فریمورک bulma یا بولما چیست و چه کاربردی دارد ؟
ویدیو مربوط به این مقاله در زیر قرار گرفته است که میتوانید تماشا کنید :
فریمورک Bulma چیست ؟

برای دانلود فریمورک bulma میتوانید به سایت رسمی bulma به نشانی bulma.io مراجعه کنید یا از طریق Bower , Yarn یا npm آنرا نصب کنید. برای نصب کردن فریمورک Bulma میتوانید برای هرکدام از منیجر های بالا از دستورات زیر استفاده کنید :
NPM
npm install bulma
Yarn
yarn add bulma
Bower
bower install bulma
بعد از نصب کردن Bulma یا دانلود کردن فایل zip آن از سایت اصلی bulma میتوانید به راحتی از فایل css این فریمورک که فایل بسیار کم حجمی است استفاده کنید و کافیست فایل این فریمورک را در هدر سایت خود فراخوانی کنید.
از آنجایی که بولما برخلاف بوت استرپ هیچ نیازی به جاوا اسکریپت ندارد باعث میشود توسعه دهنده بتواند تنها روی کدنویسی سی اس اس تمرکز کند و نتیجه ی طراحی سایت فوق العاده باشد
bulma یا بولما قابلیت ماژولار دارد و هر تکه ی آن جداگانه قابل استفاده است علاوه براین سینتکس روان و راحتی دارد و همچنین از حجم کمی برخوردار است که باعث میشود سرعت لودینگ سایت شما نیز بالاتر باشد
تقریبا اکثریت وب سایت های مدرن امروزه از بولما بجای بوت استرپ استفاده میکنند.
مقایسه ی Bulma با Bootstrap
دو فریمورک bulma و bootstrap گزینه های عالی برای طراحی رابط کاربری وب سایت ها میباشد اما یک سری از مشکلاتی که در استفاده با bootstrap برای توسعه دهندگان وب وجود داشت باعث شده که bulma را بعنوان گزینه ی جایگزین برای bootstrap استفاده کنند.

در زیر برخی از ویژگی های bulma نسبت به بوت استرپ را نوشته ایم :
- فریمورک Bulma هیچ وابستگی به javascript ندارد و از آنجایی که این فریمورک برای css است قصد دارد تمرکزش روی css باقی بماند و در مسائل جاوااسکریپتی دخالت نکند. به این شکل طراحی سایت ها راحت تر و منظم تر خواهد بود ولی در bootstap یک سری کامپوننت ها وجود دارد که بدون وجود فایل های javascript آنها پیاده سازی با این فریمورک بصورت کامل انجام نمیگیرد.
- فریمورک Bulma ساده ، کم حجم است. اگر از نظر نامگذاری کلاس ها و شیوه ی استفاده ی آنها به مستندات bulma و bootstrap مراجعه کنید مطمئنا خواهید دید که bulma چقدر ساده تر است و به راحتی میشود آنرا فرا گرفت. ازآنجایی که حجم کل فریمورک Bulma بسیار کمتر از bootstrap است این یک مزیت برای بالابردن سرعت لودینگ سایت حساب میشود.
- فریمورک Bulma یک فریمورک mobile first است و طراحی های سایت برای موبایل بهینه شده است.
- فریمورک Bulma از ابتدا برپایه ی flex box طراحی شده است و به همین خاطر یک فریمورک مدرن حساب میشود که این قابلیت از نسخه ی ۴ بوت استرپ به آن اضافه شده است.
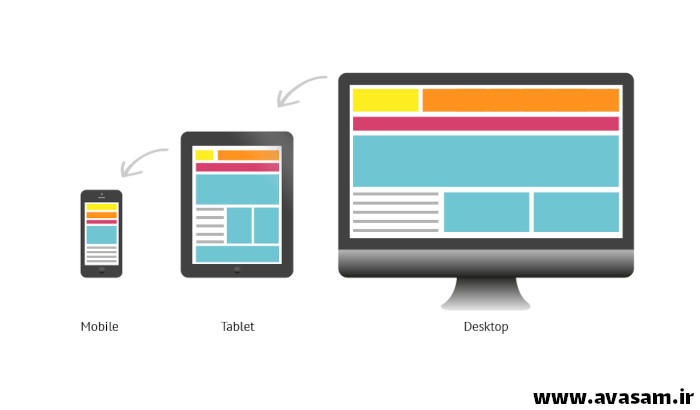
طراحی Responsive یا واکنش گرا چیست ؟
از زمانی که موبایل ها و تبلت های هوشمند گسترش پیدا کردند اهمیت باز شدن صحیح وب سایت ها در صفحه ی نمایش گوشی های موبایل و تبلت نمایان شد. برنامه نویسان و توسعه دهندگان وب باید طوری فرانت اند سایت خود را طراحی میکردند تا به درستی در گوشی موبایل ، تبلت ، دسکتاپ و هر دستگاه دیگری نمایش داده شود.

