
کارگاه آموزش طراحی سایت با BULMA

مدرس دوره: مهندس سام نیک زاد
برنامه نویس ارشد با تجربه ی برنامه نویسی از سال 1389
- کارشناس ارشد هوش مصنوعی
- کارشناسی مهندسی نرم افزار
توضیحات دوره
فریمورک بولما ( bulma ) چیست ؟
%20%DA%86%DB%8C%D8%B3%D8%AA%20.jpeg)
bulma یک فریمورک css بسیار ساده و پرکاربرد برای طراحی ظاهر وب سایت ها است و از آنجایی که bulma ابتدا موبایل و تبلت را مورد هدف خود قرار میدهد ، سایت های تولید شده با bulma به راحتی خوردن یک لیوان آب ، ریسپانسیو ( واکنش گرا ) خواهند بود و دیگر دغدغه ی ریسپانسیو سازی وب سایت را برای همیشه فراموش خواهید کرد .
کارگاه آموزش فریمورک بولما ( bulma )
در این کارگاه چه چیزهایی وجود دارد ؟ در زیر بصورت کامل به تمام محتویات این کارگاه آموزشی میپردازیم . خواندن مطالب زیر به شما کمک میکند بتوانید برای تهیه این کارگاه تصمیم درستی بگیرید .
- آموزش نصب و راه اندازی فریمورک Bulma بصورت کامل
- آموزش فعالسازی خاصیت ریسپانسیو سازی Bulma برای وب سایت شما
- آموزش راه اندازی قالب اصلی HTML برای کار با Bulma
- آموزش کار با خاصیت ماژولار در Bulma
- آموزش کار با قابلیت های واکنش گرایی در Bulma
- آموزش و تشریح رنگ ها در فریمورک Bulma
- آموزش کلی syntax فریمورک Bulma
- آموزش کار با helper ها در فریمورک Bulma
- آموزش کار با helper های مختص واکنشگرایی در Bulma
- آموزش کار با helper های مختص رنگ ها در Bulma
- آموزش کار با helper های مختص تایپوگرافی ( نگارش ) در Bulma
- آموزش کار با سطر و ستون ها در فریمورک Bulma
- آموزش تنظیم و کار با سایز ستون ها در Bulma
- آموزش کار با واکنشگرایی ستون ها در Bulma
- آموزش کار با خاصیت نحوه ی نمایش ستون ها در کنار هم در Bulma
- آموزش کار با کلاس container برای صفحه ی اصلی سایت
- آموزش کار با کلاس Level در Bulma
- آموزش کار با کلاس media در Bulma
- آموزش کار با کلاس hero در Bulma
- آموزش کار با کلاس section در Bulma
- آموزش کار با کلاس footer در Bulma و ساخت فوتر سایت
- آموزش کار با کلاس tile در Bulma
- آموزش ساخت فرم با Bulma
- آموزش کار با کلاس input برای فرم ها در Bulma
- آموزش کار با کلاس textarea برای فرم ها در Bulma
- آموزش کار با کلاس select برای فرم ها در Bulma
- آموزش کار با کلاس checkbox برای فرم ها در Bulma
- آموزش کار با کلاس control و radio برای فرم ها در Bulma
- آموزش کار با کلاس file برای فرم ها در Bulma
- آموزش کار با کلاس box
- آموزش کار با کلاس button
- آموزش کار با کلاس content
- آموزش کار با کلاس delete
- آموزش کار با کلاس icon
- آموزش کار با کلاس image
- آموزش کار با کلاس notification
- آموزش کار با کلاس progress
- آموزش کار با کلاس table
- آموزش کار با کلاس tag
- آموزش کار با کلاس title
- آموزش کار با کامپوننت breadcrumb
- آموزش کار با کامپوننت card
- آموزش کار با کامپوننت dropdown
- آموزش کار با کامپوننت menu
- آموزش کار با کامپوننت message
- آموزش کار با کامپوننت modal
- آموزش کار با کامپوننت navbar
- آموزش کار با کامپوننت pagination
- آموزش کار با کامپوننت panel
- آموزش کار با کامپوننت tabs
- آموزش اضافه کردن extention های مختلف bulma
- آموزش کار با npm پکیج منیجر نود جی اس
- آموزش اضافه کردن theme های مختلف روی bulma
- آموزش راه اندازی یک سایت ریسپانسیو و متریال دیزاین با Bulma
این کارگاه آموزشی از دو بخش مجزا تشکیل شده است . در بخش اول تمام مواردی که در بالا لیست کرده ایم را آموزش میدهیم و در بخش دوم بصورت پروژه محور وارد یک پروژه واقعی طراحی وب سایت میشوید و یک قالب کامل بصورت ریسپانسیو طراحی میکنیم .
