تا تاریخ ژانویه ۲۰۱۷ تقریبا بیش از یک میلیارد و صد و چهل میلیون وب سایت بر روی اینترنت وجود دارد. رقابت سنگینی است اما نه برای افرادی که UX جذابی دارند.
شما چگونه بازدیدکنندگانی که به وب سایت شما سر میزنند را راضی نگه میدارید؟ باید بتوانید در زمان طراحی وب آنها را در کانون توجه قرار دهید.
بنابراین، هر تصمیمی که برای سایت خود میگیرید، مشتری محور است.
۵ روش عالی برای بهبود UX در طراحی سایت
در ادامه مقاله در آواسام با ۵ روش اساسی برای اطمینان از جذاب بودن وب سایت خود، آشنا خواهید شد.
۱. ساده سازی چیدمان وب سایت
تا به حال از وب سایتی بازدید کرده اید که خیلی شلوغ درهم باشد و آنقدر گیج شوید که ندانید ابتدا به چه چیزی نگاه کنید؟ در یک چیدمان ساده و شفاف چنین اتفاقی نخواهد افتاد. رمز داشتن چنین وب سایتی موارد زیر است:
- تعیین استراتژی محتوا و معماری اطلاعات براساس درک خواسته کاربر از وب سایت شما
- استفاده زیاد از فضای سفید
- رعایت سلسله مراتب تایپوگرافی
- گروه بندی منطقی اطلاعات

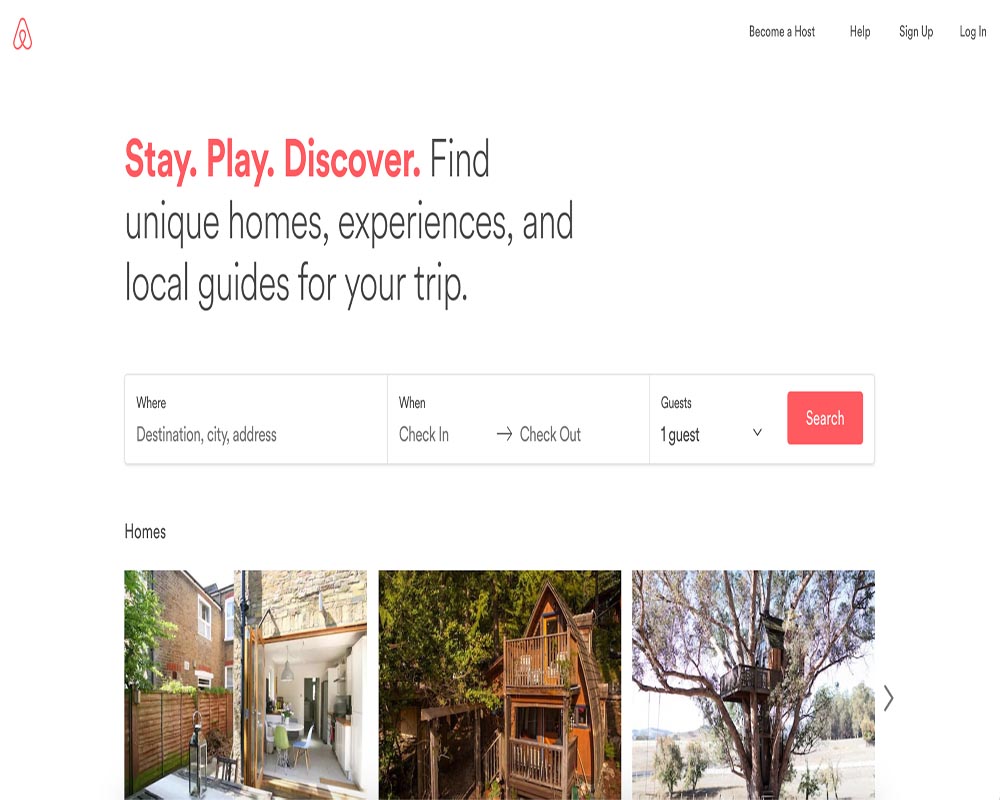
شماره چهار نشان میدهد چرا چیدمانهای کارتی این روزها تا این حد غوغا کردهاند. قرار دادن محتوا در مربعهای مجزا به شفافیت رابطه بین عناصر محتوایی کمک میکند. یک نمونه خوب از چیدمان ساده وب سایت Airbnb است. بخش اصلی به صورت منظم و شفاف طراحی شده است و به شما توضیح میدهد Airbnb چگونه میتواند به شما کمک کند. سپس به شکلی ساده میتوانید به هدف خود برسید.
