10 کتابخانه مفید برای Vue js
ویو جی اس ( vue.js ) یکی از برجسته ترین فریمورک های زبان جاوا اسکریپت است که برای طراحی وب سایت ها استفاده میشود.
اولین نسخه ی ویو جی اس سال ۲۰۱۴ منتشر شد و از همان زمان بصورت پیوسته رشد کرده ، ابزارهای عالی برای جذب برنامه نویسان وب ارائه داده است.
برای مثال طراحی ui براساس کامپوننت ها به توسعه دهندگان این اجازه را داده تا ui های پیچیده را به سادگی پیاده سازی کنند.
در این مجله ی آموزشی به ۱۰ عدد از کتابخانه های ویو جی اس میپردازیم که میتوانید برای طراحی انواع وب سایت ها استفاده کنید.
این روزها وب سایت ها همگی مدرن شده اند. این اتفاق فقط با استفاده از فریمورک ها یا کتابخانه های جاوا اسکریپتی ممکن میشود. یکی از بهترین ها برای این کار فریمورک Vue.js است که از محبوبیت بالایی برخورداره. خود Vue.js دارای کتابخانه ها و فریمورک های زیادی است. ما ده تا از آنها را بررسی کردیم و بصورت خلاصه ویژگی های آنها را گفتیم ! همچنین یک تکه کد بعنوان نمونه برای هرکدام بصورت جداگانه قرار دادیم. اگر به این مباحث علاقه مند هستید این مجله ی آموزشی به درد شما میخوره و پیشنهاد میکنیم مقاله را با دقت مطالعه فرمائید.
شماره ۱ : BootstrapVue
کتابخانه ی BootstrapVue یک کتابخانه ی CSS بر پایه ی فریمورک بوت استرپ میباشد که مفاهیم هر دو یعنی bootstrap و vue را درون خودش گنجانده است.

با استفاده از این کتابخانه شما میتوانید پروژه های تحت وب بصورت ریسپانسیو ، mobile-first و ARIA-accessible بسازید.
کتابخانه ی bootstrapvue دارای ۳۵۰۰۰۰ دانلود در هفته از NPM و ۱۴۰۰۰ ستاره در گیتهاب میباشد.
ویژگی های کتابخانه ی bootstrapvue :
- کامپوننت های ریسپانسیو ، ماژولار و قابل کانفیگ.
- کتابخانه مبتنی بر boostrap.
- مستندات ساده و قابل فهم.
- توسعه ی سریع پروژه های فرانت اند.
- جامعه ی قوی و فعال .
- بیش از ۱۰۰۰ آیکون، دستورالعمل های زیاد، بیش از ۴۵ پلاگین و بیش از ۸۵ کامپوننت.
نصب BootstrapVue :
شما میتوانید boostrapvue را از طریق npm یا yarn به شکل زیر نصب کنید :
// Using NPM
npm install bootstrap-vue// Using Yarn
yarn add bootstrap-vue
مثال استفاده از BootstrapVue :
مثال زیر با استفاده از boostrapvue یک دکمه را میسازد :
// app.js file
import Vue from 'vue'
import { BootstrapVue, IconsPlugin } from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.use(BootstrapVue)
Vue.use(IconsPlugin)// app.vue file
<div>
<b-button variant="outline-primary">Button</b-button>
</div>
شماره ۲ : Vuetify
کتابخانه ی Vuetify یک پکیج UI برای ویو جی اس میباشد که از ویژگی های متریال دیزان استفاده میکند.