آموزش طراحی واکنش گرا یا ریسپانسیو با بولما ( bulma )
در بحث طراحی رابط کاربری یا فرانت اند وب سایت ها معمولا چیزی به نام واکنش گرایی یا ریسپانسیو بودن مطرح میشود و به معنی این است که وب سایت شما از نظر ظاهری در صفحات نمایش با سایزهای مختلف بصورت مناسب نمایش داده شود . امروزه این بحث بخاطر گسترش موبایل و تبلت خیلی اهمیت دارد و باید رابط کاربری که برای سایت میسازید حتما در گوشی موبایل و تبلت به خوبی نمایش داده شود و برای هر دستگاه نمایش جدایی داشته باشد .
اما این کار برای کسی که کدنویسی با css و html بصورت خالی انجام میدهد کار سنگین و زمان بری خواهد بود . اینجاست که اهمیت فریمورک های سی اس اس درک میشود .
آیا فریمورک بولما ( bulma ) واکنش گرا یا ریسپانسیو است ؟
قطعا بله ! فریمورک بولما ( bulma ) بصورت پیشفرض ابتدا برای نمایش درست و مناسب در موبایل سپس تبلت و سپس دسکتاپ طراحی شده است چون که بیشتر دغدغه ی طراحان فرانت اند وب سایت ها ، نمایش درست در گوشی های موبایل است . این فریمورک دارای helper های زیادی است که به شما کمک میکند تا چیزهایی که در تبلت و موبایل و مانیتور دسکتاپ قراره نمایش داده بشه را مدیریت کنید .
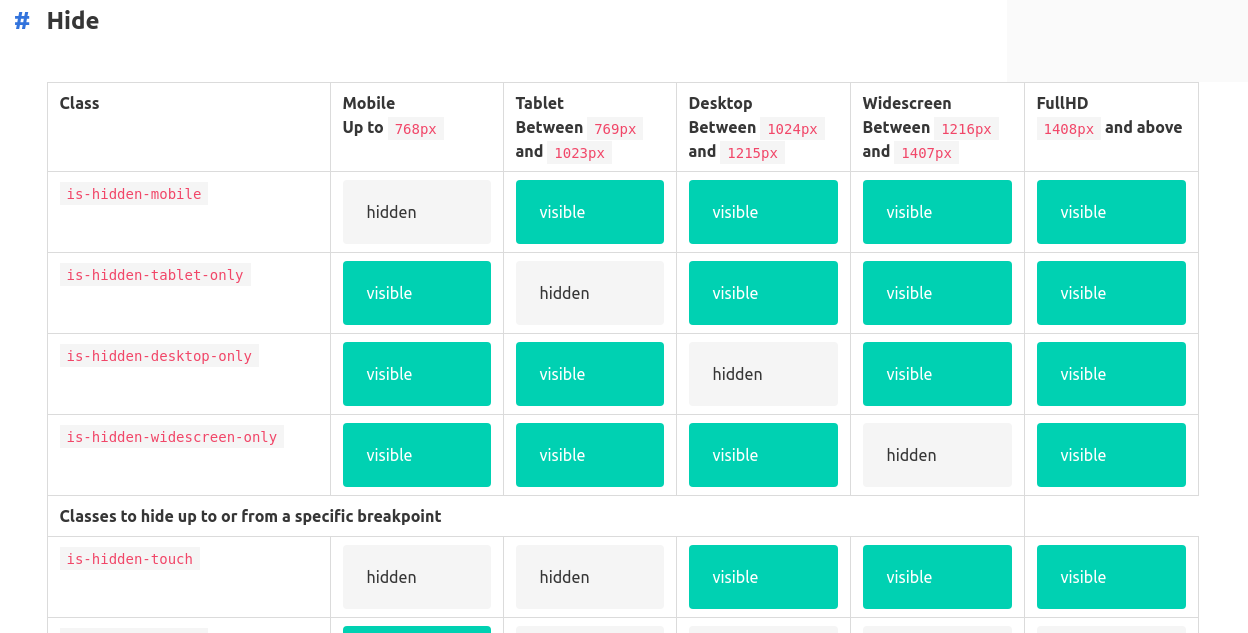
تصویر زیر بریده ای از مستندات بولما است که گویای همه چیز دراین باره است .

