برای ساختن اپلیکیشن های اندرویدی جذاب و عالی ، گزینه ها و آیتم های زیادی هست که باید استفاده کنید. در برنامه نویسی اندروید بجز کدنویسی بخش های دیگری هم هست که باید در ساخت اپ استفاده کنید مثل تصاویر ، انیمیشن ها ، رشته ها ، رنگ بندی و تم ها و ... این منابع در برنامه نویسی اندروید همیشه درون شاخه یا پوشه ای به اسم res که مخفف resources هست نگهداری میشوند.
در این آموزش به شما توضیح میدهیم که چطور منابغ غیر کدنویسی خود را سازماندهی کنید و در اپ خود از آنها استفاده کنید.
سازماندهی منابع در Android Studio
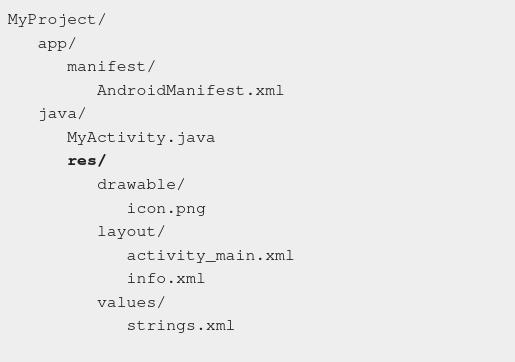
در تصویر زیر یک شاخه ی کلی از پوشه ی res درون یک پروژه ی اندرویدی در محیط Android Studio با زیر شاخه های مربوطه مشاهده میکنید :

در جدول زیر به شرح یک به یک موارد موجود در شاخه ی res میپردازیم تا با کارایی هر کدام آشنا شویم.
| شماره | مسیر منبع و همچنین استفاده ی آن |
| 1 | anim/ در این مسیر فایل های XML قرار دارد که انیمیشن ها را تعریف میکنند. این فایل ها در مسیر res/anim/ قرار دارند |
| 2 | color/ فایل های XML که لیست رنگ های مورد استفاده در اپ را تعریف میکنند این فایل ها در مسیر اصلی res/color/ قرار میگیرند. |
| 3 |
drawable/ |
| 4 |
layout/ فایل های XML که یک طرح رابط کاربری را تعریف می کنند. آنها در res/layout/ ذخیره می شوند و از طریق کلاس R.layout قابل دسترسی ( درون کدنویسی ) هستند. |
| 5 | menu/ فایلهای XML که منوهای برنامه را تعریف میکنند، مانند منوی گزینههای مختلف ، منوی اصلی و ... .فایل آنها در res/menu/ ذخیره می شوند و در کدنویسی از طریق کلاس R.menu قابل دسترسی هستند. |
| 6 | raw/ فایل های خام در این مسیر ذخیره میشوند و با ID مخصوص خود از طریق Resources.openRawResource() باز میشوند که بصورت R.raw.filename برای پیدا کردن فایل استفاده میشود. |
| 7 | values/ فایل های XML که حاوی مقادیر ساده مانند رشته ها، اعداد صحیح و رنگ ها هستند. به عنوان مثال برخی از value هایی که میتوانید ایجاد کنید لیست کرده ایم :
|
| 8 | xml/ فایل های xml دلخواه که در زمان اجرا با Resources.getXML() فراخوانی میشوند. شما میتوانید انواع فایل های تنظیماتی را در اینجا برای خود بسازید. |
منابع جایگزین در برنامه نویسی اندروید
اپلیکیشن اندرویدی که کدنویسی میکنید باید دارای منابع جایگزین در شرایط و دستگاه های مختلفی باشد تا به درستی کار کند برای مثال شما باید تصاویر جایگزین برای رزولیشن های مختلف صفحه ی نمایش بسازید تا وقتی صفحه بزرگتر میشود تصاویر بزرگتری لود شود و برعکس.
در زمان اجرای اپلیکیشن روی گوشی ، سیستم عامل اندروید تنظیمات دستگاه را میخواند و منابع مناسب با آنرا از درون اپلیکیشن شما لود میکند.
برای تعریف کردن منابع جایگزین مراحل زیر را طی کنید
- در مسیر res/ یک پوشه جدیدی بسازید و نام آنرا با الگوی <resources_name>-<config_qualifier> قرار دهید. در این نام گذاری resources_name نام منبع اصلی است که از هر نوعی میتواند باشد و در جدول بالا هم لیست آن آمده است مثلا layout, drawable یا ... و qualifier هم نشان میدهد که این منبع برای چه تنظیمی باید استفاده شود.
- فایل خود را در این پوشه ها ذخیره کنید و دقت کنید که نام فایل برای تنظیمات خاص باید دقیقا هم نام با فایل اصلی باشد. فرض کنید یک تصویر با نام a دارید باید برای رزولیشین های بالاتر تصویر با کیفیت تر و بزرگتری دقیقا با نام a در مسیر منبع جایگزین قرار دهید.
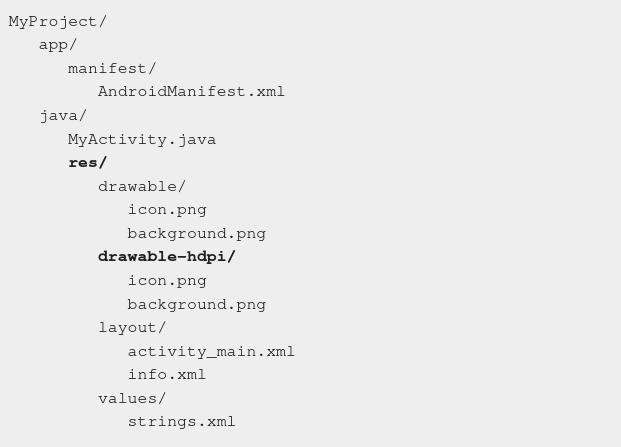
در تصویر زیر یک مثال میبینید که به شما نشان میدهد تصاویر جایگزین برای صفحات با رزولیشین بالاتر درون یک پوشه به نام drawable-hdpi قرار میگیرند.