این کتابخانه به همراه کامپوننت های متریال بصورت ریسپانسیو و ماژولار است که برای استفاده از انها نیاز به دانش طراحی متریال دیزاین ندارید.
کتابخانه vuetify بصورت هفتگی حدود ۴۳۳۰۰۰ دانلود از npm و ۳۸۰۰۰ ستاره در گیتهاب دارد.
ویژگی های vuetify :
- با استفاده از layout های داینامیک به توسعه دهنده اجازه میدهد اپلیکیشن های سفارشی بسازد.
- میتوانید از کتابخانه های SASS برای استایل دهی کامپوننت ها استفاده کنید.
- این کتابخانه از Vue CLI-3 ، accessibility standard و مرورگرهای مدرن پشتیبانی میکند.
- این کتابخانه المان های قابل تغییر زیادی را ارائه میدهد مثل navigations, carousel ها و card ها و ...
- قالب بیسیک از vuetify برای Apache Cordova, Electron, PWA, NUXT, Webpack و simple HTML موجود است.
نصب vuetify :
کتابخانه vuetify را با استفاده از npm و yarn به شکل زیر میتوانید نصب کنید :
// Using NPM
npm install vuetify// Using Yarn
yarn add vuetify
مثال برای استفاده از vuetify :
نمونه کد زیر با استفاده از vuetify یک دکمه ایجاد میکند :
// app.js file
import Vue from 'vue'
import Vuetify from "vuetify";
import "vuetify/dist/vuetify.min.css";
Vue.use(Vuetify);
new Vue({
vuetify: new Vuetify(opts),
render: h => h(App)
}).$mount("#app");// app.vue file
<template>
<v-btn depressedcolor="primary">
Primary
</v-btn>
</template>
شماره ۳ : Buefy
کتابخانه ی buefy یک کتابخانه کامپوننت بر پایه ی فریمورک Bulma است. فریمورک bulma یک فریمورک برای css است که به سادگی و کم حجم بودن شهرت دارد.

کتابخانه ی buefy توانمندی های زیادی را به فریمورک bulma اضافه کرده است. اگر شما با bulma آشنا هستید و قصد دارید از vue.js استفاده کنید احتمالا buefy بهترین گزینه برای شماست.
کتابخانه Buefy بصورت هفتگی بیش از ۶۴۰۰۰ دانلود از npm و ۹۵۰۰ ستاره در گیتهاب دارد.
ویژگی های کتابخانه Beufy :
- ترکیب vue js و bulma میباشد که از ویژگی های هر دو برای ساخت وب سایت های جذاب با کمترین میزان کد استفاده میشود.
- اگرچه در ظاهر متمایز به نظر میرسد ولی این کتابخانه به شدت سازگار است.
- سفارشی سازی سریع و آسان است شما میتوانید رنگبندی و سایز و ویژگی های برند خود را پیاده کنید.
- Buefy از Sass برای سفارشی سازی متغیرهای سراسری استفاده می کند.
- سبک و بدون وابستگی های داخلی.
نصب Buefy :
میتوانید با استفاده از npm کتابخانه buefy را نصب کنید :
// Using NPM
npm install buefy
مثال استفاده از Buefy :
در مثال زیر یک دکمه با استفاده از buefy ساخته میشود :
// app.js file
import Vue from 'vue'
import Buefy from 'buefy'
import 'buefy/dist/buefy.css'
Vue.use(Buefy)// app.vue file
<template>
<section>
<b-button @click="click">Click</b-button></section>
</template>
<script>
export default {
methods: {
click() {
this.$buefy.notification.open('Button Clicked!!')
}
}
}
</script>
شماره ۴ : Quasar
فریمورک Quasar یک کتابخانه برای ساخت ui با پرفرمنس بالا استفاده میشود.

این فریمورک از مرورگرهای دسکتاپ و موبایل بخوبی پشتیبانی میکند.
فریمورک quasar بصورت هفتگی حدود ۸۵۰۰۰ دانلود از npm و ۲۱۰۰۰ ستاره در گیتهاب دارد.
ویژگی های Quasar :
- از این فریمورک در مرورگر دسکتاپ ، وب و موبایل میشود استفاده کرد.
- برای ساخت SPA, SSR, PWA ، اپ موبایل ، اپ دسکتاپ و افزونه های مرورگر مورد استفاده میباشد.
- قابلیت حذف خودکار کد مرده (tree shakable).
- توسعه و شخصی سازی آن راحت است.
- دارای آپدیت های منظم است.
- این فریمورک روی پرفرمنس تمرکز کرده.
نصب Quasar :
کتابخانه ی quasar را میتوانید با کمک npm یا yarn نصب کنید :
// Using NPM
npm install quasar// Using Yarn
yarn add quasar
مثال استفاده از Quasar :
نمونه کد زیر با استفاده از quasar یک دکمه میسازد :
// app.js file
import Vue from 'vue'
import { Quasar } from "quasar";
Vue.use(Quasar);// app.vue file
<template>
<q-btn color="purple" label="Purple" />
</template>
فریمورک Vue.js دارای بازار کار خوبی میباشد. هم در ایران و هم در خارج شرکت های بسیاری در جستجوی افراد مسط به Vue.js هستند.شما میتوانید با آموزش ویو جی اس و ساختن نمونه کار برای خود پروژه های زیادی را بگیرید یا اینکه میتوانید در پروژه های شخصی خود استفاده کنید تا مخاطبین وب سایت شما از بازدید سایت شما لذت ببرند و این باعث افزایش بازدید سایت شما نیز میشود.
شماره ۵ : Element Plus
کتابخانه element plus یک کتابخانه ی ui component برای vue.js نسخه ۳ میباشد.