در تصویر بالا شما به ازای دستگاه های مختلف میتوانید نمایش یا عدم نمایش هر یک از تگ های Html خود را به راحتی افزودن یک کلاس به آن مدیریت کنید . مثلا اگر میخواهید یک عکسی در موبایل دیده نشود به راحتی کلاس is-hidden-mobile را به آن اضافه میکنید .
فریمورک بولما ( Bulma ) به جاوا اسکریپت نیازی ندارد

یکی از مزیت های اصلی فریمورک بولما ( bulma ) که آنرا نسبت به فریمورک بوت استرپ بهتر میکند نیاز نداشتن کلی فریمورک به هیچ کد جاوا اسکریپ است . همانطور که میدانید فریمورک بوت استرپ تقریبا بدون فایل جاوااسکریپتی خود نمیتواند درست کار کند و این باعث میشود که جاوااسکریپت و سی اس اس در کدهای شما در هم بخورد و نتوانید آنها را بخوبی مدیریت کنید .
هدف اصلی بولما ( bulma ) از نداشتن جاوا اسکریپت این است که تمرکز اصلی شما در این فریمورک روی کار با کدهای css خود باشد نه جاوا اسکریپت
هر آنچه که از جاوا اسکریپت نیاز است بصورت کتابخانه های جانبی یا اسکریپت های دست نویسی شده توسط خودتان قابل افزودن به سایت است ولی این فریمورک خالی از جاوا اسکریپت است .
آیا بولما ( bulma ) جایگزین فریمورک بوت استرپ ( bootstrap ) است ؟
%20%DB%8C%D8%A7%20%D8%A8%D9%88%D8%AA%20%D8%A7%D8%B3%D8%AA%D8%B1%D9%BE%20(bootstrap)%20.jpeg)
اگر خلاصه بررسی کنیم نه ! بولما کاری با بوت استرپ نداره هر کدام مسیر خود را ادامه میدهند و هر کدام ویژگی های خود را دارند ولی چند میزیت در بولما نسبت به بوت استرپ وجود دارد که قابل تامل است . ما آنها را لیست کردیم
- bulma واقعا سبکتر از bootstrap است و همین مسئله روی سرعت لود شدن سایت بسیار تاثیر دارد چون قبل از هر چیزی سی اس اس های یک سایت لود میشود تا حداقل یک طراحی کلی از سایت برای کاربر نمایش داده شود .
- bulma به جاوا اسکریپت نیازی ندارد و فقط و فقط برای css ساخته شده است ولی bootstrap طوری ساخته شده است که به همراه خود یک فایل جاوااسکریپت دارد و همچنین نیاز به jquery نیز دارد که محدودیت در انتخاب فریمورک و کتابخانه ی جاوا اسکریپت مد نظر شما را میدهد .
- bulma جدید است و متدهای جدید دارد مثلا نمایش flex در بوت استرپ حداقل تا نسخه های قبل از 4 وجود نداشت در حالیکه bulma از ابتدا بر پایه ی Flexbox است و در سایت خود bulma هم نوشته شده :
Bulma is a free, open source CSS framework based on Flexbox and used by more than 200,000 developers.
نظرات کاربران
-172% تخفیف یعنی چی ؟قیمت 250 تومن خط خورده شده 680 تومن !
سلام و خسته نباشید
دو تا سواال داشتم:
1. پیش نمایش یا عکسهایی از پروژه نهایی رو لطفا" ارائه فرمایید و یا آدرسی جهت مشاهده بفرمایید.
2. در این دوره براای قسمت جاوا اسکریپت از vuejs استفاده کردید یا چیز دیگری؟
تشکر
خوبه ممنون
با سلام خدمت استاد گرامی
میخواستم بپرسم آموزش بولما در چه محیط توسعه ای phpstorm یا Atom انجام میشه؟
ممنون
خیلی کاربردی و مفید.
سلام خیلی خوبه که این دوره را برگزار کردید خسته نباشید میگم به مهندس نیکزاد. بسیار دوره ساده و روان بود.
بهترین سایت برنامه نویسی
سلام
ببخشید من هیچ دانشی از طراحی سایت ندارم و حتی نمی تونم html تولید کنم . این دوره بدرد من میخوره و میتونم ازش استفاده کنم ؟ البته این رو بگم فتوشاپ خوب بلد هستم برای طراحی ظاهر سایت
بهترین دوره ی آموزشی bulma بود که دیدم . خیلی خوب و روان توضیح داده
سلام من در گوگل دنبال یک دوره ی آموزش طراحی سایت ریسپانسیو میگشتم که به اینجا رسیدم و این دوره را تهیه کردم خیلی عالی و وران بود ممنون