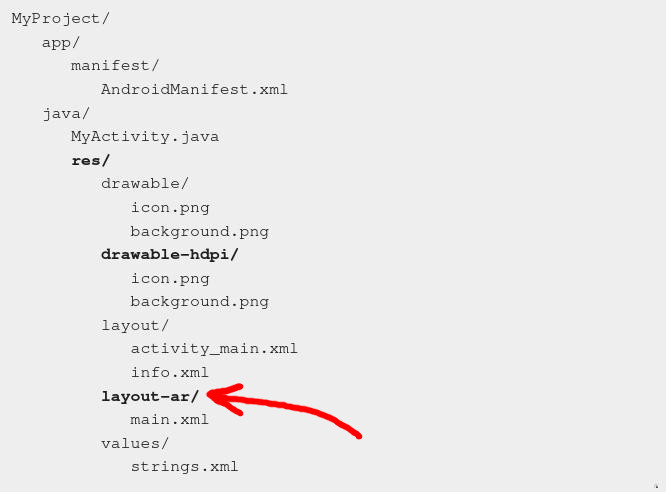
حال فرض کنید دستگاه از زبان های دیگری مثل فارسی ، عربی ، ترکی و ... هم استفاده کند و اپلیکیشن شما قابلیت چندزبانه بودن را دارد پس آنرا هم طبق تصویر زیر تعریف میکنید و منابع خود را مناسب با هر زبان میسازید :

دسترسی به منابع (Resources) در برنامه نویسی اندروید
در طول برنامه نویسی اندروید شما باید بتوانید به منابع ( Resources ) اپلیکیشن خود دسترسی داشته باشید و بتوانید آنها را در کدنویسی اندروید استفاده کنید. در زیر نحوه ی دسترسی به منابع گفته شده است.
- دسترسی به منابع در کدنویسی
- دسترسی به منابع درون XML
دسترسی به منابع (Resources ) درون کدهای جاوا کاتلین یا ...
زمانی که کدنویسی میکنید و اپ شما کامپایل شده است یک کلاسی به نام R ساخته میشود که شامل ID های مربوط به منابع میباشد که در پوشه ی res/ قرار دارند. شما میتوانید با استفاده از کلاس R به تمام زیرمجموعه های این پوشه نیز دسترسی داشته باشید.
مثال ۱
برای دسترسی به فایلی که در مسیر res/drawable/myimage.png قرار دارد و اتصال کردن آن به یک ImageView باید به شکل زیر در کدنویسی انجام دهید :
ImageView imageView = (ImageView) findViewById(R.id.myimageview);
imageView.setImageResource(R.drawable.myimage);
در نمونه کد بالا در خط اول از طریق R.id.myimageview به ویجت Imageview دسترسی داریم و آنرا تعریف کردیم ولی هنوز منبعی را به آن متصل نکردیم. میدانیم که تصویر در مسیر drawable هست پس در خط دوم آنرا با R.drawable.myimage صدا زدیم و با متود setImageResource به Imageview متصل کردیم تا نمایش داده شود.
اگر دوست داشتید که دوره ی آموزشی ویدیویی درباره ی برنامه نویسی اندروید ببینید از این دوره استفاده کنید.
مثال ۲
فرض کنید در مسیر res/values/strings.xml به شکل زیر داریم :
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="hello">Hello, World!</string>
</resources>حالا میتوانید از رشته ی بالا برای انتساب متن Hello, World! به یک TextView طبق کد زیر انجام دهید :
TextView msgTextView = (TextView) findViewById(R.id.msg);
msgTextView.setText(R.string.hello);
مثال ۳
فرض کنید که فایل res/layout/activity_main.xml به شکل زیر است :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a TextView" />
<Button android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello, I am a Button" />
</LinearLayout>شما میتوانید به این فایل layout به شکل زیر دسترسی داشته باشید و آنرا بعنوان لیوت مربوط به اکتیویتی خود استفاده کنید درون متود onCreate() باید کدنویسی کنید :
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
دسترسی به منابع (Resource ) در XML
فرض کنید فایل رشته ای res/values/strings.xml شامل یک رشته و یک کد رنگ به شکل زیرباشد :
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="opaque_red">#f00</color>
<string name="hello">Hello!</string>
</resources>حال از این منبع میتوانید برای تنظیم کردن رنگ یک Textview و متن آن استفاده کنید :
<?xml version="1.0" encoding="utf-8"?>
<EditText xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:textColor="@color/opaque_red"
android:text="@string/hello" />خب همانطور که میبینید ما توانستیم بدون کدنویسی و فقط از طریق XML به منابع دسترسی داشته باشیم. برای مسلط شدن به برنامه نویسی اندروید پیشنهاد میکنیم این مقاله را حتما بخوانید و تمرین کنید چون تسلط به استفاده از منابع در برنامهه نویسی اندروید بسیار مهم است.
محصولات برگزیده مناسب شما

