از فریمورک جنگو ( Django ) بود. عبارت CRUD مخفف Create Read Update Delete است و به معنی پروژه ای هست که بتواند روی دیتابیس عملیات ساختن ، خواندن ، بروزرسانی و حذف را انجام دهد و این چهار عمل اصلی بعنوان اساس پروژه هایی هست که با دیتابیس سر و کار دارند.
فریمورک جنگو ( Django ) یکی از محبوب ترین فریمورک های توسعه ی وب در سطح جهانی هست و برای پیاده سازی سایت های بزرگ ، فروشگاه های آنلاین و انواع سرویس های آنلاین مناسب و قدرتمند است.










نظرات کاربران
هنوز نظری ثبت نشده است. اولین نفری باشید که نظر میدهد!