- درس 1 - بررسی اجمالی فریمورک لاراول
- درس 2 - آموزش نصب لاراول
- درس 3 - ساختار اپلیکیشن های Laravel
- درس 4 - پیکربندی لاراول
- درس 5 - سیستم Routing لاراول
- درس 6 - Middleware در لاراول
- درس 7 - Namespace ها در لاراول
- درس 8 - Controller ها در لاراول
- درس 9 - Request ها در لاراول
- درس 10 - کوکی ها در لاراول
- درس 11 - Response ها در لاراول
- درس 12 - View ها در لاراول
- درس 13 - آموزش قالب بندی با Blade در لاراول
- درس 14 - Redirection ها در لاراول
- درس 15 - کار با پایگاه داده در لاراول
- درس 16 - خطاها و لاگ ها در لاراول
- درس 17 - کار با فرم ها در لاراول
- درس 18 - سایت چند زبانه با لاراول ( localization )
- درس 19 - سشن ها در لاراول
- درس 20 - Validation یا اعتبارسنجی در لاراول
- درس 21 - آموزش آپلود در لاراول
- درس 22 - آموزش ارسال ایمیل در لاراول
- درس 23 - آموزش ajax laravel

در فریمورک لاراول تمامی درخواست ها به سمت اپلیکیشن که میسازید تنها از مسیر route ها ممکن است. اساسا" سیستم routing یا مسیریابی لاراول درخواست ها را به کنترلر های متناظر ارسال میکند.
در این درس به بحث routing در لاراول خواهیم پرداخت.
route ها در لاراول به دسته های زیر تقسیم میشوند:
- Basic Routing
- Route parameters
- Named Routes
Basic Routing در فریمورک لاراول
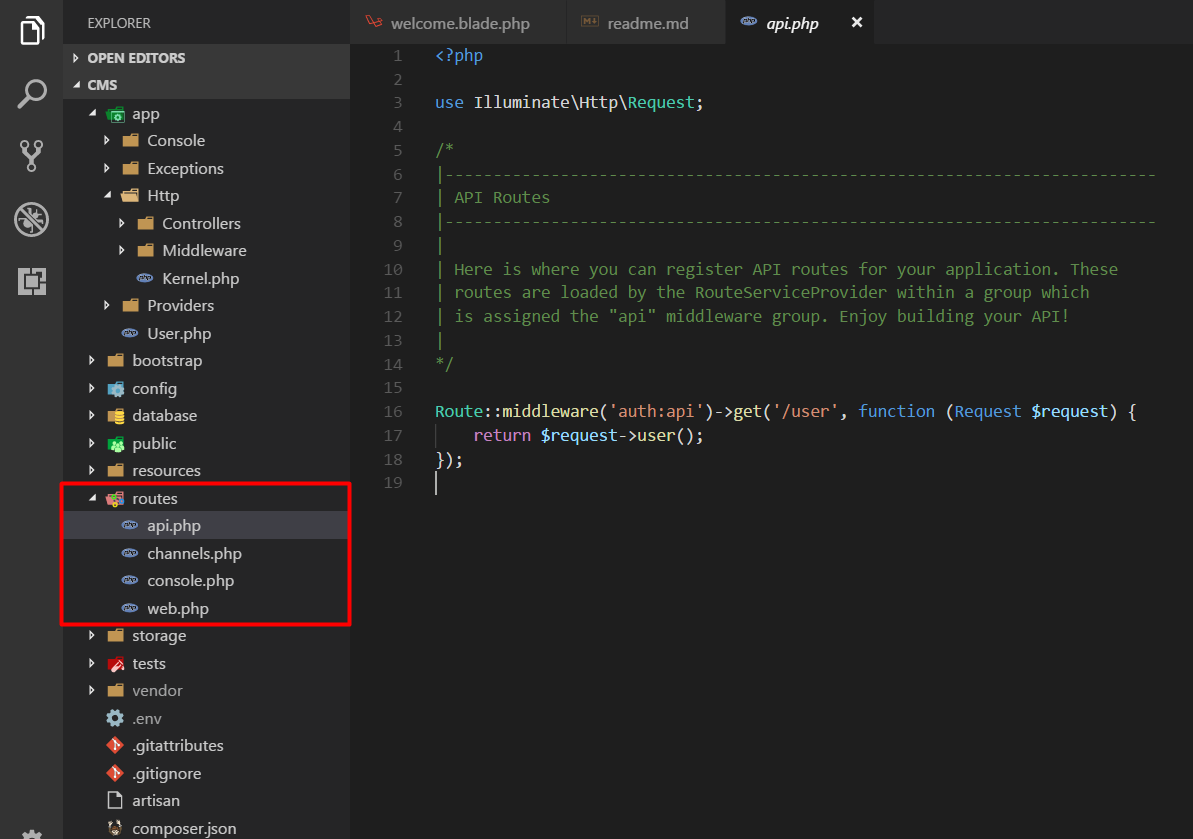
تمامی route های فریمورک لاراول درون فایلی در مسیر app/routes.php ذخیره سازی میشود.در نسخه های جدیدتر این فایل درون یک مسیر به نام routes قرار دارد که به سه فایل جداگانه ی زیر دسته بندی شده است:
- api.php
- console.php
- web.php
اگر از نسخه های جدیدتر لاراول استفاده میکنید بجای فایل routes.php فایل web.php را برای نوشتن route های تحت وب استفاده کنید.
در این فایل ها route به اپلیکیشن لاراول اعلام میکند که به ازای هر url یا آدرس وب چه پاسخی را از کجا به کاربر نشان بدهد.ممکن است این درخواست به یک متود خاص از یک کنترل خاص ارسال شود و پاسخ دریافت شود.
در دو تصویر زیر محل قرار گیری فایل routes.php برای نسخه های قدیمیتر از 5.6 لاراول و همچنین محل قرارگیری پوشه ی routes که از نسخه ی 5.6 به بعد قرار گرفته است را مشاهده میکنید.


