- قواعد جاوا اسکریپت
- فعالسازی جاوا اسکریپت در مرورگرها
- محل نوشتن کدهای جاوا اسکریپت
- متغیرها در جاوا اسکریپت
- عملگرها در جاوا اسکریپت
- if else در جاوا اسکریپت
- Switch Case در جاوا اسکریپت
- while در جاوا اسکریپت
- حلقه for در جاوا اسکریپت
- حلقه ی for in در جاوا اسکریپت
- کنترل حلقه ها در جاوا اسکریپت
- توابع در جاوا اسکریپت
- رویداد ها در جاوا اسکریپت
- کوکی ها در جاوا اسکریپت
- ریدایرکت صفحه در جاوا اسکریپت
- Dialog Box در جاوا اسکریپت
- عبارت void در جاوا اسکریپت
- پرینت صفحه با جاوا اسکریپت
- اشیا در جاوا اسکریپت
هنگام برنامه نویسی ممکن است بخواهید قسمتی از کدهای خود را برای چندین بار بصورت تکراری ، اجرا کنید . در چنین حالت هایی برای کاهش خطوط کدنویسی شده شما باید از حلقه ها استفاده کنید .
جاوا اسکریپت تمام حلقه های مورد نیاز برای چنین کارهایی را پشتیبانی میکند .
حلقه ی while در جاوا اسکریپت :
اساسی ترین حلقه ی زبان جاوا اسکریپت حلقه ی while است که در این بخش با آن آشنا خواهیم شد . هدف این حلقه ، تکرار متناوب بخشی از کدها یا عملیات خاصی است . تا زمانی که یک شرط مقدارش true باشد این حلقه ادامه پیدا میکند و کدهای درون آن اجرا میشود و زمانی که مقدار شرط false شد ، از حلقه خارج میشویم و دیگر کدهای درون آن اجرا نمیشود .
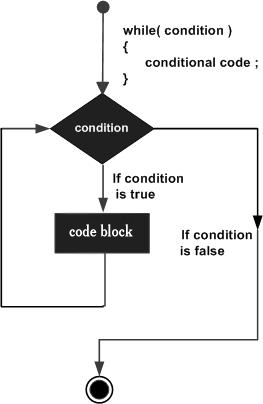
فلوچارت مربوط به حلقه ی while در جاوا اسکریپت در تصویر زیر میباشد .

سینتکس استاندارد حلقه ی while در جاوا اسکریپت :
while (expression) {
Statement(s) to be executed if expression is true
}و در مثال زیر یک حلقه ی while را پیاده سازی کردیم :
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop ");
while (count < 10) {
document.write("Current Count : " + count + "<br />");
count++;
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
خروجی مثال :
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Current Count : 5
Current Count : 6
Current Count : 7
Current Count : 8
Current Count : 9
Loop stopped!
Set the variable to different value and then try...
حلقه ی do while در جاوا اسکریپت :
حلقه ی do while مشابه حلقه ی while میباشد با این تفاوت که شرط در انتهای حلقه ی نوشته میشود . پس اجزا و کدهای درون حلقه یکبار در ابتدا اجرا میشود و سپس در آخر حلقه شرط بررسی میشود
کدهایی که درون حلقه ی do while نوشته میشود حداقل باید یکبار اجرا شود حتی اگر شرط false باشد .
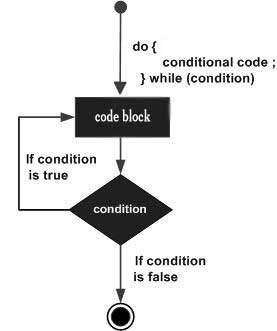
فلوچارت مربوط به حلقه ی do while در جاوا اسکریپت در تصویر زیر آمده است :

سینتکس استاندارد در جاوا اسکریپت :
do {
Statement(s) to be executed;
} while (expression);
در مثال زیر حلقه ی do while را پیاده سازی کردیم .
<html>
<body>
<script type = "text/javascript">
<!--
var count = 0;
document.write("Starting Loop" + "<br />");
do {
document.write("Current Count : " + count + "<br />");
count++;
}
while (count < 5);
document.write ("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
خروجی مثال :
Starting Loop
Current Count : 0
Current Count : 1
Current Count : 2
Current Count : 3
Current Count : 4
Loop Stopped!
Set the variable to different value and then try...
. اتمام .
محصولات برگزیده مناسب شما
دوره ی آموزش ویوجی اس ( Vuejs 3) پروژه محور به همراه Nuxt js دوره ی آموزش جاوااسکریپت-صفرتاصد کارگاه آموزشی کار با Grunt js