این کتابخانه کامپوننت های مربوط به ui های پیچیده را فراهم میکند تا کار توسعه دهندگان وب راحت تر شود کامپوننت هایی مثل timelines, calendars, data pickers و trees .
کتابخانه element plus بصورت هفتگی حدود ۹۷۰۰۰ دانلود از npm و ۱۷۰۰۰ ستاره در گیتهاب دارد.
ویژگی های element plus :
- با TypeScript نوشته شده است.
- دارای افکت های Transition درونی است.
- ترنسلیت برای بیش از ۳۰ زبان دنیا را پشتیبانی میکند.
- دارای dark mode میباشد.
- شدیدا قابل شخصی سازی با استفاده از SCSS میباشد.
نصب element plus :
برای نصب element plus میتوانید از npm یا yarn استفاده کنید :
// Using NPM
npm install element-ui// Using Yarn
yarn add element-ui
مثال برای استفاده element plus :
کدهای زیر نمونه کد برای ساخت دکمه با element plus میباشد :
// app.js file
import Vue from 'vue'
import ElementPlus from "element-plus";
import "element-plus/dist/index.css";
Vue.use(ElementPlus);// app.vue file
<template>
<el-button type="success">Success</el-button>
</template>
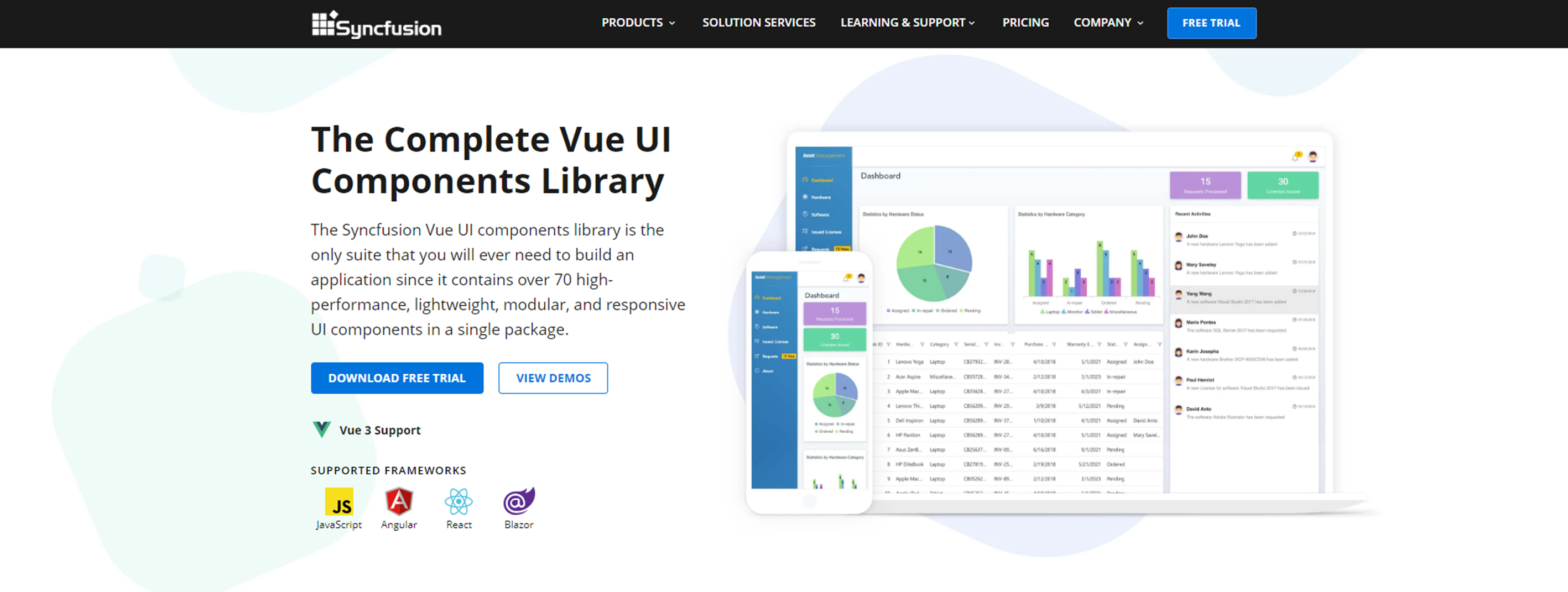
شماره ۶ : Syncfusion Vue UI
کتابخانه ی Syncfusion Vue UI درون یک پکیج بیش از ۷۰ کامپوننت دارای پرفرمنس بالا ، سبک و ماژولار برای ui ارائه میدهد.

