- درس 1 - بررسی اجمالی فریمورک لاراول
- درس 2 - آموزش نصب لاراول
- درس 3 - ساختار اپلیکیشن های Laravel
- درس 4 - پیکربندی لاراول
- درس 5 - سیستم Routing لاراول
- درس 6 - Middleware در لاراول
- درس 7 - Namespace ها در لاراول
- درس 8 - Controller ها در لاراول
- درس 9 - Request ها در لاراول
- درس 10 - کوکی ها در لاراول
- درس 11 - Response ها در لاراول
- درس 12 - View ها در لاراول
- درس 13 - آموزش قالب بندی با Blade در لاراول
- درس 14 - Redirection ها در لاراول
- درس 15 - کار با پایگاه داده در لاراول
- درس 16 - خطاها و لاگ ها در لاراول
- درس 17 - کار با فرم ها در لاراول
- درس 18 - سایت چند زبانه با لاراول ( localization )
- درس 19 - سشن ها در لاراول
- درس 20 - Validation یا اعتبارسنجی در لاراول
- درس 21 - آموزش آپلود در لاراول
- درس 22 - آموزش ارسال ایمیل در لاراول
- درس 23 - آموزش ajax laravel

آموزش تمپلیت انجین Blade در فریمورک لاراول
مفهوم قالب سازی با Blade در فریمورک لاراول از نسخه ی 5.1 فریمورک لاراول معرفی شد. این تمپلیت انجین به توسعه دهندگان لاراول کمک میکند تا layout های مختلف خود را به سادگی بسازند.blade باعث صرفه جویی در زمان میشود چون اجازه میدهد فایل های قالب طراحی شده در قالب ها و قسمت های دیگر مجددا استفاده شود و یک طراحی و ساختار مقاومی را به اپلیکیشن لاراولی شما میبخشد.
اگر Blade را با دیگر تمپلیت انجین ها مقایسه کنید Blade دارای ویژگی های عالی زیر است.
- تمپلیت انجین Blade برنامه نویس را محدود نمیکند و میتواند کدهای PHP را در فایل های view بنویسد.
- view های بوجود آمده توسط Blade ، تا زمانی که ویرایش شود کامپایل و کش میشوند.
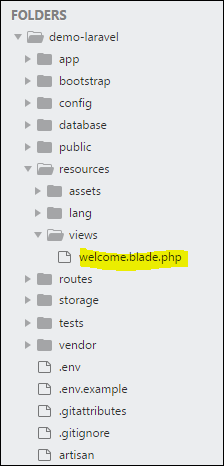
در تصویر زیر ساختار کلی پوشه بندی فریمورک لاراول را مشاهده میکنید.

همانطور که در تصویر بالا میبینید ویو های فریمورک لاراول در مسیر resources/views قرار میگیرند و بصورت پیشفرض یک فایل view از نوع blade به نام welcome.blade.php است.
توجه کنید که فایل های blade با فرمت blade.php در همین مسیر قرار میگیرد و ممکن است بخشی از انها درون پوشه های مختلفی در همین مسیر دسته بندی شوند.
قدم های ساختن یک قالب Blade در فریمورک لاراول
برای ساختن یک قالب با استفاده از Blade در فریمورک لاراول قدم های زیر را طی کنید.
قدم 1
- یک پوشه در مسیر resources/views برای نگهداری view های blade خود بسازید.ما از این مسیر برای نگهداری تمامی فایل های view استفاده خواهیم کرد.
- یک فایل جدیدی به نام master.blade.php بسازید و کدهای زیر را درون آن بنویسید.
<html> <head> <title>DemoLaravel - @yield('title')</title> </head> <body> @yield('content') </body> </html>
قدم 2
در این قدم شما باید عمل extend کردن با استفاده از Blade را یاد بگیرید.برای اینکه یک فایل layout را بتوانید گسترش دهید و قطعات درونی بعنوان فایل های فرزند داشته باشد باید از متود extend استفاده کنید.
برای تعریف عناصر فرزند درون یک فایل layout از @extends استفاده میشود.
مثال زیر برای استفاده از extends میباشد.
@extends('layouts.app')
@section('title', 'Page Title')
@section('sidebar')
@parent
<p>This refers to the master sidebar.</p>
@endsection
@section('content')
<p>This is my body content.</p>
@endsectionقدم 3
توجه داشته باشید که شما میتوانید بخش های مختلف یک قالب لاراول را بصورت تکه های فرزند در نظر بگیرید که به قالب اصلی متصل میشود.
تصویر زیر را در نظر داشته باشید. بخش هایی که نشان داده شده است لینک ها هستند و این بخش به تنهایی میتواند درون یک فایل فرزند دیگر تعریف شود و بعدا توسط لاراول بارها استفاده شود.

اتمام درس
محصولات برگزیده مناسب شما
دوره ی آموزش کامل فریمورک لاراول Laravel دوره پروژه محور ساخت فروشگاه بامیلو با لاراول کارگاه آموزشی نحوه ی آپدیت ورژن فریمورک laravel دوره ی آموزش ویوجی اس ( Vuejs 3) پروژه محور به همراه Nuxt js
