- درس 1 - بررسی اجمالی فریمورک لاراول
- درس 2 - آموزش نصب لاراول
- درس 3 - ساختار اپلیکیشن های Laravel
- درس 4 - پیکربندی لاراول
- درس 5 - سیستم Routing لاراول
- درس 6 - Middleware در لاراول
- درس 7 - Namespace ها در لاراول
- درس 8 - Controller ها در لاراول
- درس 9 - Request ها در لاراول
- درس 10 - کوکی ها در لاراول
- درس 11 - Response ها در لاراول
- درس 12 - View ها در لاراول
- درس 13 - آموزش قالب بندی با Blade در لاراول
- درس 14 - Redirection ها در لاراول
- درس 15 - کار با پایگاه داده در لاراول
- درس 16 - خطاها و لاگ ها در لاراول
- درس 17 - کار با فرم ها در لاراول
- درس 18 - سایت چند زبانه با لاراول ( localization )
- درس 19 - سشن ها در لاراول
- درس 20 - Validation یا اعتبارسنجی در لاراول
- درس 21 - آموزش آپلود در لاراول
- درس 22 - آموزش ارسال ایمیل در لاراول
- درس 23 - آموزش ajax laravel
برای کار کردن با فرم ها در فریمورک لاراول ، ابزار راحت و سریعی فراهم شده است. بخش های زیادی از HTML بک وب سایت توسط خود لاراول تولید میشود. برای ساپورت کردن این بخش ها باید پکیج HTML را به فریمورک لاراول خود اضافه کنیم.
برای درک بهتر این موضوع به مثال زیر دقت کنید.
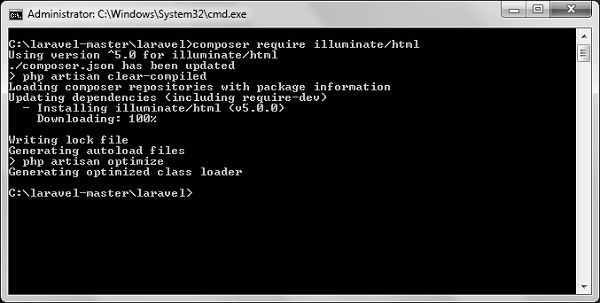
قدم 1 - ابتدا توسط کامپوزر ( composer ) پکیج مربوط به HTML را فریمورک لاراول خود اضافه کنید.
composer require illuminate/htmlقدم 2 - این دستور در ترمینال یا کامند پرمپ شما ننتیجه ی زیر را به همراه خواهد داشت که در نهایت پکیج HTML را به فریمورک لاراول شما اضافه میکند.

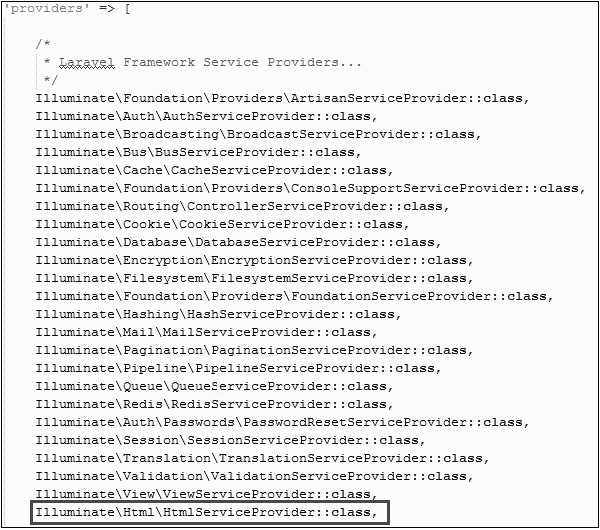
قدم 3 - حالا باید این پکیج را به تنظیمات فریمورک لاراول اضافه کنیم تا شناسایی شود. برای این کار فایل config/app.php را باز کنید که بخش service provider های لاراول خود را مشاهده میکنید. شما باید در آخر لیست HTML service provider را اضافه کنید که در تصویر زیر داخل یک باکس نمایش داده شده است.