قطعه کد زیر یک مثال پایه ای برای استفاده از route ها میباشد. که یک view به نام welcome را لود میکند.
Route::get ('/', function () {
return view('welcome');});مثال زیر را برای درک بهتر سیستم routing در فریمورک لاراول در نظر بگیرید.
در فایل مربوط به route ها که در بالاتر مسیر قرار گیری آن در پروژه های لاراول را مشاهده کردید کد زیر را بنویسید.
<?php
Route::get('/', function () {
return view('welcome');
});سپس به مسیر resources/view/welcome.blade.php بروید اگر این فایل وجود ندارد ایجاد کنید و کد زیر را درون آن بنویسید.
<!DOCTYPE html>
<html>
<head>
<title>Laravel</title>
<link href = "https://fonts.googleapis.com/css?family=Lato:100" rel = "stylesheet"
type = "text/css">
<style>
html, body {
height: 100%;
}
body {
margin: 0;
padding: 0;
width: 100%;
display: table;
font-weight: 100;
font-family: 'Lato';
}
.container {
text-align: center;
display: table-cell;
vertical-align: middle;
}
.content {
text-align: center;
display: inline-block;
}
.title {
font-size: 96px;
}
</style>
</head>
<body>
<div class = "container">
<div class = "content">
<div class = "title">Laravel 5.1</div>
</div>
</div>
</body>
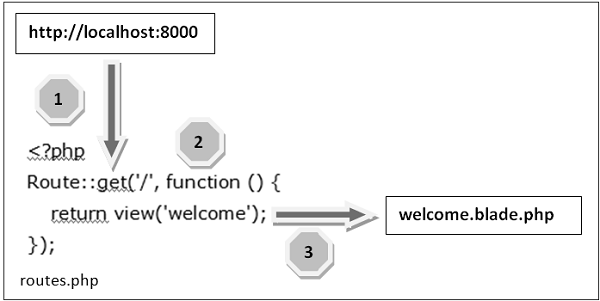
</html>مکانیسم routing در فریمورک لاراول در تصویر زیر نشان داده شده است.

در زیر جزئیات مکانیسم routing فریمورک لاراول را بررسی میکنیم.
- قدم اول : در ابتدا باید آدرس اصلی یا ریشه فریمورک لاراول اجرا شود.
- قدم دوم : در مرحله ی بعدی باید مسیری که در فایل route ها ایجاد شده است فراخوانی شود. معمولا به این صورت است که بعد از ادرس اصلی یا روت سایت یک / قرار میگیرد و سپس مقدار تعریف شده در route نوشته میشود مثلا example.com/login
- قدم سوم : تابعی فایل تمپلیت view را فراخوانی میکند که در مسیر resources/views/welcome.blade.php قرار گرفته است. توجه کنید موقع صدا زدن تابع view فقط نام خالی تمپلیت نوشته میشود مثلا در اینجا welcome است و .blade.php نوشته نمیشود.
سپس اگر به مسیر site.com مراجعه شود نتیجه ی زیر نمایش داده میشود.

Route Parameters در لاراول
گاهی اوقات در اپلیکیشن لاراول نیاز دارید که پارامترهای ارسال شده توسط url را استفاده کنید. به این منظور باید درون فایل route این کار را انجام دهید.
برای دریافت پارامترهای ارسال شده به یک route به دو صورت میتوانید عمل کنید که در ادامه ی همین درس اموزشی میتوانید ببینید.
- Required Parameters
- Optional Parameters
Required Parameters یا پارامترهای اختیاری در route لاراول
گاهی توسعه دهنده ی لاراول نیاز دارد که پارامترهای اختیاری تعریف کند به همین منظور بعد از نام پارامتر علامت سوال ( ? ) قرار میگیرد.مقدار پیشفرض یا default نیز مهم است.
به مثال route زیر توجه کنید که یک پارامتر اختیاری به نام name تعریف شده است.
Route::get('user/{name?}', function ($name = 'AVASAM') { return $name;});در مثال بالا بررسی میشود و در صورت اینکه name برابر با AVASAM باشد مقدار آن برگردانده میشود.
Named Routes در لاراول
مسیرها یا route های نام گذاری شده یک راه برای راحت تر کردن تعریف و استفاده از route ها در فریمورک لاراول است.
بعد از اینکه route تعریف میشود یک تابع به نام name صدا زده میشود و نام آنرا تعریف میکند.
در زیر یک مثال برای استفاده از name در route های لاراول میباشد.
Route::get('user/profile', 'UserController@showProfile')->name('profile');در route بالا کاربر در مسیر user/profile به کنترلری به نام UserController و سپس متودی به نام showProfile هدایت میشود و این مسیر کلا با نام ساده ی profile قابل دسترسی است.
اتمام درس 5 آموزش فریمورک لاراول
محصولات برگزیده مناسب شما
دوره ی آموزش کامل فریمورک لاراول Laravel دوره پروژه محور ساخت فروشگاه بامیلو با لاراول کارگاه آموزشی نحوه ی آپدیت ورژن فریمورک laravel دوره ی آموزش ویوجی اس ( Vuejs 3) پروژه محور به همراه Nuxt js