این کتابخانه با فراهم کردن کامپوننت های مختلف ui سعی کرده که کار توسعه دهندگان وب را راحت تر کند. کامپوننت هایی مثل Data Grid, Scheduler, Calendar, TreeView, Maps, Pivot Table و Spreadsheet .
همچنین این کتابخانه نمونه هایی برای react و angular هم دارد.
ویژگی های Syncfusion Vue UI :
- برای تسهیل انتخاب تمامی اجرای این کتابخانه بصورت ماژولار طراحی شده است.
- تمام کامپوننت ها touch-friendly هستند و برای دستگاه های مختلف سازگار شده اند.
- این کامپوننت ها برای زبان ها و فرهنگ های مختلف جهان قابل استفاده است.
- مستندات خوب و دمو های زیاد.
- آپدیت های منظم.
- سبک وزن.
نصب Syncfusion Vue UI :
شما میتوانید این کتابخانه را با استفاده از npm نصب کنید :
// Using NPM
npm install @syncfusion/ej2-vue-base
مثال برای استفاده از Syncfusion Vue UI :
کدهای زیر مثالی هستند برای ساختن دکمه با استفاده از Syncfusion Vue UI :
// app.js file
import Vue from 'vue'
import { ButtonPlugin } from "@syncfusion/ej2-vue-buttons";
Vue.use(ButtonPlugin);// app.vue file
<template>
<ejs-button :isPrimary="true">Primary</ejs-button>
</template>
شماره ۷ : Vue Material
کتابخانه ی Vue Material یک کتابخانه ی ساده و سبک برای پایه ی متریال دیزاین میباشد.

این کتابخانه بیش از ۵۰ کامپوننت ریسپانسیو ارائه میدهد که به شما کمک میکند اپلیکیشن های تحت وب خود را بسازید.
کتابخانه vue material بصورت هفتگی حدود ۱۵۰۰۰ دانلود از npm و ۹۸۰۰ ستاره در گیتهاب دارد.
ویژگی های vue material :
- همه ی مرورگرهای مدرن را پشتیبانی میکند.
- قالب های داینامیک و کامپوننت ها براساس نیاز.
- سبک وزن و ساده در استفاده.
- کامپوننت های ریسپانسیو برای همه ی سایزها .
نصب vue material :
برای نصب vue material شما میتوانید از npm یا yarn استفاده کنید :
// Using NPM
npm install vue-material// Using Yarn
yarn add vue-material
مثال استفاده از vue material :
در نمونه کد زیر یک دکمه با استفاده از vue material میسازیم :
// app.js
import Vue from 'vue'
import VueMaterial from 'vue-material'
import 'vue-material/dist/vue-material.min.css'
import 'vue-material/dist/theme/default.css'
Vue.use(VueMaterial)// app.vue file
<template>
<md-button class="md-primary">Primary</md-button>
</template>
شماره ۸ : Mint UI
کتابخانه ی mint ui یک کتابخانه برای پیاده سازی المان های روی گوشی موبایل با استفاده از vue میباشد.

