- درس 1 - بررسی اجمالی فریمورک لاراول
- درس 2 - آموزش نصب لاراول
- درس 3 - ساختار اپلیکیشن های Laravel
- درس 4 - پیکربندی لاراول
- درس 5 - سیستم Routing لاراول
- درس 6 - Middleware در لاراول
- درس 7 - Namespace ها در لاراول
- درس 8 - Controller ها در لاراول
- درس 9 - Request ها در لاراول
- درس 10 - کوکی ها در لاراول
- درس 11 - Response ها در لاراول
- درس 12 - View ها در لاراول
- درس 13 - آموزش قالب بندی با Blade در لاراول
- درس 14 - Redirection ها در لاراول
- درس 15 - کار با پایگاه داده در لاراول
- درس 16 - خطاها و لاگ ها در لاراول
- درس 17 - کار با فرم ها در لاراول
- درس 18 - سایت چند زبانه با لاراول ( localization )
- درس 19 - سشن ها در لاراول
- درس 20 - Validation یا اعتبارسنجی در لاراول
- درس 21 - آموزش آپلود در لاراول
- درس 22 - آموزش ارسال ایمیل در لاراول
- درس 23 - آموزش ajax laravel

آموزش کامل فریمورک لاراول بصورت رایگان
سیستم localization فریمورک لاراول این امکان را به برنامه نویسان وب میدهد تا وب سایت های چند زبانه را به راحتی بسازند.
شما نیاز دارید که رشته های ترجمه شده ی هر زبان را درون فایلهایی در مسیر resources/lang ذخیره سازی کنید و هر زبان یک دایرکتوری یا مسیر اختصاصی خود را داشته باشد.
همه ی فایل های زبان های مختلف باید یک آرایه که شامل یک سری داده های string یا رشته ای است را باید شامل باشد و آنرا return بکند . همانند مثال زیر :
<?php
return [
'welcome' => 'Welcome to the application'
];برای درک بهتر ساخت سایت چندزبانه توسط لاراول مثال زیر را در نظر داشته باشید.
مثال
قدم 1 - ما قصد داریم سه زبان مختلف برای سایت ایجاد کنیم که شامل English, French و German باشد. برای زبان انگلیسی یک فایل در مسیر resources/lang/en/lang.php درست میکنیم و محتویات زیر را درون آن مینویسیم:
<?php
return [
'msg' => 'Laravel Internationalization example.'
];
?>قدم 2 - برای زبان فرانسوی فایلی در مسیر resources/lang/fr/lang.php بسازید و کد زیر را درون آن بنویسید.
<?php
return [
'msg' => 'Exemple Laravel internationalisation.'
];
?>قدم 3 - برای زبان آلمانی فایلی را در مسیر resources/lang/de/lang.php بسازید و متن زیر را درون آن بنویسید.
<?php
return [
'msg' => 'Laravel Internationalisierung Beispiel.'
];
?>قدم 4 - با استفاده از دستور آرتیسان زیر در ترمینال یا کامند پروم یک کنترلر جدید به نام LocalizationController بسازید.
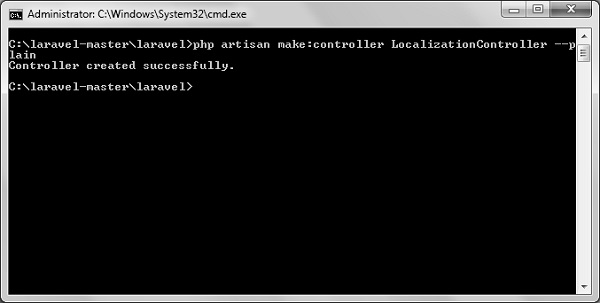
php artisan make:controller LocalizationController --plainقدم 5 - نتیجه ی اجرای دستور بالا باید مشابه تصویر زیر باشد:

قدم 6 - کدهای زیر را در فایل کنترلر ساخته شده در مسیر app/Http/Controllers/LocalizationController.php بنویسید:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class LocalizationController extends Controller {
public function index(Request $request,$locale) {
//set’s application’s locale
app()->setLocale($locale);
//Gets the translated message and displays it
echo trans('lang.msg');
}
}قدم 7 - سپس فایل route های لاراول خود را باز کنید و کدهای زیر را درون آن بنویسید . توجه کنید که آرگومانی با نام {locale} وجود دارد که نماینده ی زبان است :
Route::get('localization/{locale}','LocalizationController@index');قدم 8 - حالا مرورگر خود را باز کنید و به مسیر فریمورک لاراول خود و سپس مسیر /localization/en بروید . مسیر کامل باید چیزی مشابه زیر باشد:
http://localhost:8000/localization/enقدم 9 - نتیجه ی نمایش داده شده در مرورگر باید مشابه زیر باشد:

قدم 10 - حالا برای دیدن زبان فرانسوی در مرورگر خود به آدرس زیر بروید :
http://localhost:8000/localization/frقدم 11 - حالا باید نتیجه مشابه تصویر زیر باشد که درمرورگر شما نمایش داده خواهد شد :

قدم 12 - حالا برای دیدن زبان آلمانی سایت از طریق مرورگر به آدرس زیر مراجعه کنید.
http://localhost:8000/localization/deقدم 13 - نتیجه ی نمایش داده شده در مرورگر باید به شکل زیر باشد :

این از آموزش ساخت سایت چند زبانه در فریمورک لاراول بصورت خیلی ساده بود مطمئنا فرآیند طراحی سایت بصورت چندزبانه کمی پیچیده تر است ولی با تلاش میتوانید به راحتی آنرا پیاده سازی کنید.
اتمام درس
محصولات برگزیده مناسب شما
دوره ی آموزش کامل فریمورک لاراول Laravel دوره پروژه محور ساخت فروشگاه بامیلو با لاراول کارگاه آموزشی نحوه ی آپدیت ورژن فریمورک laravel دوره ی آموزش ویوجی اس ( Vuejs 3) پروژه محور به همراه Nuxt js