طراحان Airbnb با شکستن همه چیز به بلوکهای سازنده، باعث مرتب شدن صفحه و راهبری آسان شدهاند. این ویژگی زمانی موثر است که سایت با محتوای زیادی پر شده باشد. میتوانید علاوه بر این چیدمان از ابزارهای جستجو و فیلترها برای رسیدن راحتتر به اطلاعات مورد نیاز خود استفاده کنید. چیدمان سایت خود را ساده انتخاب کرده و محتوا را در مرکز قرار دهید. اگر بازدیدکنندگان راحتتر به آنچه میخواهند برسند، احتمال ترک وب سایت شما کمتر خواهد شد.
۲. استفاده از لندینگ پیج ( Landing Page ) هدفمند
مزایای بسیار زیادی در تست A/B وجود دارد که شامل بهبود محتوا، افزایش نرخ تبدیل بازدیدکننده به مشتری و جذابیت بالای وب سایت میباشد. آزمایش کردن با صفحات فرود به شما این امکان را میدهد تا چیدمان، تصاویر و متنهای مختلف و فراخوان به عمل متفاوتی را امتحان کرده و بفهمید کدام یک برای مخاطب شما جذابتر است. نیازی ندارید از صفحات تست خود، دادههای مهم را حدس بزنید.

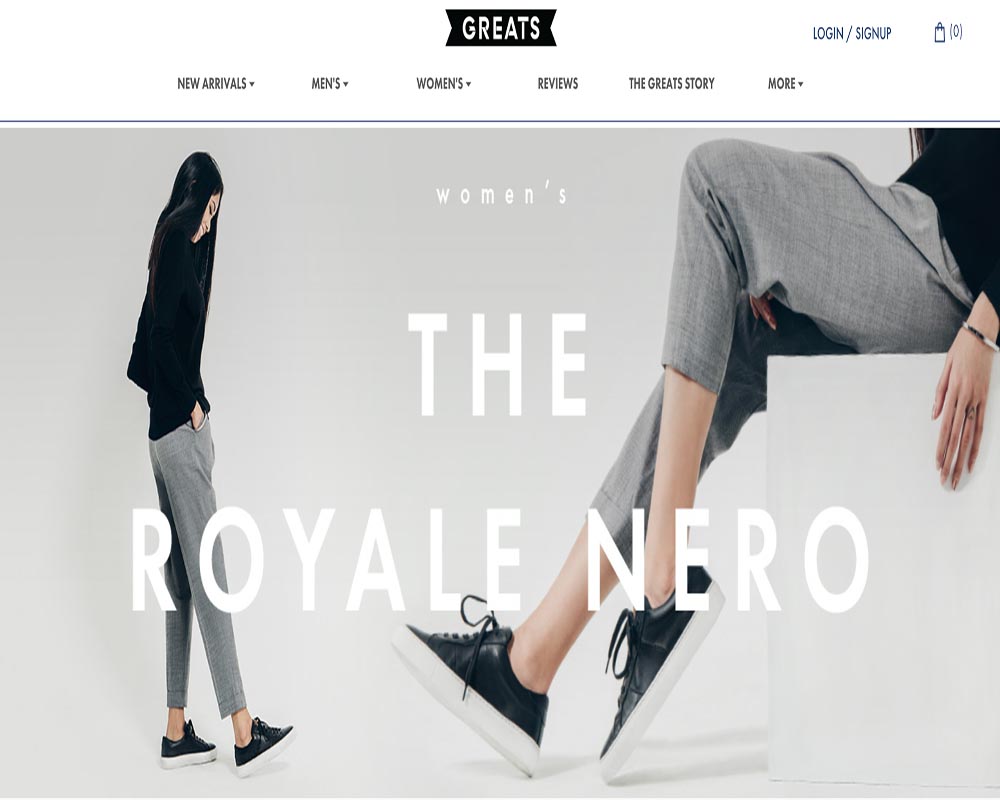
وب سایت Greats که یک وب سایت فروشگاهی برای کفش است از یک لندینگ پیج عالی استفاده کرده است. این صفحه ساده، دارای اسلایدر تمام صفحه از دو محصول اصلی است. راهبری و بقیه صفحه بر ایجاد دسترسی سریع به انواع کفشهایی که برای خرید به دنبال آن هستید، تمرکز دارند. از اینکه بیش از یک لندینگ پیج داشته باشید نترسید، آنها را تست کنید تا ببینید کدام یک ارتباط بیشتری با مخاطب ایجاد میکند. فراموش نکنید که مجبور نیستید تنها یک صفحه فرود جذاب داشته باشید، میتوانید پیام خود را به به صورت طراحی لندینگ پیجهای هدفمند و مرتبط با نیازهای خاص مخاطبان به گوش آنها برسانید.