این کتابخانه کمک میکند وب سایت را مشابه عناصری که روی صفحه ی موبایل است طراحی کنید که برپایه ی vue js باشد.
کتابخانه mint ui دارای ۳۵۰۰ دانلود از npm و ۱۶۰۰۰ ستاره در گیتهاب میباشد.
ویژگی های mint ui :
- بارگیری صفحه براساس نیاز و تقاضا.
- حجم فشرده شده ی این کتابخانه تقریبا ۳۰ کیلوبایت است.
- کامپوننت های مناسب گوشی موبایل طراحی شده با css و js .
- برای جلوگیری از مشکل در گوشی موبایل ، انیمیشن ها با css 3 پیاده سازی میشود.
نصب mint ui :
برای نصب mint ui میتوانید از npm استفاده کنید :
// Using NPM
npm install mint-ui
مثال استفاده از mint ui :
با استفاده از کدهای زیر میتوانید یک دکمه با استفاده از mint ui ایجاد کنید :
// app.js
import Vue from 'vue'
import MintUI from "mint-ui";
import "mint-ui/lib/style.css";
Vue.use(MintUI)// app.vue file
<mt-button type="primary">primary</mt-button>
شماره ۹ : iView
کتابخانه iView یک کتابخانه درجه یک هست که کامپوننت ui برپایه ی vue ارائه میدهد.

این کتابخانه بخش ها و کامپوننت های آماده برای استفاده دارد مثل صفحه یlogin/logout breadcrumb و tab navigation , صفحه ی lock screen , صفحه ی message center, فرم ها و المان های جداول و ...
کتابخانه iView دارای ۱۲۰۰۰ دانلود از npm بصورت هفتگی و ۲۴۰۰۰ ستاره در گیتهاب میباشد.
ویژگی های iView :
- دارای CLI قدرتمند.
- دارای دمو های زیاد و مستندات خوب.
- دارای API های user friendly و آپدیت های مستمر.
نصب iView :
برای نصب کتابخانه iView میتوانید از yarn و npm استفاده کنید :
// Using NPM
npm install iview//Using Yarn
yarn add iview
مثال برای استفاده از iView :
نمونه کد زیر برای ایجاد یک دکمه با استفاده از کتابخانه iView میباشد :
// app.js
import Vue from 'vue'
import iView from "iview";
import "iview/dist/styles/iview.css";
Vue.use(iView)// app.vue file
<template>
<Button>Default</Button>
<Button type="primary">Primary</Button>
</template>
شماره ۱۰ : Vux
کتابخانه ی Vux یک کتابخانه برای UI میباشد که کامپوننت های ui را براساس Vue و WebUI برای موبایل فراهم میکند.

مستندات کتابخانه ی Vux به چینی نوشته شده و مطمئنا منشا این کتابخانه نیز کشور چین میباشد.
کتابخانه Vux هم اکنون دارای ۱۹۰۰ دانلود هفتگی از npm و ۱۷۶۰۰ ستاره در گیتهاب میباشد.
ویژگی های Vux :
- پشتیبانی از همه زبان ها.
- شما آزادی کامل برای استفاده از هر کتابخانه یا کامپوننت دیگری در کنار کامپوننت های Vux دارید.
- تم های زیاد که قابل شخصی سازی اند.
نصب Vux :
برای نصب Vux میتوانید از npm استفاده کنید :
// Using NPM
npm install vux
مثال برای استفاده از Vux :
مثال زیر برای نوشتن یک دکمه با استفاده از Vux میباشد :
// app.js
import Vue from 'vue'
import { XButton } from 'vux'
Vue.component('x-button', XButton)// app.vue file
<template>
<x-button class="weui-btn weui-btn_default"> Button </x-button>
</template>
نتیجه گیری :
در این مجله ی آموزشی درباره ۱۰ کتابخانه یا فریمورک برای کامپوننت های Vue.js صحبت کردیم. هر کدام از آنها دارای ویژگی ها و مزایای خاص خود میباشد که براساس نیاز پروژه ی خود باید یکی از آنها را انتخاب کنید.
امیدوارم که با استفاده از مطالب درج شده در این مجله بتوانید کتابخانه یا فریمورک مناسب خود برای ویو جی اس را پیدا کرده باشید.
مقالات دیگر مرتبط با این مقاله ی آموزشی :
تفاوت های بین Vue 3 و Vue 2 فریمورک VUE JS بهتره یا REACT JS ( + ویدیو ) چیزهای مهم درباره ی فریمورک Vue.js ( ویو جی اس ) سایت های تک صفحه ای یا spa چیست Vue.js چیست و چطور Vue.js را شروع کنیم ؟دوره های آموزشی مرتبط با این مقاله :










سلام مطلب بسیار مفید و عالی درباره ی ویو جی اس بود تشکر میکنم