فریمورک Bulma به دلیل ویژگی mobile first از ابتدا برای دستگاه هایی مثل موبایل و تبلت بهینه هست و هر سایتی که از Bulma استفاده کند بصورت خودکار responsive یا واکنش گرا هست.
اکثر فریمورک هایی که برای css خلق شده اند هدف اصلی آنها ساختن یک چهارچوب کاملا Responsive یا واکنش گرا بوده است که توسعه دهندگان وب بدون مشکل بتوانند سایت های بهینه از نظر واکنش گرایی بسازند.
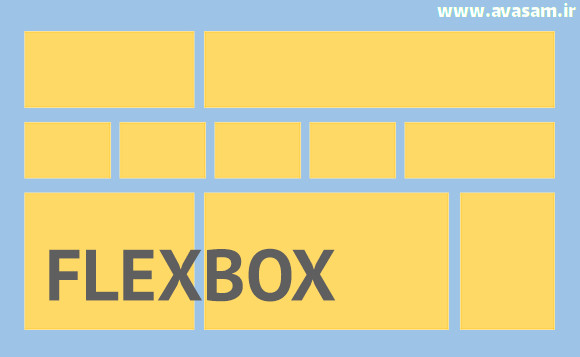
فلکس باکس یا flexbox چیست ؟
فلکس باکس یا flexbox ویژگی بود که در css 3 اضافه شده است و یک layout از صفحه ی اچ تی ام ال را میسازد. هدف اصلی فلکس باکس این است که عناصر روی صفحه هم بصورت افقی و هم بصورت عمودی به شیوه ی درست در کنار هم چیده بشوند.
برای درک بهتر موضوع فرض کنید صفحه به ستون ها و سطر های مختلفی تفسیم میشود که آیتم ها درون آنها جا میگیرد و فرض کنید آیتم ها سایز های یکسانی هم ندارند. فلکس باکس این ویژگی را دارد که تمام صفحه را با ایتم های موجود در کنار هم پر کند.
با استفاده از فلکس باکس بصورت پیشفرض سایت ها ریسپانسیو هم میشود یعنی فلکس باکس وقتی با صفحه ی نمایش گوشی موبایل مواجه میشود سعی میکند که ایتم ها را به اندازه ی صفحه ی نمایش در کنار هم بچیند تا صفحه را پر کند.
برای درک بهتر این موضوع تصویر زیر را ببینید که عناصر html روی صفحه چطور در کنار هم فیت شده اند :

فریمورک bulma بصورت کامل برپایه ی FlexBox طراحی شده است که یکی از ویژگی های خوب این فریمورک سبک و قوی است.
مقالات دیگر مرتبط با این مقاله ی آموزشی :
چطور برنامه نویسی را شروع کنیم ؟ ( راهنمای کامل ) طراحی سایت فروشگاهی مشابه دیجی کالا + ویدیو لینوکس برای برنامه نویسان نوع فایلهای تصویری مناسب وب لینک های فالو (follow) در مقابل لینک های نوفالو (nofollow) در سئو سایتدوره های آموزشی مرتبط با این مقاله :










سلام و وقت بخیر
در نسخه جدید بوت استرپ هیچ نیازی به جاوااسکریپت نیست
لطفا این خد رو اصلاح کنید
از آنجایی که بولما برخلاف بوت استرپ هیچ نیازی به جاوا اسکریپت ندارد