دوره ی آموزش tailwindcss
مشاهده دوره
۳. آموزش بازدیدکنندگان با راهنمایی ها و منابع
اطلاعات هیچ وقت از مد نمیافتند. مهم نیست حوزه خاص کاری شما چیست، منابع مفید و مشخص همیشه باعث جذب مخاطب میشوند. به همین دلیل است که محتوای طولانی در الگوریتم گوگل رتبه بهترین میگیرد. بنابراین، حداقل در این مورد، برنده بودن بازدیدکننده وبسایت برای شما هم یک برد محسوب میشود.

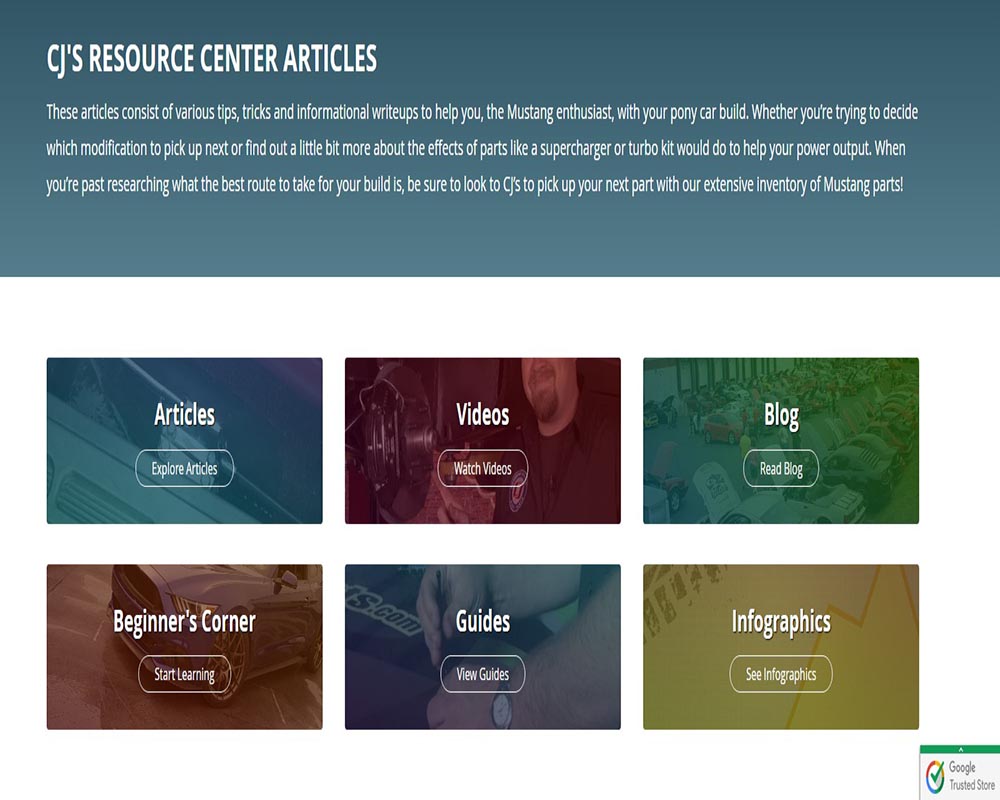
یک نمونه از وب سایتهایی که محتوای طولانی و عالی دارند سایت CJ Pony Parts است. این کمپانی بر علاقمندان به خودروی موستانگ تمرکز داشته و مرکز منبع آنها دارای مقالات مفصل، راهنماییهای طولانی، ویدیو و اینفوگرافی میباشد. موضوعاتی که به آن پرداخته شده دقیقا مخصوص مخاطب هدف تهیه شدهاند. برای مثال، آنها مقاله کاملی در مورد دنده عقب موستانگ دارند. افزودن محتوای طولانی و اختصاصی باعث بهبود سئو شده و به مشتریان نشان میدهد شما برای کمک به آنها آنجا هستید.
