- درس 1 - بررسی اجمالی فریمورک لاراول
- درس 2 - آموزش نصب لاراول
- درس 3 - ساختار اپلیکیشن های Laravel
- درس 4 - پیکربندی لاراول
- درس 5 - سیستم Routing لاراول
- درس 6 - Middleware در لاراول
- درس 7 - Namespace ها در لاراول
- درس 8 - Controller ها در لاراول
- درس 9 - Request ها در لاراول
- درس 10 - کوکی ها در لاراول
- درس 11 - Response ها در لاراول
- درس 12 - View ها در لاراول
- درس 13 - آموزش قالب بندی با Blade در لاراول
- درس 14 - Redirection ها در لاراول
- درس 15 - کار با پایگاه داده در لاراول
- درس 16 - خطاها و لاگ ها در لاراول
- درس 17 - کار با فرم ها در لاراول
- درس 18 - سایت چند زبانه با لاراول ( localization )
- درس 19 - سشن ها در لاراول
- درس 20 - Validation یا اعتبارسنجی در لاراول
- درس 21 - آموزش آپلود در لاراول
- درس 22 - آموزش ارسال ایمیل در لاراول
- درس 23 - آموزش ajax laravel
آموزش آپلود کردن فایل ها در فریمورک لاراول
آپلود کردن فایل ها در فریمورک لاراول بسیار آسان است. تنها کاری که برنامه نویس لاراول باید انجام دهد این است که یک فایل view برای نمایش فرم اپلود بسازد و یک controller جهت انجام عملیات اپلود و پردازش آن بسازد.
در فایل view جدید لاراول که ساختید باید یک input توسط کد زیر تولید کنید.
Form::file('file_name');برای ساختن فرم در فایل blade لاراول نیز از کد زیر استفاده میشود و در متود Form::open مقدار ‘files’=>’true’ قرار گرفته است به این دلیل که این فرم مناسب اپلود فایل است. در حقیقت این کد بصورت اتوماتیک به فرم اعلام میکند که multiple parts است
Form::open(array('url' => '/uploadfile','files'=>'true'));برای درک آموزش آپلود عکس یا فایل در لاراول به مثال زیر دقت کنید.
قدم ۱ − یک فایل view جدید بسازید و نام و مسیرش باید به این شکل باشد resources/views/uploadfile.php و سپس کدهای زیر را درونش بنویسید.
<html>
<body>
<?php
echo Form::open(array('url' => '/uploadfile','files'=>'true'));
echo 'Select the file to upload.';
echo Form::file('image');
echo Form::submit('Upload File');
echo Form::close();
?>
</body>
</html>قدم ۲ − یک فایل کنترلر جدید به اسم UploadFileController بسازید. میتوانید برای ساختن این کنترلر جدید از دستور زیر در ترمینال یا کامند پرومپ استفاده کنید.
php artisan make:controller UploadFileController --plainقدم ۳ − بعد از اجرای دستور بالا در ترمینال نتیجه باید مشابه تصویر زیر باشد.

<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UploadFileController extends Controller {
public function index() {
return view('uploadfile');
}
public function showUploadFile(Request $request) {
$file = $request->file('image');
//Display File Name
echo 'File Name: '.$file->getClientOriginalName();
echo '<br>';
//Display File Extension
echo 'File Extension: '.$file->getClientOriginalExtension();
echo '<br>';
//Display File Real Path
echo 'File Real Path: '.$file->getRealPath();
echo '<br>';
//Display File Size
echo 'File Size: '.$file->getSize();
echo '<br>';
//Display File Mime Type
echo 'File Mime Type: '.$file->getMimeType();
//Move Uploaded File
$destinationPath = 'uploads';
$file->move($destinationPath,$file->getClientOriginalName());
}
}قدم ۵ − فایل route فریمورک لاراول خود را باز کنید و route های جدید زیر را اضافه کنید.
Route::get('/uploadfile','UploadFileController@index');
Route::post('/uploadfile','UploadFileController@showUploadFile');قدم ۶ − بعد از اینکه php artisan serve را اجرا کرده اید به url زیر مراجعه کنید تا نتیجه را ببینید.
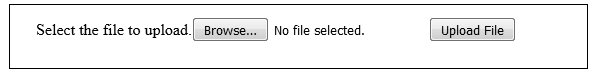
http://localhost:8000/uploadfileقدم ۷ − نتیجه ی پروژه ی کوچک آپلود فایل در فریمورک لاراول باید به شکل تصویر زیر باشد.

اتمام درس
محصولات برگزیده مناسب شما
دوره ی آموزش کامل فریمورک لاراول Laravel دوره پروژه محور ساخت فروشگاه بامیلو با لاراول کارگاه آموزشی نحوه ی آپدیت ورژن فریمورک laravel دوره ی آموزش ویوجی اس ( Vuejs 3) پروژه محور به همراه Nuxt js