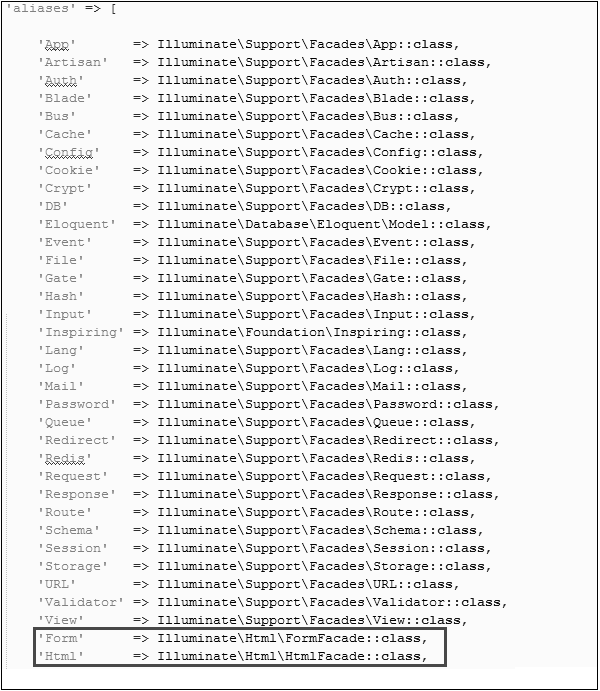
قدم 4 - در همین فایل بخش aliases نیز HTML و form را طبق تصویر زیر اضافه کنید.توجه کنید که دو خط را طبق تصویر زیر که داخل باکس کشیده ایم بنویسید.

قدم 5 - خب در این بخش همه ی تنظیمات اولیه و نصب تمام شده است. حالا در ادامه ی نحوه ی استفاده از این پکیج در فریمورک لاراول را آموزش خواهیم داد.
باز کردن یک فرم جدید در لاراول
{{ Form::open(array('url' => 'foo/bar')) }}
//
{{ Form::close() }}تولید کردن یک label
echo Form::label('email', 'E-Mail Address');تولید کردن یک input از نوع text
echo Form::text('username');اختصاص دادن مقدار value به یک input
echo Form::text('email', 'example@gmail.com');تولید کردن یک input از نوع password
echo Form::password('password');تولید کردن یک input از نوع file
echo Form::file('image');تولید کردن input از نوع Checkbox یا Radio
echo Form::checkbox('name', 'value');
echo Form::radio('name', 'value');تولید کردن input از نوع Checkbox یا Radio ( بصورت پیشفرض تیک زده باشد )
echo Form::checkbox('name', 'value', true);
echo Form::radio('name', 'value', true);تولید کردن یک لیست از نوع Drop-Down
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));تولید کردن یک دکمه ی submit
echo Form::submit('Click Me!');
مثال دوم
قدم 1 - یک فایل ویو بسازید و کدهای زیر را درون آن کپی کنید بهتر است نام و مسیر به این شکل باشد resources/views/form.php.
<html>
<body>
<?php
echo Form::open(array('url' => 'foo/bar'));
echo Form::text('username','Username');
echo '<br/>';
echo Form::text('email', 'example@gmail.com');
echo '<br/>';
echo Form::password('password');
echo '<br/>';
echo Form::checkbox('name', 'value');
echo '<br/>';
echo Form::radio('name', 'value');
echo '<br/>';
echo Form::file('image');
echo '<br/>';
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
echo '<br/>';
echo Form::submit('Click Me!');
echo Form::close();
?>
</body>
</html>قدم 2 - فایل route های فریمورک لاراول خود را باز کنید و کدهای زیر را درونش کپی کنید.
Route::get('/form',function() {
return view('form');
});قدم 3 - از طریق مرورگر به آدرس یا url زیر مراجعه کنید.
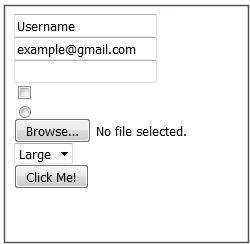
http://localhost:8000/formقدم 4 - نتیجه باید به شکل تصویر زیر یک فرم تولید شده توسط فریمورک لاراول باشد.

محصولات برگزیده مناسب شما
دوره ی آموزش کامل فریمورک لاراول Laravel دوره پروژه محور ساخت فروشگاه بامیلو با لاراول کارگاه آموزشی نحوه ی آپدیت ورژن فریمورک laravel دوره ی آموزش ویوجی اس ( Vuejs 3) پروژه محور به همراه Nuxt js