۴. طراحی واکنشگرا
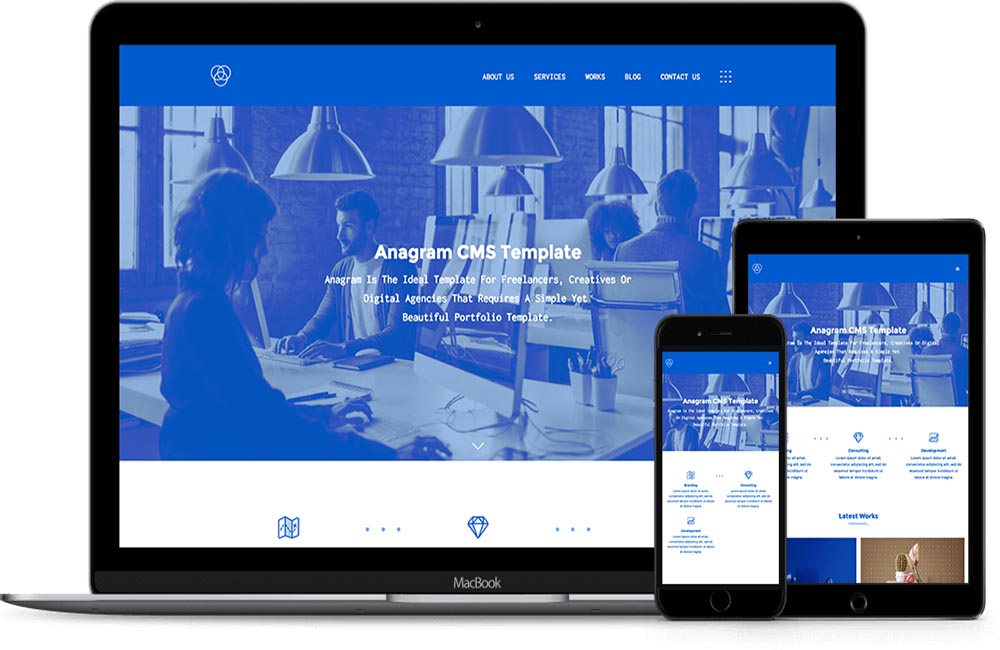
تحقیقات نشان میدهند که ۸۰ درصد مردم از گوشیهای هوشمند خود برای وب گردی استفاده میکنند. فقط کمتر از ۵۰ درصد مردم از تبلت استفاده کرده و بسیاری هم از دستگاههای مختلف استفاده میکنند و این یعنی دسترسی به یک وب سایت از دستگاههای مختلف. این موضوع به این معنی است که سایت شما باید برای تمام اندازههای صفحه نمایش آماده شده و همان محتوا را به همان شکل در تمام دستگاهها نمایش دهد.
طراحی واکنشگرا به وب سایت امکان انطباق خود با اندازه صفحه نمایش دستگاه را میدهد. همچنین، میتوانید سایت مخصوص موبایل طراحی کنید اما این روش زمانی که شما صفحات مختلف گوشیهای هوشمند و تبلت ها را در نظر میگیرید کار پیچیدهای میشود و به کابوسی در مدیریت محتوا و سئو تبدیل میشود. به همین دلیل Webflow طراحی ریسپانسیو سایت را بسیار سادهتر کرده است. با این کار تمام مخاطبان تجربه خوبی از کار با سایت شما خواهند داشت.

۵. روی ربات ها حساب نکنید
رباتها عالی هستند، میتوانید از آنها برای پاسخ دادن به بازدیدکنندگان از سایت، برگزاری کنفرانس در شبکههای اجتماعی، دنبال کردن خودکار افرادی که شما را دنبال میکنند و بسیاری کارهای دیگر استفاده کنید. پس مشکل کجاست؟ ربات یک انسان نیست. پاسخهای آنها گاهی منطقی و مناسب شرایط نیست. گذشته از همه اینکه، رباتها نمیتوانند حل مسالهای که از انسان انتظار داریم را پیاده کنند. حتما با مشتریان خود تعامل انسانی داشته باشید تا مطمئن شوند به نیاز آنها و مشکلاتشان اهمیت میدهید.
یک نمونه از وب سایتهایی که از webflow استفاده کرده و به هر شخص به صورت جداگانه پاسخ میدهد، وب سایت Groupon است. اگر شما نظری ارسال کرده یا شکایتی به بخش خدمات مشتریان آن ارسال کنید، یک عضو تیم Groupon به مشکل شما اختصاص یافته و برای حل آن به شما کمک میکند. این باعث ایجاد تجربه کاربری بهتر میشود. فقط در زمان نیاز از ربات های هوش مصنوعی استفاده کنید و حتما زمانی را برای ارتباط با خوانندگان در نظر بگیرید.
ویدیو زیر یک مثال 5 دقیقه ای برای طراحی ux , ui یک وب سایت است . حتما مشاهده کنید :










نظرات کاربران
سلام وقت بخیر.
یه درخواستی داشتم در صورت امکان بررسی و امکان سنجی کنید، تو دنیای آموزشهای ویدیویی واقعا دوره ای برای طراحی و دیزاین برنامه ها به صورت اختصاصی نیست. تو هر آموزش گدری یه طرحی میزنن و رد میشن.
اگه تو برنامه تون بزارید که مثلا یه فرم لاگین یا ثبت نام یا پروفایل یا لیست های زیبا و کاربردی چطور طراحی میشه کرد، عالی میشه. خداییش من خیلی وقتا بخاطر همینکه نتونستم یه فرم رو طراحی کنم از ادامه کار منصرف شدم و تو نت هم جست و گریخته یه مطلبی رو گفتن و رد شدن یکی از یه کتابخوونه استفاده میکنه یکی دیگه از یه کتابخونه دیگه. کاش با همین کتابخونه androidx یه همچین آموزشی رو درست کنید . ایشالله که خواهانش زیاده.